求解答 服务端发送过来的文件 无法渲染到当前窗口
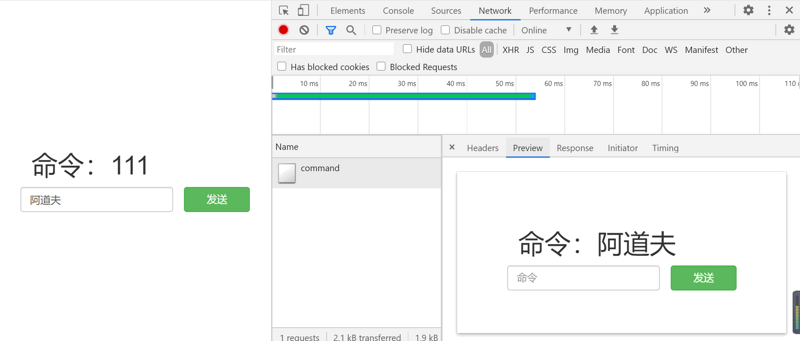
请问一下 为啥我服务端渲染发送过来的html文件 无法直接替换掉当前页面 但是在 network 中又能查看到返回的页面
访问主页面时又能直接替换到窗口中啊
const Vue = require('vue')const renderer = require('vue-server-renderer').createRenderer()
const express = require('express')
const router = express.Router()
const fs = require('fs')
var abc = '111'
// 主页渲染
router.get('/', (req, res) => {
console.log(req.query)
const app = new Vue({
data: {
title: abc
},
template: fs.readFileSync('./index.template.html', 'utf-8')
})
// 创建vue后端渲染
renderer.renderToString(app,(err, html) => {
if (err) {
res.status(500).send('Internal Server Error')
return
}
res.send(html)
})
})
// -------命令渲染
router.post('/command',(req,res)=>{
// abc = req.body.command
// res.send('')
const app = new Vue({
data: {
title: req.body.command
},
template: fs.readFileSync('./index.template.html', 'utf-8')
})
// 创建vue后端渲染
renderer.renderToString(app,(err, html) => {
if (err) {
res.status(500).send('Internal Server Error')
return
}
res.send(html)
})
})
module.exports = router
回答
你在返回前设置一下响应头试试,res.set('Content-Type', 'text/html');
以上是 求解答 服务端发送过来的文件 无法渲染到当前窗口 的全部内容, 来源链接: utcz.com/a/32218.html