不懂就问,请问组数怎么每隔N长度做倒序
比如间隔3个长度倒序
[1,2,3,4,5,6,7,8,9] => [3,2,1,6,5,4,9,8,7]回答
什么业务场景要这样使用呢?
应该没有原生函数直接做这个事情吧,比较直接的就是直接把数组拆成符合你的 N 的小数组,倒序后合并.
或者,使用 for 来循环数组,通过索引的方式对数组快速的倒序.
const ary = [1, 2, 3, 4, 5, 6, 7, 8, 9];const result = Array.from(
{length: Math.ceil(ary.length / 3)},
(v, i) => ary.slice(i * 3, (i + 1) * 3).sort((a, b) => b - a),
).flat();
把原数组按3分割后排序,再合并起来。
效率肯定比不上一个个循环处理,但胜在逻辑清晰,代码易读
2层循环,第一层步长是间隔数量,比如例子就是3.
function reverseByStep(l, step) { for (let i = 0; i < l.length; i = i + step) {
let j = i, k = Math.min(l.length, i + step) - 1
while (j < k) {
[l[j], l[k]] = [l[k], l[j]]
j++
k--
}
}
return l
}

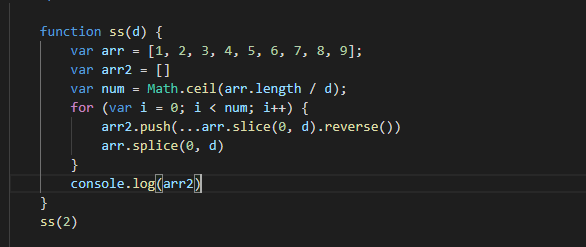
function ss(d) { var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9];
var arr2 = []
var num = Math.ceil(arr.length / d);
for (var i = 0; i < num; i++) {
arr2.push(...arr.slice(0, d).reverse())
arr.splice(0, d)
}
console.log(arr2)
}
ss(2)
function group(array, key) { var index = 0;
var newArray = [];
// 先切成二维数组
while (index < array.length) {
newArray.push(array.slice(index, index += key));
}
// 把二维数组倒叙
newArray.map(v=> v.reverse())
// 去除二维数组
return newArray.reduce((prev, curr) => (prev.concat(curr)), []);;
}
var countries = [1, 2, 3, 4, 5, 6, 7, 8, 9];
var groupedCountries = group(countries, 3);
console.log(groupedCountries)
const l = [1, 2, 3, 4, 5, 6, 7, 8, 9]
function arrayReverse(l, num) {
let temp_l = []
for (let i = 0; i < Math.ceil(l.length / num); i++) {
const startIndex = i * num
temp_l = temp_l.concat(l.slice(startIndex, startIndex + num).reverse())
}
return temp_l
}
console.log(arrayReverse(l, 3))
// 输出
//[3, 2, 1, 6, 5, 4, 9, 8, 7]
console.log(splitReverseArr([1,2,3,4,5,6,7,8,9,10],3))function splitReverseArr(arr,number){
let len = Math.ceil(arr.length/3)
let index = 0
let res = []
while(index < len){
// res = res.concat(arr.slice(index*number,(index*number)+number).reverse())
res = res.concat(arr.splice(0,number).reverse())
index++
}
return res
}
以上是 不懂就问,请问组数怎么每隔N长度做倒序 的全部内容, 来源链接: utcz.com/a/33804.html