js原型链问题?

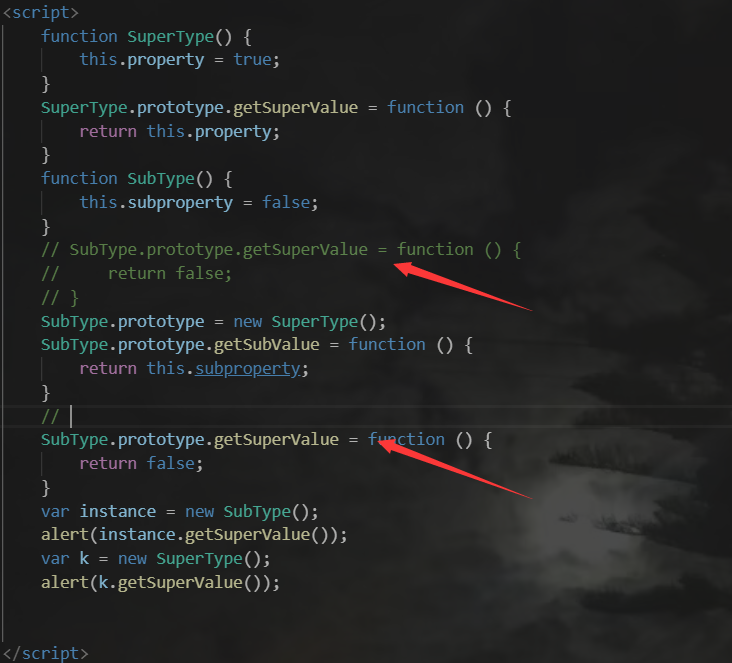
为什么不能先在SubType创建一个新的getSuperValue的方法,然后再去确立 subType 和 SuperType的关系.
SubType.prototype = new SuperType();
var instance = new SubType();
这里的原型练继承的时候, 是不是instance先搜索SubType里面的属性, 如果没有该属性的话,再去搜索SuperType里面的??????????还是说相反,先搜索SuperType里面的???????/
回答
先写再new,不就被覆盖了么。
关于先写后写的问题 @雾秋 说的是对的。
在你执行 SubType.prototype = new SuperType(); 这一句后,你前面给 SubType.prototype.XXX 的修改就都已经被覆盖掉了。
就像:
let obj = {};obj.X = 0;
obj.Y = '';
obj = {}; // obj 本身都重新赋值了,你前面啥 X 啥 Y 是 obj 原来的属性,也跟着没了
先从自身实例属性上找;实例上没有就去自己的原型链上找;自己的原型链上还没有就去继承的原型链上找,再没有就继续向上,直到头为止。
const obj = new SomeClass();// 按下面顺序找 someProp
obj.someProp; // 1
SomeClass.prototype.someProp; // 2
SomeClass.prototype.__proto__.someProp // 3 ...
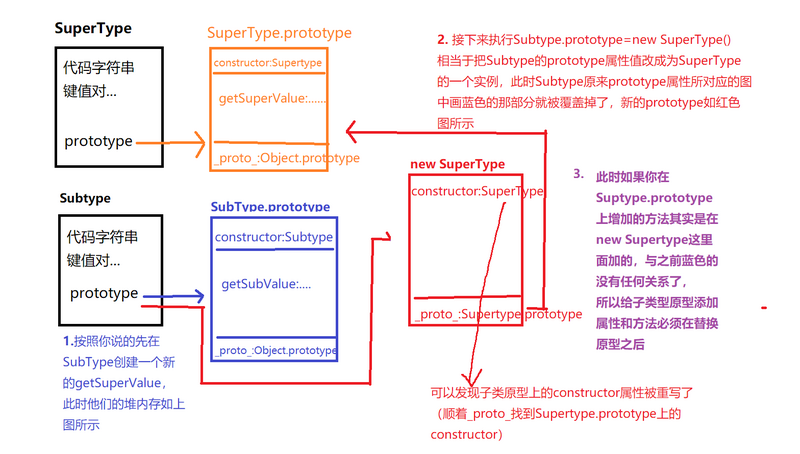
第一个问题画图给你解释一下

这就是原型式继承需要注意的地方,给子类型原型添加属性和方法必须在替换原型之后
a.getSuperValue = function() {}a = {}
a.getSuperValue // undefined
以上是 js原型链问题? 的全部内容, 来源链接: utcz.com/a/31251.html