如何解决在一个区域里坐标随机分布的问题?
比如这样一个区域横向坐标-100到100,纵向坐标-100到100
在有一个length为100的数组,每个数组项为{x:'坐标',y:'坐标'},
如何让这一百的点随机分布(像一个圆那样展开,密集程度较均匀,不要,一些区域太密集了,一些区域太分散了),且还有不重叠(均匀分布)?
那位大佬给个演示
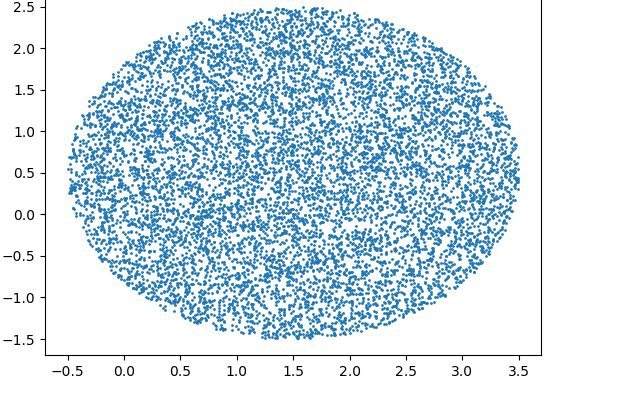
大概这样的分布
这里有python的写法
那位大大可以把这个改成js的吗?
回答
没明白你说的“均匀分布”是什么意思,如果是每个点的横纵坐标不相同,那么可以这么做。
已知 -100~100 共 201 个数字,那么可以弄两个数组分别表示 X、Y 轴坐标,随机打乱顺序,每次取一组即可:
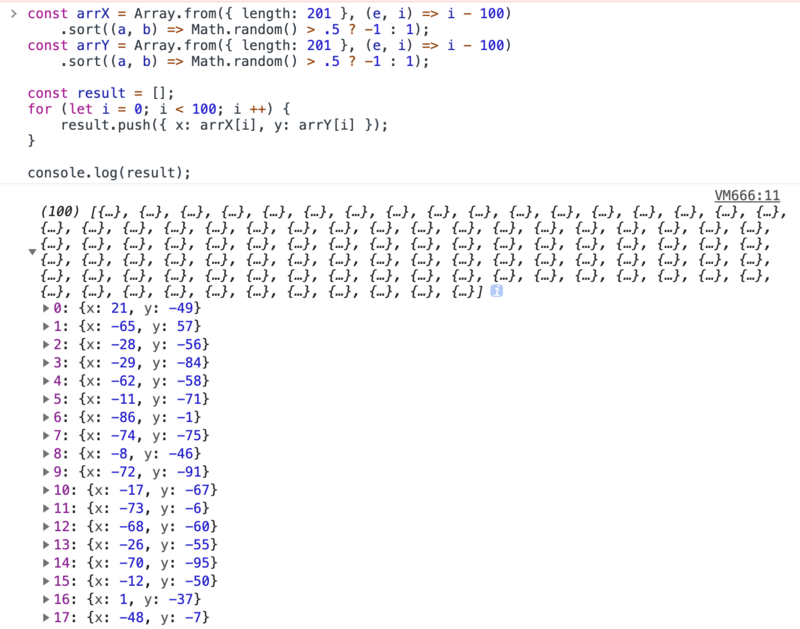
const arrX = Array.from({ length: 201 }, (e, i) => i - 100) .sort((a, b) => Math.random() > .5 ? -1 : 1);
const arrY = Array.from({ length: 201 }, (e, i) => i - 100)
.sort((a, b) => Math.random() > .5 ? -1 : 1);
const result = [];
for (let i = 0; i < 100; i ++) {
result.push({ x: arrX[i], y: arrY[i] });
}
console.log(result);
执行结果:

针对问题修改后的补充:
什么叫 “像一个圆那样展开”?你把结果图画出来。
另外如果真是一个圆形分布,那也不可能是随机的啊?
针对第二次问题修改后的补充:
你给的 Python 代码里坐标点可以是小数的,我不知道你是可以接受小数还是只能是整数。我给了个只能是要整数的例子,如果要小数你就自己把 parseInt 删掉。
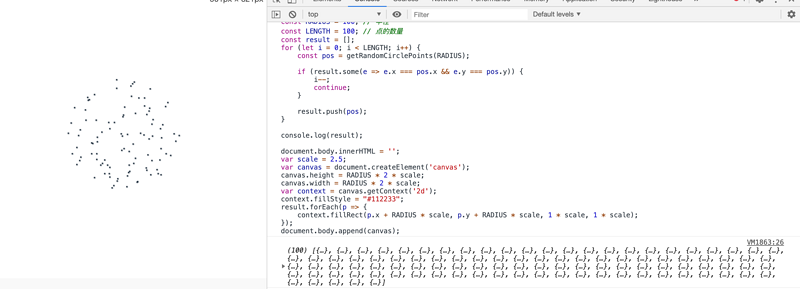
绘制效果在最下面,因为 100*100 比较小,所以我做了放大 2.5 倍的处理。
function getRandomCirclePoints(radius = 100) { while (true) {
let xPos = parseInt(-radius + Math.random() * radius * 2);
let yPos = parseInt(-radius + Math.random() * radius * 2);
if (Math.sqrt(Math.pow(xPos , 2) + Math.pow(yPos, 2)) <= radius) {
return { x: xPos, y: yPos };
}
}
}
const RADIUS = 100; // 半径
const LENGTH = 100; // 点的数量
const result = [];
for (let i = 0; i < LENGTH; i++) {
const pos = getRandomCirclePoints(RADIUS);
if (result.some(e => e.x === pos.x && e.y === pos.y)) {
i--;
continue;
}
result.push(pos);
}
console.log(result);

以上是 如何解决在一个区域里坐标随机分布的问题? 的全部内容, 来源链接: utcz.com/a/31067.html