CSS clip-path妙用

CSS 的 clip-path 属性是 clip 属性的升级版,它们的作用都是对元素进行 “剪裁”,不同的是 clip 只能作用于 position 为 absolute 和 fixed 的元素且剪裁区域只能是正方形,而 clip-path 更加强大,可以以任意形状去裁剪元素,且对元素的定位方式没有要求。基于这样的特性,clip-path 常用于实现一些炫酷的动画效果。
比如:
视差广告效果:
实现请参考:CodePen
菜单栏弹出效果:
实现请参考:CodePen
Clip Path分类
clip-path 有几大类,分别为:
basic-shape: 基本图形,包括inset()、circle()、ellipse()、polygon()clip-source: 通过url()方法引用一段 SVG 的<clipPath>来作为剪裁路径geometry-box: 单独使用时会将指定框的边缘作为剪裁路径,或者配合basic-shape使用,用于定义剪裁的参考框(Reference Box)(由于该属性浏览器支持度比较低,本文暂不讨论)
一、Basic Shape
1. Inset
inset() 用于定义一个插进的矩形,即被剪裁元素内部的一块矩形区域。
其中 shape-arg 分别为矩形的上右下左顶点到被剪裁元素边缘的距离(和margin、padding参数类似),border-radius 为可选参数,用于定义 border 的圆角。
DEMO:
html:
<img class="img inset" />css:
.inset {clip-path: inset(0);
&:active {
clip-path: inset(100px 200px 10% 20% round 20px);
}
}
2. Circle
circle() 用于定义一个圆。
其中 shape-radius 为圆形的半径,position 为圆心的位置。
如果 shape-radius 为百分比,则 100% 相当于:
sqrt(width^2+height^2)/sqrt(2)width、height分别为被剪裁元素的宽高。
DEMO:
html:
<img class="img circle" />css:
.circle {clip-path: circle(100px at center);
&:hover {
clip-path: circle(50% at center);
}
}
3. Ellipse
ellipse() 用于定义一个椭圆。
其中 shape-radius 为椭圆x、y轴的半径,position 为椭圆中心的位置。
DEMO:
html:
<h2>Ellipse (click)</h2><div class="img-box">
<img class="img ellipse" />
</div>
css:
.ellipse {clip-path: ellipse(200px 500px at 50% 50%);
&:active {
clip-path: ellipse(500px 500px at 50% 50%);
}
}
4. Polygon
polygon() 用于定义一个多边形。
其中 fill-rule 为填充规则,即通过一系列点去定义多边形的边界。
DEMO:
html:
<img class="img polygon" />css:
.polygon {clip-path: polygon(0% 50%, 50% 0%, 100% 50%, 50% 100%);
&:active {
transform: rotate(720deg);
clip-path: polygon(0% 0%, 100% 0%, 100% 100%, 0% 100%);
}
}
二、Clip Source
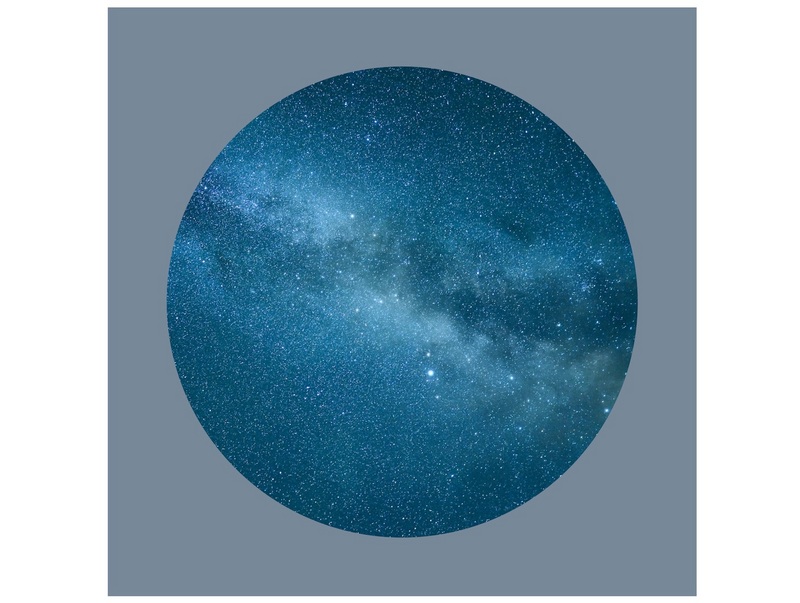
即通过引用一个svg的 clipPath 元素来作为剪裁路径。比如,使用在 <clipPath> 中定义一个圆:
html:
<svg><defs>
<clipPath id="svgCircle">
<circle cx="500" cy="500" r="400" />
</clipPath>
</defs>
</svg>
<img class="img svg-circle" />
css:
.svg-circle {clip-path: url("#svgCircle");
}
效果:

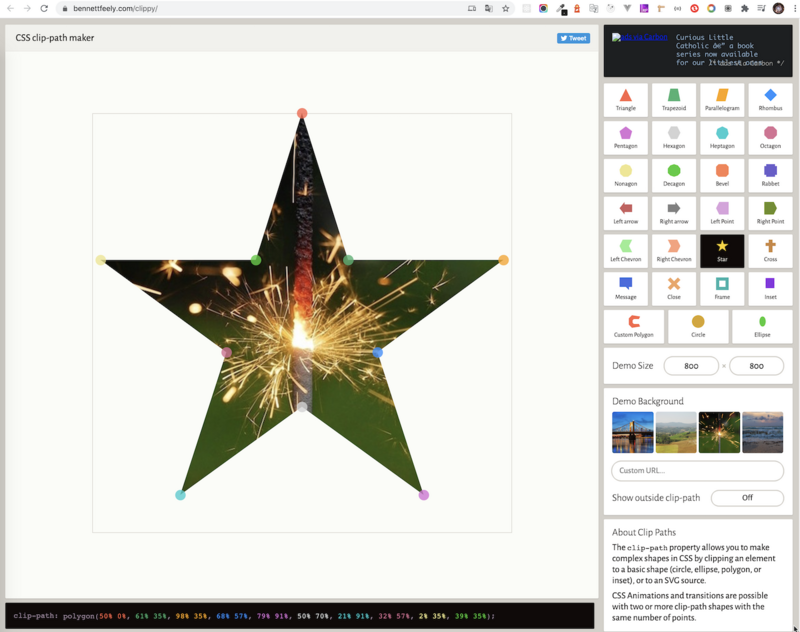
Clippy
如果觉得自己去计算和绘制一个图形太麻烦,可以使用 clippy 这个在线 clip-path 绘制工具,里面包含了大部分常用的图形,也支持可视化绘制自定义图形。
Clippy:

以上是 CSS clip-path妙用 的全部内容, 来源链接: utcz.com/a/33792.html