nginx下多个项目配置转发
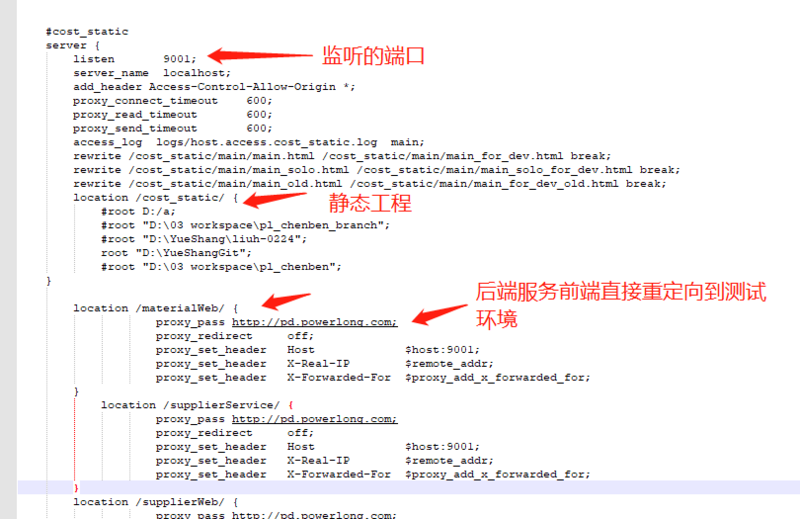
现在需要在一个老的angluar1.x项目中通过ifaram嵌套一个新的vue项目 老的项目的静态angluar采用的是nginx转发serve配置如下
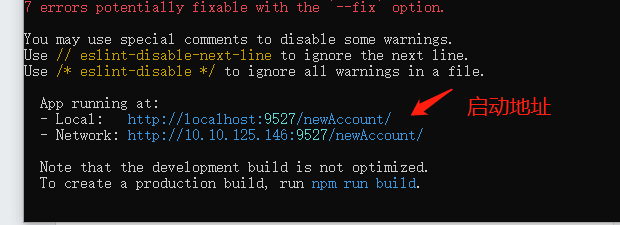
然后这个是我新写的vue项目静态启动地址
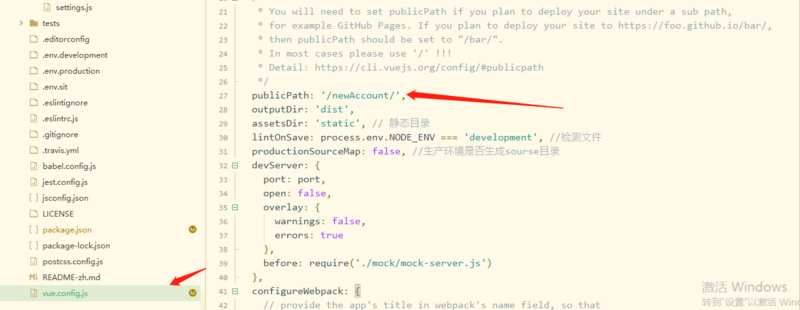
vue.config.js相关配置

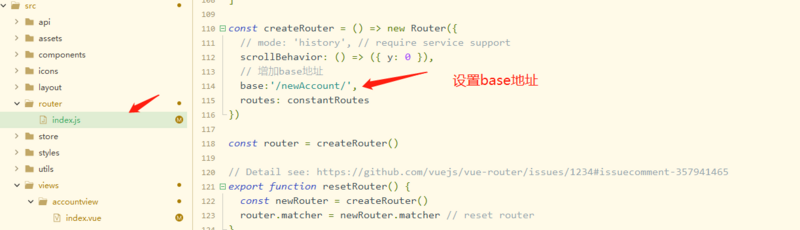
vue项目设置路由的base地址
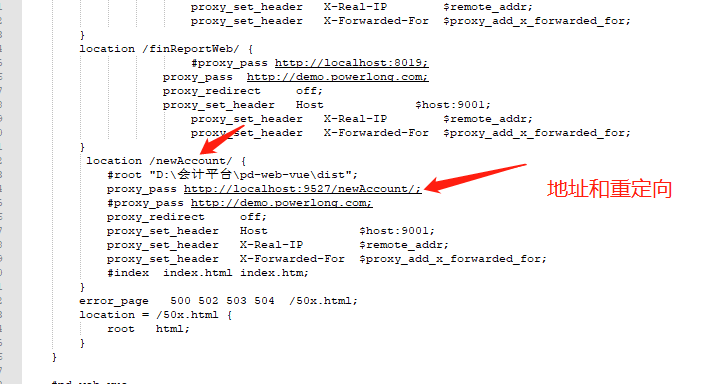
下图是nginx新增的vue项目配置
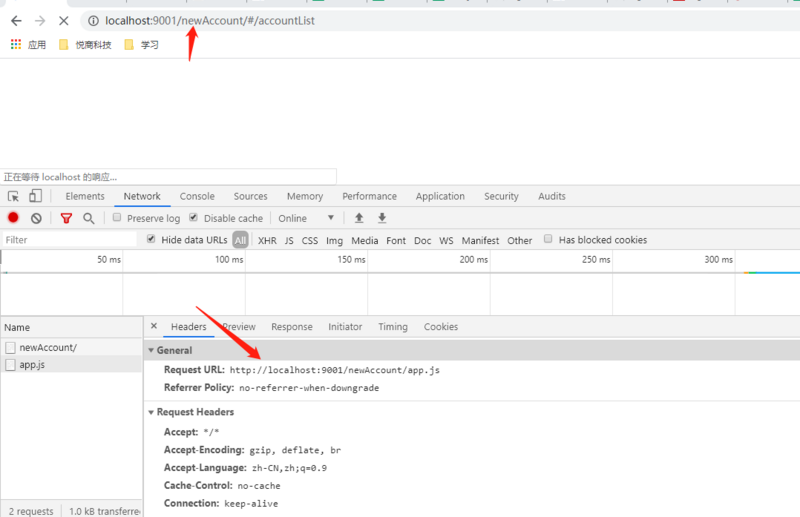
现在就说遇到点击进入http://localhost:9001/newAccount/#/accountList这个地址app.js
一直处于pending状态最后cancel

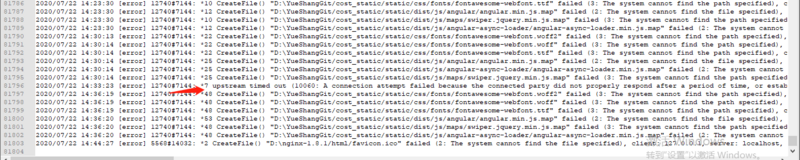
查了一下nginx的日志报错说超时
这个是我vue项目单独启动的时候看到的界面
不知道是什么原因搞了好几天了。。实在想不出原因本来想着监听9527这个端口然后再把api接口重定向到测试环境 但是nginx直接启动失败!
这种两个库怎么样才能满足需求呢。。。头大
回答
location /newAccount/ { proxy_pass http://localhost:9527;
proxy_redirect off;
......
}
这样不行吗?
首先问题大意是同个域名下,用nginx通过不同请求路径区分,部署多个静态文件项目吗?
如果是 我这篇博客应该能帮到你 https://www.charmcode.cn/arti...
我个人博客用了根路径地址, 而我练手的Vue项目build后的静态文件,使用的app/mall路径
https://www.charmcode.cn/app/...
然后这是我那个Vue项目的地址 https://github.com/CoderCharm... 你可以按照同样的方式修改路径。
以上是 nginx下多个项目配置转发 的全部内容, 来源链接: utcz.com/a/34387.html





