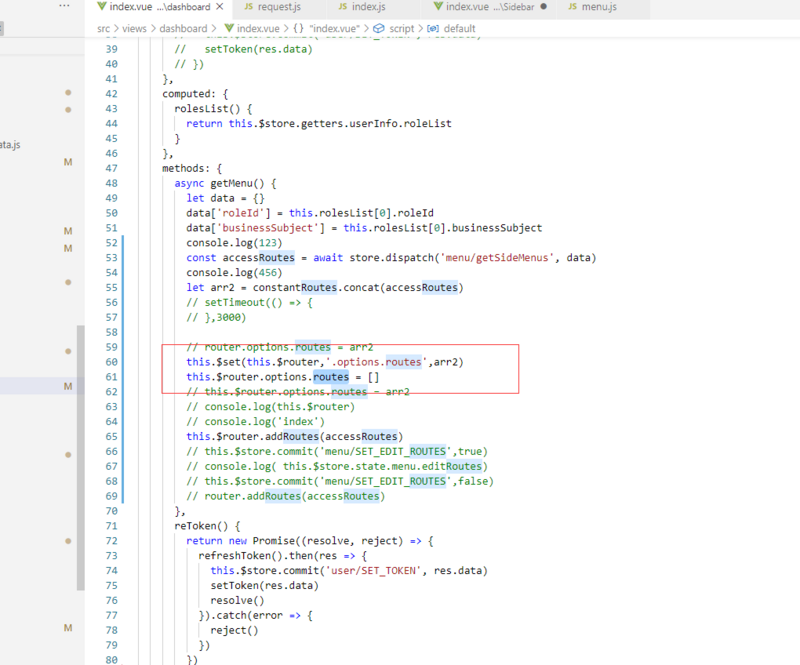
vue-element-admin中侧边栏routes改变,但是sidebar的computed中routes一直不会更新?
我是在首页请求的侧边栏接口,不是在permission中请求的
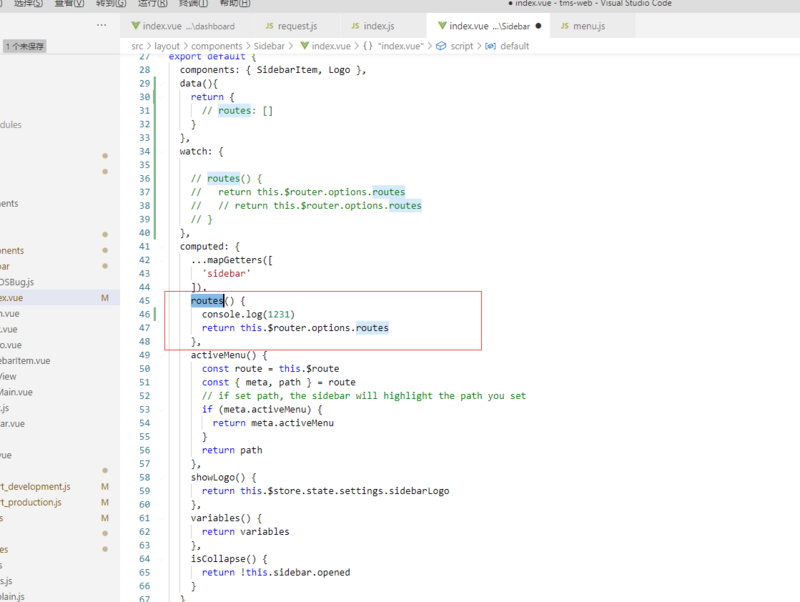
这是sidebar:
请问该如何处理谢谢!
回答
直接用addRouter就行了。 你干嘛还写这个。还有,你确定你这么写能生效?(.options.routers)。
this.$set(this.$router.options,'routers',arr2)
以上是 vue-element-admin中侧边栏routes改变,但是sidebar的computed中routes一直不会更新? 的全部内容, 来源链接: utcz.com/a/36454.html








