请问大佬,element的pagination分页组件 :current-change 的事件为何会导致select组件的触发呢
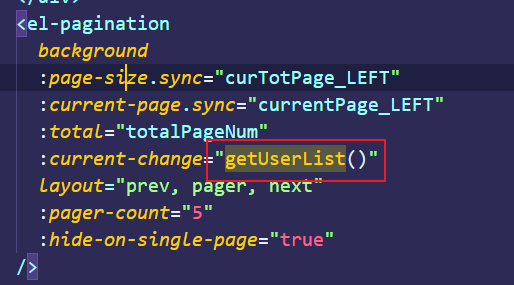
这是分页组件绑定的方法,分页改变就触发请求

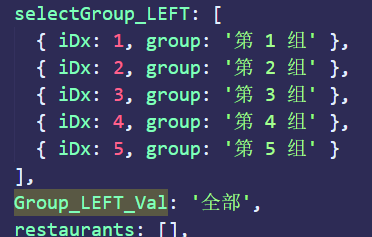
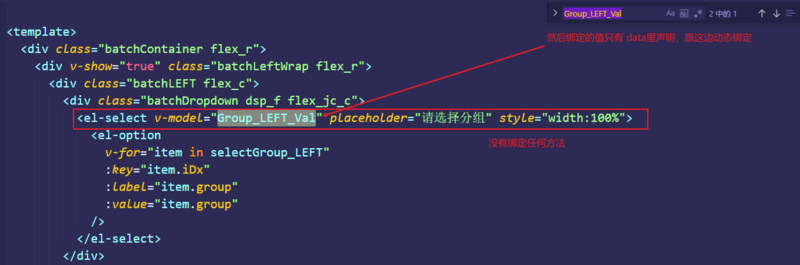
这是select组件,未绑定任何方法,v-model也是只有在data中声明
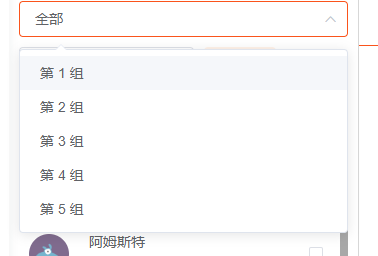
但是点击select组件就会触发getUserList(),并且是整个页面任何下拉框组件,只要选了就触发,去掉:current-change就没有触发。


一脸懵逼 的😵
回答
:xxx="getUserList()" 换成 :xxx="getUserList"
以上是 请问大佬,element的pagination分页组件 :current-change 的事件为何会导致select组件的触发呢 的全部内容, 来源链接: utcz.com/a/35651.html