为什么Jquery接收数据不能同步?

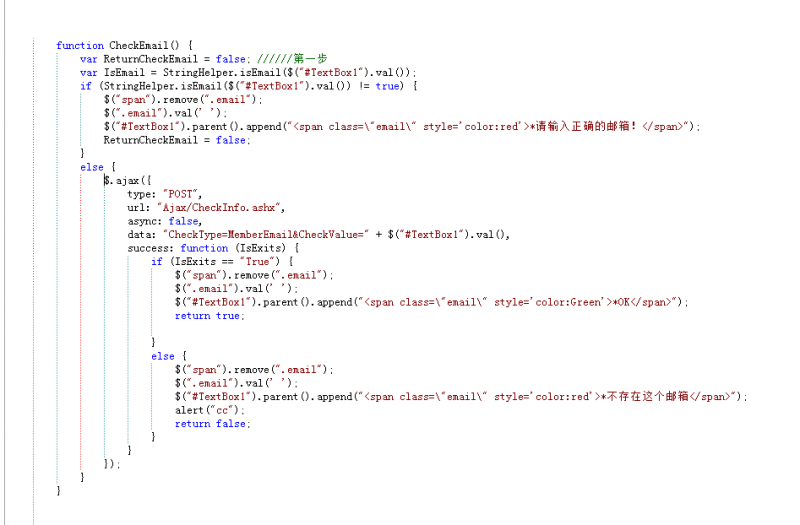
 function bb() { var bool = CheckEmail(); return bool;///第二部 } function CheckEmail() { var ReturnCheckEmail = false;//////第一步 var IsEmail = StringHelper.isEmail($("#TextBox1").val()); if (StringHelper.isEmail($("#TextBox1").val()) != true) { $("span").remove(".email"); $(".email").val(' '); $("#TextBox1").parent().append("*请输入正确的邮箱!"); ReturnCheckEmail = false; } else { $.post("Ajax/CheckInfo.ashx", { "CheckType": "MemberEmail", "CheckValue": $("#TextBox1").val() }, function (IsExits) { Process(IsExits); } ); } return ReturnCheckEmail; } function Process(IsExits) {///第三部 if (IsExits == "True") { $("span").remove(".email"); $(".email").val(' '); $("#TextBox1").parent().append("*OK"); alert('aa'); return true; } else { $("span").remove(".email"); $(".email").val(' '); $("#TextBox1").parent().append("*不存在这个邮箱"); alert("cc"); return false; } }
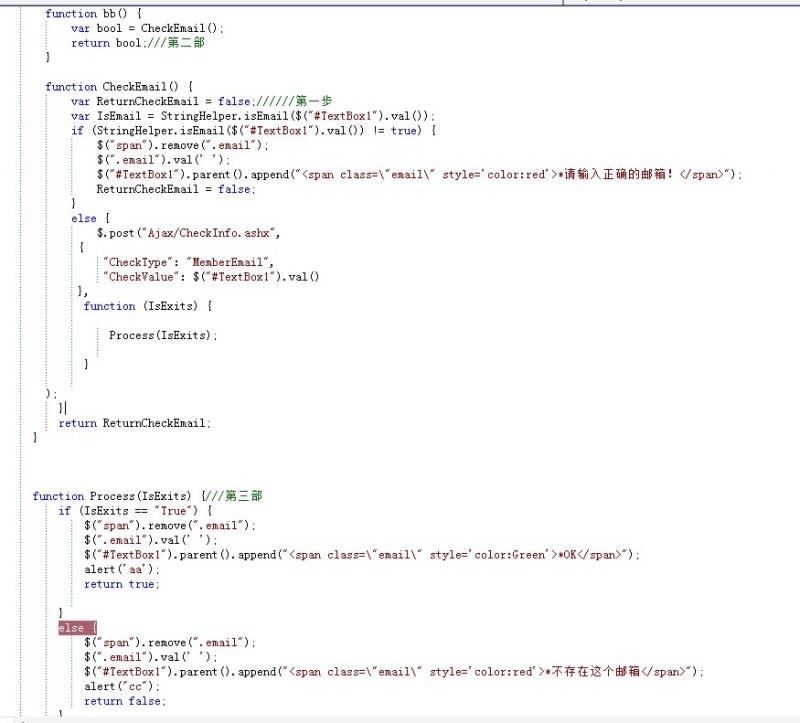
function bb() { var bool = CheckEmail(); return bool;///第二部 } function CheckEmail() { var ReturnCheckEmail = false;//////第一步 var IsEmail = StringHelper.isEmail($("#TextBox1").val()); if (StringHelper.isEmail($("#TextBox1").val()) != true) { $("span").remove(".email"); $(".email").val(' '); $("#TextBox1").parent().append("*请输入正确的邮箱!"); ReturnCheckEmail = false; } else { $.post("Ajax/CheckInfo.ashx", { "CheckType": "MemberEmail", "CheckValue": $("#TextBox1").val() }, function (IsExits) { Process(IsExits); } ); } return ReturnCheckEmail; } function Process(IsExits) {///第三部 if (IsExits == "True") { $("span").remove(".email"); $(".email").val(' '); $("#TextBox1").parent().append("*OK"); alert('aa'); return true; } else { $("span").remove(".email"); $(".email").val(' '); $("#TextBox1").parent().append("*不存在这个邮箱"); alert("cc"); return false; } }
我很来是想 第一步 第三步 第二步这样的顺序走下去的
可是 我调试的时候老是第一步 第二步 第三步 这样的顺序出来的结果
网上说是JQuery不同步造成的....可是 我还是没能得到我想要的结果 求助....现在是半夜了 好困
回答
没仔细看,尼玛太长了看着累,我觉得你应该在回调里面处理你接下来的第二步, 第三步
以上是 为什么Jquery接收数据不能同步? 的全部内容, 来源链接: utcz.com/a/32146.html





