基于view-design的vue-filter-box根据JSON自动构建vue筛选框组件
背景
我所在的小组主要面向内部, 开发内部平台, 大多数页面都存在以下的结构: 筛选框 + 表格; 小组内vue UI框架选型为view-design, view-design的Table组件支持使用JSON自动构建出表格, 但是并没有提供筛选框组件; 尽管有提供Input, Select等组件, 但是每次都需要写重复的代码!
因此, 若是有一款组件, 支持传入JSON配置, 再根据JSON自动构建出筛选框, 便可以大大提升效率! vue-filter-box便是这么一款组件!
功能
vue-filter-box基于view-design, 因此需要先安装view-design
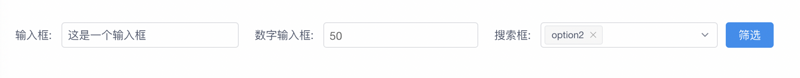
组件通过传入model自动构建筛选框, 并支持多种常见的组件类型: Input, InputNumber, Select等:
<template><vue-filter-box v-model="filterValue" :model="model"></vue-filter-box>
</template>
<script>import {VueFilterBox} from 'vue-filter-box'
export default {
name: 'App',
components: {
VueFilterBox
},
data() {
return {
model: {
input: {
component: 'Input',
title: '输入框',
width: '300px'
},
inputNumber: {
component: 'InputNumber',
title: '数字输入框',
width: '300px'
},
select: {
component: 'Select',
title: '搜索框',
width: '300px',
options: [
{label: 'option1', value: 0},
{label: 'option2', value: 1}
],
prop: {
multiple: true
}
}
},
filterValue: {
input: '这是一个输入框',
inputNumber: 50,
select: [1]
}
}
}
}
</script>

如何使用
具体用法请查阅组件文档: https://github.com/ruofee/vue-filter-box
最后
如何组件给你带来便利的话, 给个star好吗~
以上是 基于view-design的vue-filter-box根据JSON自动构建vue筛选框组件 的全部内容, 来源链接: utcz.com/a/34107.html