vue-cli4.x中的本地静态文件下载异常?
之前vue-cli2.x的写法如下可以正常下载:
<a href="https://segmentfault.com/static/test.csv" download="测试.csv">csv模板下载</a>现在vue-cli4.x同样的写法就不行了(路由hash模式):
<a href="https://segmentfault.com/public/downloadFile/signboard.csv" download="测试.csv">csv模板下载</a><a href="https://segmentfault.com/assets/signboard.csv" download="测试.csv">csv模板下载</a>
![]()
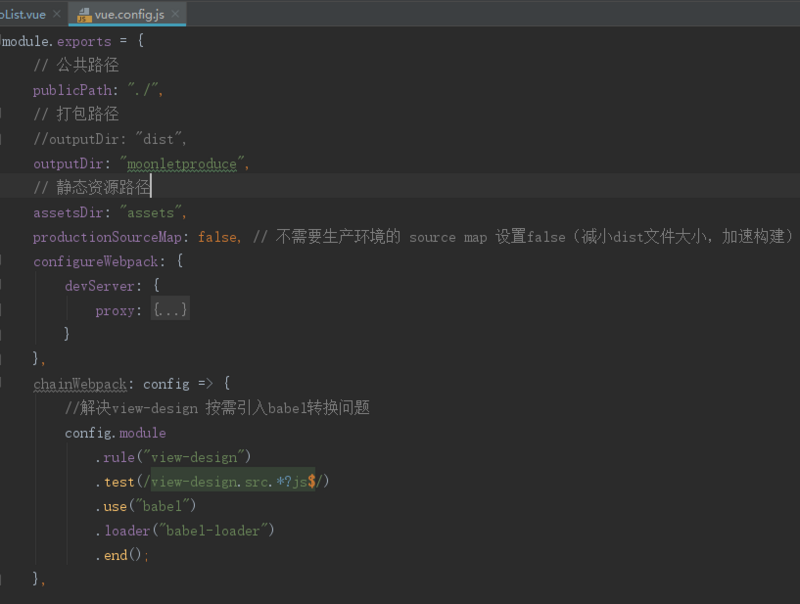
其他配置参考
"dependencies": {"axios": "^0.19.2",
"babel-polyfill": "^6.26.0",
"core-js": "^3.6.4",
"dayjs": "^1.8.29",
"dhtmlx-gantt": "^7.0.5",
"echarts": "^4.8.0",
"highcharts": "^8.1.2",
"lodash": "^4.17.19",
"view-design": "^4.2.0",
"vue": "^2.6.11",
"vue-router": "^3.1.6",
"vuex": "^3.1.3"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~4.3.0",
"@vue/cli-plugin-router": "~4.3.0",
"@vue/cli-plugin-unit-jest": "~4.3.0",
"@vue/cli-plugin-vuex": "~4.3.0",
"@vue/cli-service": "~4.3.0",
"@vue/test-utils": "1.0.0-beta.31",
"babel-plugin-import": "^1.13.0",
"less": "^3.0.4",
"less-loader": "^5.0.0",
"vue-template-compiler": "^2.6.11"
},
回答
资源路径错了吧
改成requrie('@/assets/xx.png')试试
<img :src="https://segmentfault.com/q/1010000023329472/require('@/assets/logo.png')" alt="" />生产环境还是开发环境?生产环境找一下物理文件的地址,手动调整一下。开发环境要配置 assetsDir,用作根目录。
按照楼上大神的提示最终成功:
this.tempUrl= require('@/assets/signboard.csv')<a :href="https://segmentfault.com/q/1010000023329472/tempUrl" target="_blank" download="haha.csv">下载2</a>以上是 vue-cli4.x中的本地静态文件下载异常? 的全部内容, 来源链接: utcz.com/a/34376.html








