postMessage父向子发送消息,子只能监听到一次?
点击发送 window.postMessage({item, isTabErp}, window.location.href);
子页面
子页面加载完的时候会接到一下消息,然后父再发消息的时候addEventListener没有监听到,刷新页面的时候才可以为什么会这样
export default {name: 'App',
created() {
window.addEventListener('message',function(e){
var ev = e || event;
console.log(ev, 'messagemessagemessagemessagemessagemessage');
});
}
}
回答
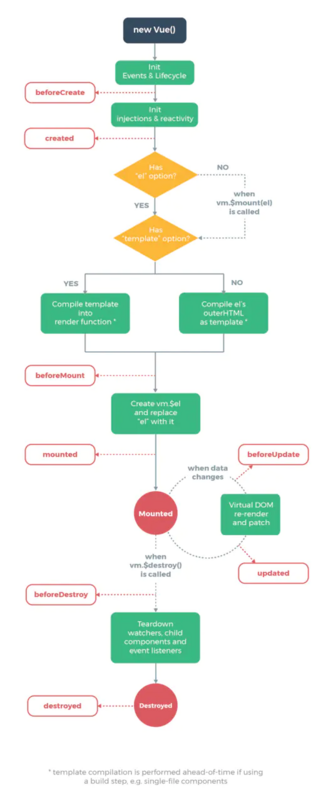
created只在页面创建时生效vue 生命周期图例:
以上是 postMessage父向子发送消息,子只能监听到一次? 的全部内容, 来源链接: utcz.com/a/32063.html