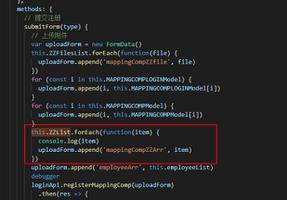
react 使用mobx取值取不到
import axios from 'axios'import React, {Component} from 'react';
// import {inject, observer} from 'mobx-react';
import { observable , action,computed} from 'mobx';
let CaseListCore=[];//产品列表
let ProductList=[];
console.log(1)
function getData(){
axios.get('http://is.com//yxyadmin/api/index/case/getCaseListCore')
.then(res => {
CaseListCore=res.data.data
console.log(res.data.data)
}).catch(err => {
// reject(err)
// console.log('err', err)
localStorage.removeItem('userInfo')
localStorage.removeItem('productDict')
this.props.history.push('/login');
})
axios.get('http://is.com//yxyadmin/api/index/product/getProductList')
.then(res => {
ProductList = res.data.data
if(res.code == 0) {
}
}).catch(err => {
// reject(err)
localStorage.removeItem('userInfo')
localStorage.removeItem('productDict')
this.props.history.push('/login');
})
}
// getData()
async function tests(){
await getData()
}
tests()
class TestStore {
@observable name = 1;
@observable ProductLists = ProductList;
@computed get CaseListCoreList() {
// console.log(3)
return this.name = CaseListCore
}
@computed get GetProductList() {
return this.ProductLists = ProductList
}
}
// console.log(48888)
// @action initdata(){
// }
const test = new TestStore() ;
// test.initdata();
export default test;
// @observer
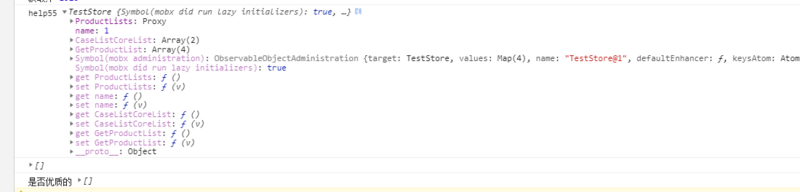
然后在别的组件取取里面的值 取不到 变量名字也没错
componentWillMount() {let arr = this.props.test.GetProductList;
console.log("help55",this.props.test);//这里能取到值
console.log(this.props.test.GetProductList)//取具体的值就取不到
console.log("是否优质的",arr)
arr = arr.filter(item => {
return item.fileAddr !== ''
})

回答
constructor(ProductLists) { this.ProductLists = ProductLists;
}
@computed get GetProductList() {
return this.ProductLists
}
以上是 react 使用mobx取值取不到 的全部内容, 来源链接: utcz.com/a/32647.html