接口返回的数据组成新的数组对象。

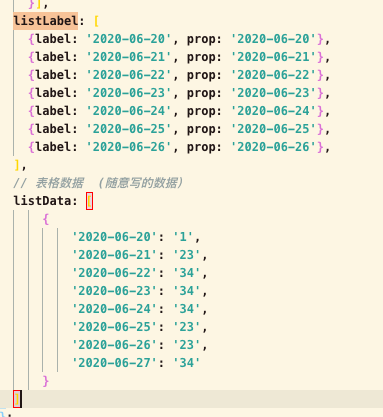
这是我想得到的两个数组格式
listLabel: [{label: '2020-06-20', prop: '2020-06-20'},
{label: '2020-06-21', prop: '2020-06-21'},
{label: '2020-06-22', prop: '2020-06-22'},
{label: '2020-06-23', prop: '2020-06-23'},
{label: '2020-06-24', prop: '2020-06-24'},
{label: '2020-06-25', prop: '2020-06-25'},
{label: '2020-06-26', prop: '2020-06-26'},
],
// 表格数据 (随意写的数据)
listData: [
{
'2020-06-20': '1',
'2020-06-21': '23',
'2020-06-22': '34',
'2020-06-23': '34',
'2020-06-24': '34',
'2020-06-25': '23',
'2020-06-26': '23',
'2020-06-27': '34'
}
]
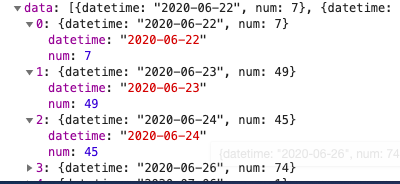
我从接口返回的数据是如下这个格式
回答
const data = [{datetime: "2020-06-22", num: 7}, {datetime: "2020-06-23", num: 47}, {datetime: "2020-06-24", num: 17}];const listLabel = [];
const listDataObj = {};
data.forEach(item => {
listLabel.push({label: item.datetime, prop: item.datetime});
listDataObj[item.datetime] = item.num;
});
const result = {
'listLabel': listLabel,
'listData': [listDataObj]
}
console.log(result);
以上是 接口返回的数据组成新的数组对象。 的全部内容, 来源链接: utcz.com/a/32523.html







