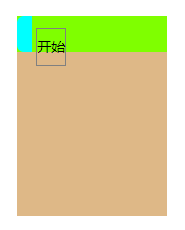
为什么同一行的元素不在一个水平线上?
为什么同样都是inline-block的两个元素(天蓝色的div块和文本的div),在一行上位置不在一个水平线上?位置高低差这么多?望指教!

html,body{margin:0;
padding:0;
}
.node-warp {
margin-left:200px;
margin-top:100px;
width:150px;
height:200px;
background-color: burlywood;
overflow-y: auto;
}
.node-item{
width:100%;
background-color:chartreuse;
height:36px;
font-size: 14px;
}
.title-icon{
width:15px;
height:100%;
background-color:cyan;
border-radius:7px 0 0 7px;
display: inline-block;
}
.title-content{
height: 36px;
line-height: 36px;
border: 1px solid grey;
display: inline-block;
}
<body><div class="all">
<div class="node-warp">
<div class="node-item">
<div class="title-icon"></div>
<div class="title-content">开始<div>
<div>
<div>
<div>
<body>
回答
默认文字垂直对齐方式是 基线对齐 vertical-align:baseline;
你改成 vertical-align:middle
这个问题的本质是 元素设置成 内联元素的对齐问题,
可以在.title-content里面设置vertical-align: top;使之对齐;
但是对于这种布局,我推荐使用 display:flex;
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
html,
body {
margin: 0;
padding: 0;
}
.node-warp {
margin-left: 200px;
margin-top: 100px;
width: 150px;
height: 200px;
background-color: burlywood;
overflow-y: auto;
}
.node-item {
width: 100%;
background-color: chartreuse;
height: 36px;
font-size: 14px;
}
.title-icon {
width: 15px;
height: 100%;
background-color: cyan;
border-radius: 7px 0 0 7px;
display: inline-block;
}
.title-content {
height: 36px;
line-height: 36px;
border: 1px solid grey;
display: inline-block;
vertical-align: top;
}
</style>
<style>
.demo-warp {
margin-left: 200px;
margin-top: 100px;
width: 150px;
height: 200px;
background-color: burlywood;
overflow-y: auto;
}
.demo-item {
/* width: 100%; */
display: flex;
background-color: chartreuse;
height: 36px;
font-size: 14px;
}
.demo-icon {
width: 15px;
height: 100%;
background-color: cyan;
border-radius: 7px 0 0 7px;
display: inline-block;
}
.demo-content {
height: 36px;
line-height: 36px;
border: 1px solid grey;
display: inline-block;
}
</style>
</head>
<body>
<body>
<div class="all">
<div class="node-warp">
<div class="node-item">
<div class="title-icon"></div>
<div class="title-content">开始</div>
</div>
</div>
</div>
<div class="demo">
<div class="demo-warp">
<div class="demo-item">
<div class="demo-icon"></div>
<div class="demo-content">开始</div>
</div>
</div>
</div>
</html>
以上是 为什么同一行的元素不在一个水平线上? 的全部内容, 来源链接: utcz.com/a/35879.html