vue中让默认插槽slot里只能显示指定的组件呢? 比如el-select的默认插槽只能放el-option,
vue的默认插槽里可以放任何代码, 但是怎么限制具体的内容呢?
过滤this.$slots.default我觉得是不可行的, 没看懂Element的源码, 至少它不是这样做的
<el-select v-model="value" placeholder="请选择"><el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
回答
既然说到了elementui 那我们来找一下源码 :https://github.com/ElemeFE/el...
// 111-124 行 并没有什么特殊处理<el-scrollbar
tag="ul"
wrap-class="el-select-dropdown__wrap"
view-class="el-select-dropdown__list"
ref="scrollbar"
:class="{ 'is-empty': !allowCreate && query && filteredOptionsCount === 0 }"
v-show="options.length > 0 && !loading">
<el-option
:value="query"
created
v-if="showNewOption">
</el-option>
<slot></slot>
</el-scrollbar>

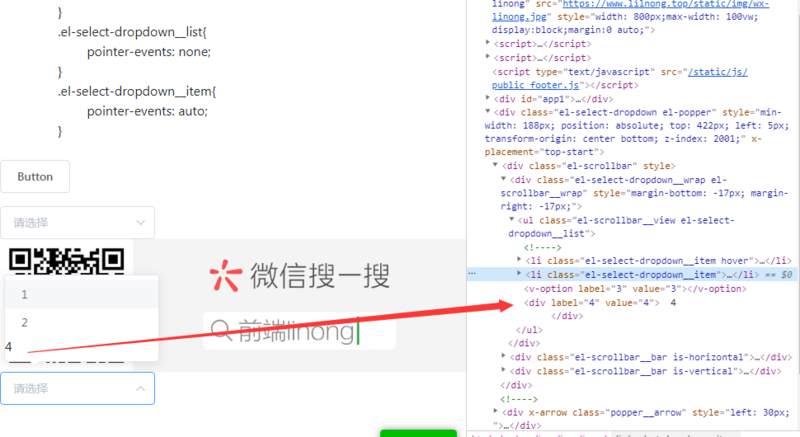
通过源码和代码测试,并没有相关的功能实现
// if(!window.el){ el = document.createElement('div')
el.id = 'app1'
document.body.appendChild(el)
// }
el.innerHTML = `
<div>
<el-select v-model="value" placeholder="请选择">
<el-option
:key="1"
:label="1"
:value="1">
</el-option>
<el-option
:key="2"
:label="2"
:value="2">
</el-option>
<v-option
:key="3"
:label="3"
:value="3">
</v-option>
<div
:key="4"
:label="4"
:value="4"> 4
</div >
</el-select>
</div>
`
vm = new Vue({
el: '#app1',
data(){
return {value: ''}
}
})
稀奇古怪的需求
以上是 vue中让默认插槽slot里只能显示指定的组件呢? 比如el-select的默认插槽只能放el-option, 的全部内容, 来源链接: utcz.com/a/31460.html







