angular10 中使用NzModalModule 弹出层,点击一次按钮,弹出多个模态框,有人遇到此问题吗?
而且如果关闭所有弹出框,则再次点击按钮时模态框不再弹出,完全照着官网代码写的,还没做多少修改。
这是父页面引用时的代码:
<div class="f-right m-b-10"><button nz-button nzType="primary" (click)="startEdit()"><i nz-icon nzType="plus" nzTheme="outline"></i>新增</button>
</div>
<app-modal-panel [parent]="this" [isShowModal]="isShowModal"></app-modal-panel>这是模态框代码:
<nz-modal[(nzVisible)]="isShowModal"
[nzTitle]="modalTitle"
[nzContent]="modalContent"
[nzFooter]="modalFooter"
(nzOnCancel)="handleCancel()"
nzWrapClassName="manufactureModal"
>
<ng-template #modalTitle>
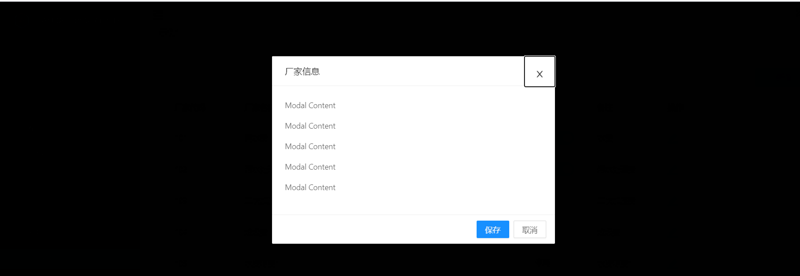
厂家信息
</ng-template>
<ng-template #modalContent>
<p>Modal Content</p>
<p>Modal Content</p>
<p>Modal Content</p>
<p>Modal Content</p>
<p>Modal Content</p>
</ng-template>
<ng-template #modalFooter>
<button nz-button nzType="primary" (click)="handleOk()" [nzLoading]="isConfirmLoading">保存</button>
<button nz-button nzType="default" (click)="handleCancel()">取消</button>
</ng-template>
</nz-modal>
运行效果:因为有很多个,所以遮罩就全黑了
回答
angular版本应该和ng zorro版本一致吧?现在的ng zorro稳定版还是9x,和angular10配合应该有问题。
以上是 angular10 中使用NzModalModule 弹出层,点击一次按钮,弹出多个模态框,有人遇到此问题吗? 的全部内容, 来源链接: utcz.com/a/33198.html