vue中this相关的问题,求解答!
gethomemultidata是一个封装好的axios,我想通过async和await拿到请求到的数据并分别赋值给组件中的banners和recommends:
data() {return {
banners: [],
recommends:[]
}
},
components: {
navbar
},
created() {
(async function () {
var a = await gethomemultidata()
this.banners = a.data.banner
this.recommends = a.data.recommend
})()
},
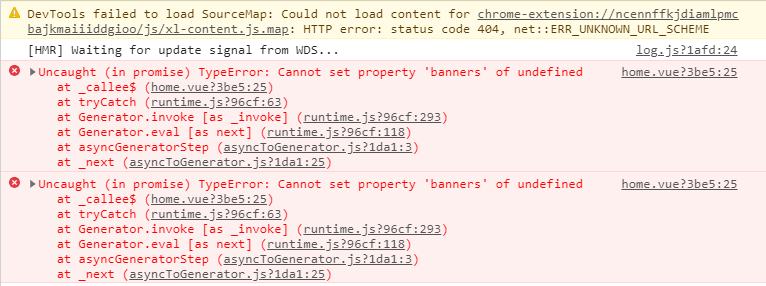
发现浏览器报错了,好像是通过this获取不到banners:
如果把async换到created前面就能获取到banners,但是把async放到created前面会不会不太好?:
data() {return {
banners: [],
recommends:[]
}
},
components: {
navbar
},
async created() {
var a = await gethomemultidata()
this.banners = a.data.banner
this.recommends = a.data.recommend
console.log(this.banners);
},
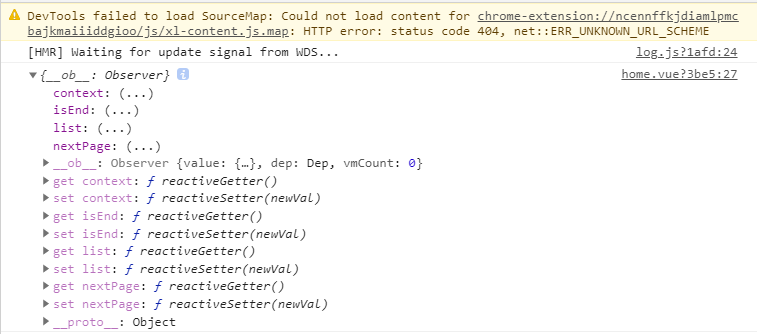
浏览器成功打印banners:
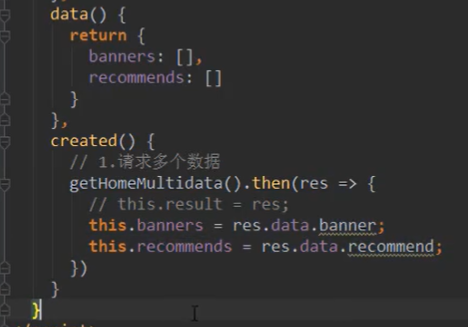
而且我看视频中通过then的方式也可以成功赋值:
一直搞不太懂这个this相关的东西,希望指点一下!_(:з」∠)_
回答
首先,把 async 放到 created 前面没什么不好;
其次,把第一种写法改成箭头函数就能拿到原来的 this;
最后,then 和 await 是等价的写法,最后一个能拿到 this 是因为用了箭头函数。
关于 this,只需要知道在非箭头函数下, this 指向其所在函数本身;在箭头函数下,this 指向外层环境。
以上是 vue中this相关的问题,求解答! 的全部内容, 来源链接: utcz.com/a/35150.html









