Safari 14 来了,它还有机会吗?
写在前面
前不久,Apple 的 WWDC20给我们带来了不小的惊喜。Safari 浏览器将迎来大版本更新。作为一个Web Developer,我观看了Apple的官方介绍视频。本文就根据视频,简单说一说Safari 14到底为Web开发者带来了哪些优化和新特性。
本文将从以下几个方面讲起:
1、Performance ;2、Web Api;3、CSS;4、Media;5、JavaScript;6、Platform integration
Performance
性能。
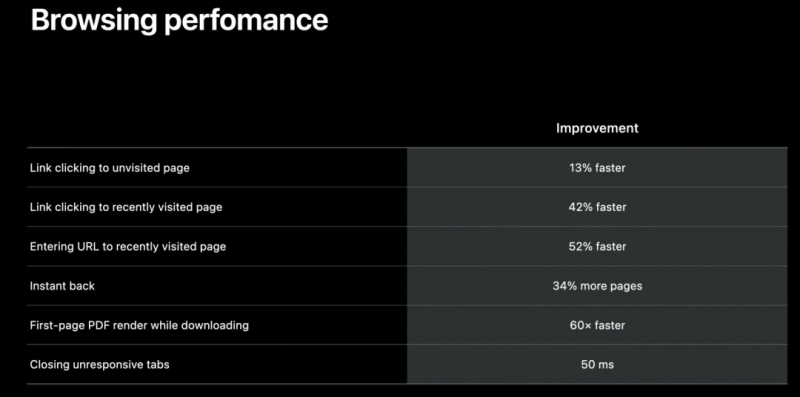
对于用户来说,Safari 14大幅提高了浏览性能。从下图官方给出的数据可以看到,点击连接跳转、打开页面、回退、关闭未响应的tab等,都有了大幅度的性能提升,反应更快了。

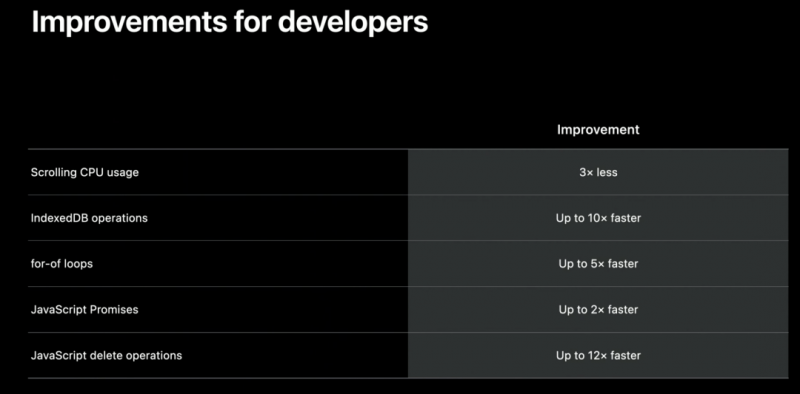
对于开发者来说,

1、页面滚动时,CPU使用率下降了3倍。这意味着,在实现Safari上的特殊滚动逻辑时,将会更加流畅。
2、IndexedDB的操作快了10倍。
3、for-of循环快了5倍。
4、Promise快了2倍。
5、JS中的delete操作快了12倍。
不看不知道,原来Safari中的for..of..迭代很耗时?我们使用老的Safari浏览器和Chrome浏览器做一个对比。我使用下面的代码在控制台进行了测试:
var arr = [];for(var i = 0; i < 100000000; i++) {
arr[i]=i;
}
console.time('test');
for(var j of arr) {}
console.timeEnd('test');
经过几次测试,上面的for...of...迭代,老的Safari(版本号:13.1.1 )中平均耗时为4000ms往上,而Chrome(版本号:83.0.4103.106)中,这一平均耗时为:1700ms左右。
Web API
视频中提到的API,是对过去一年(Safari 13 - Safari14)的一个总结。
Web Animation API
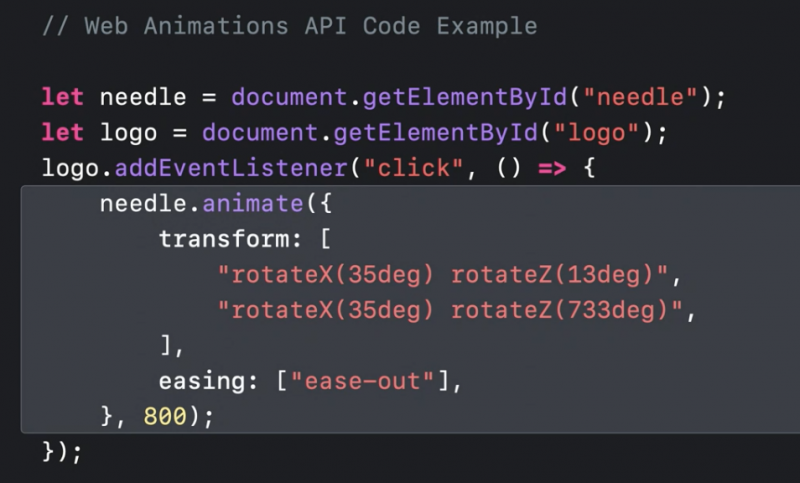
JavaScript可以直接调用Animation Api很方便的实现动画效果。看官方给出的示例:

借助这个Api,可以直接操作DOM进行运动,而不是像之前的修改DOM的属性、CSS类等方式来实现动画。
Web Animation API 在W3C规范中,目前只是一个草案。Safari 13.1开始支持,Chrome在6年前的36版本实现了这个API。
Resize observer
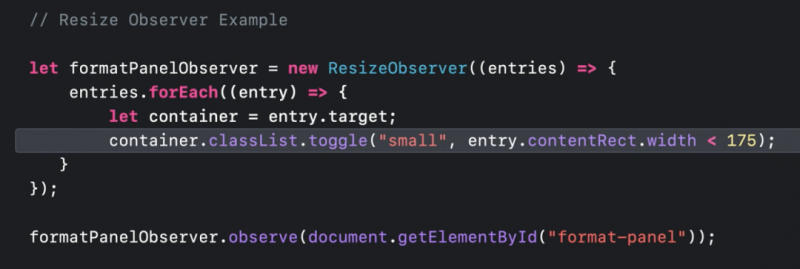
Resize observer可以监听DOM元素的尺寸改变,窗口大小改变,display属性改变,DOM子元素被添加等。示例代码如下:

这个API,目前只是在一个编者草案阶段。Safari从13.1开始支持,Chrome从64版本开始支持这个API。
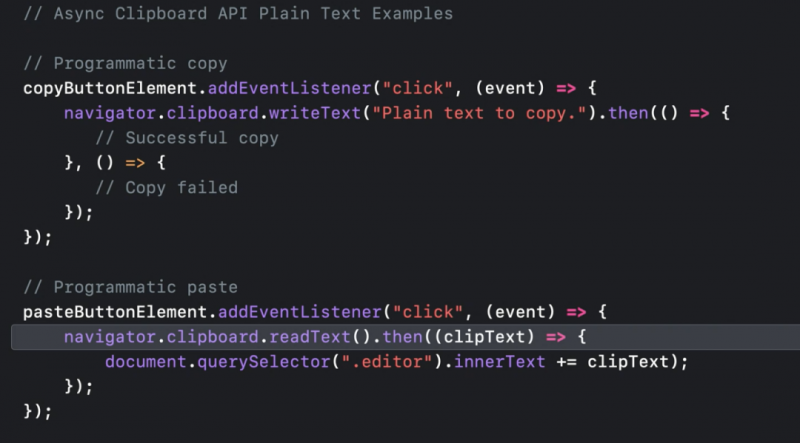
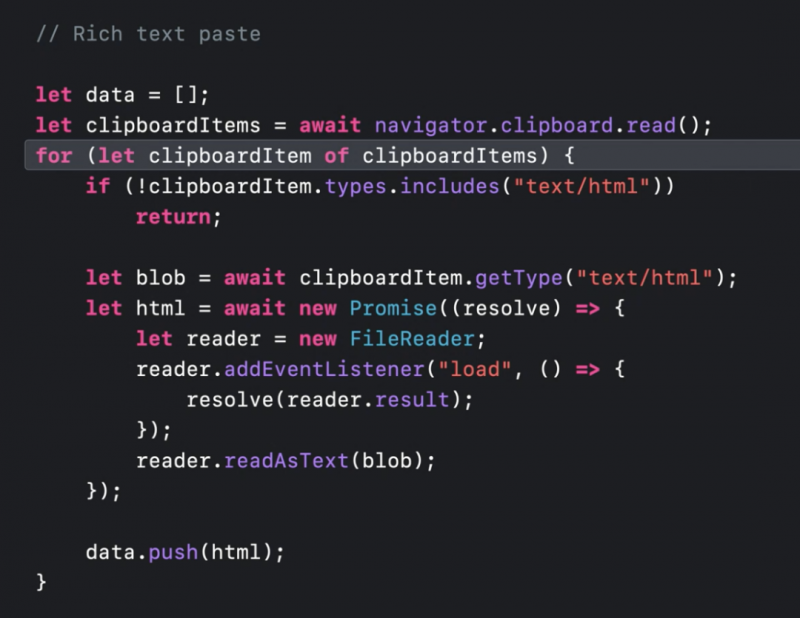
Async Clipboard API,异步剪切板API
支持剪切板的读写,支持文件和富文本。但是必须要求上下文安全,以及用户的交互。


这个API处于W3C工作草案阶段,Chrome从66版本开始支持,Safari从13.1开始支持。
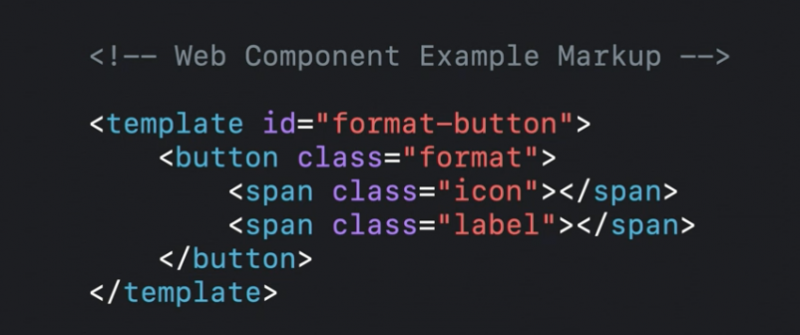
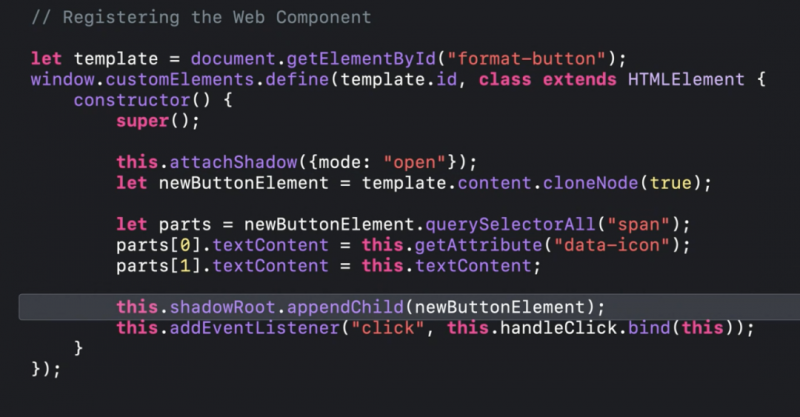
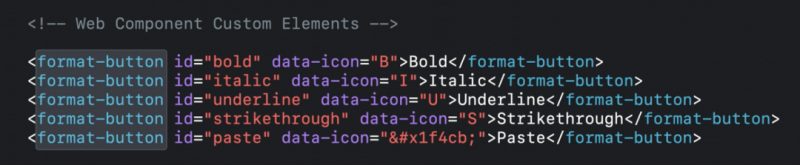
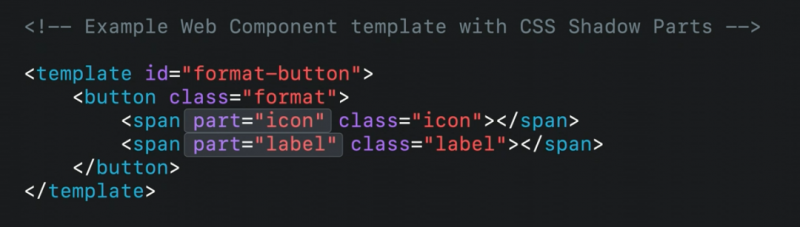
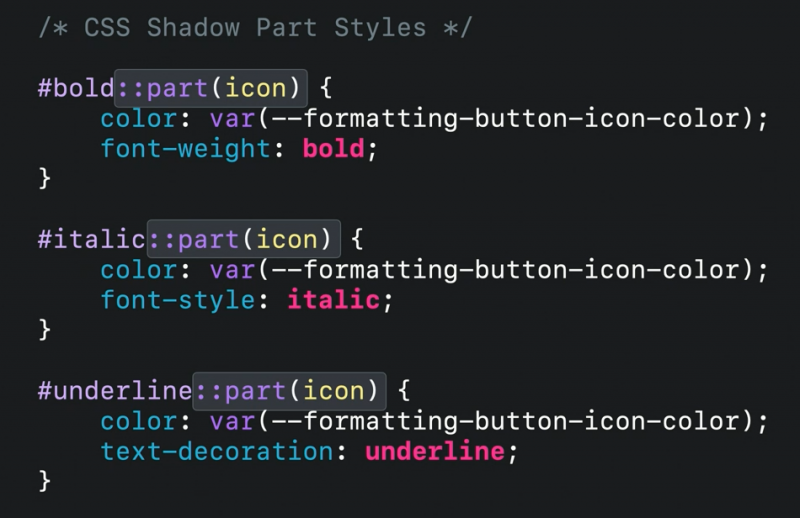
更好的支持Web Component



同时,支持了CSS Shadow Part


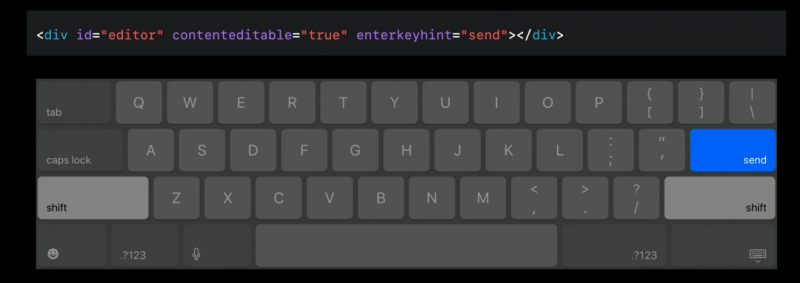
支持了HTML的enterkeyhint属性
键盘会根据这个属性的值显示不同的文本。

Web Authentication API
通过这个API可以调用iOS的指纹ID以及Face ID

CSS
下面是CSS方面的更新。
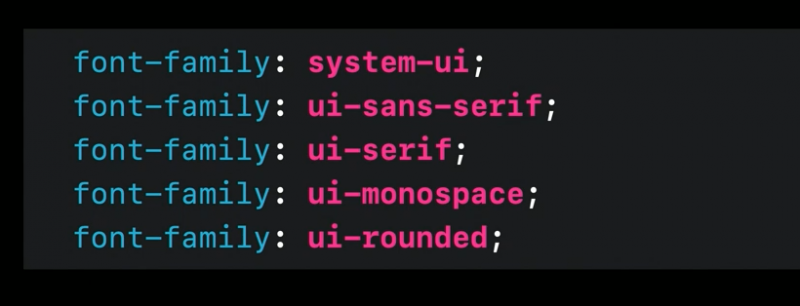
新增字体

新增一个CSS属性,用于截断文本
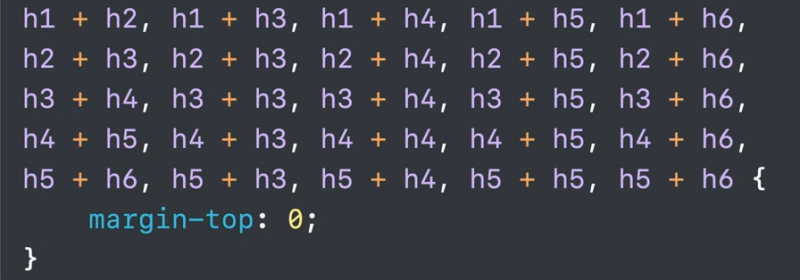
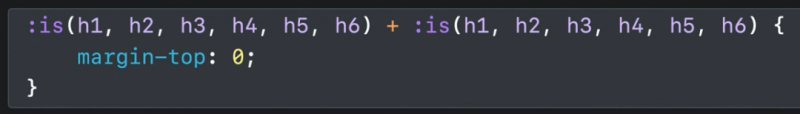
line-break: anywhere新增两个CSS伪类选择器—— : is 和 : where
使用:is来减少重复


:where和:is的语法、功能相同,不过:where的优先级为0,可以被其他CSS规则轻易覆盖。
Media
1、支持了webp格式的图片。
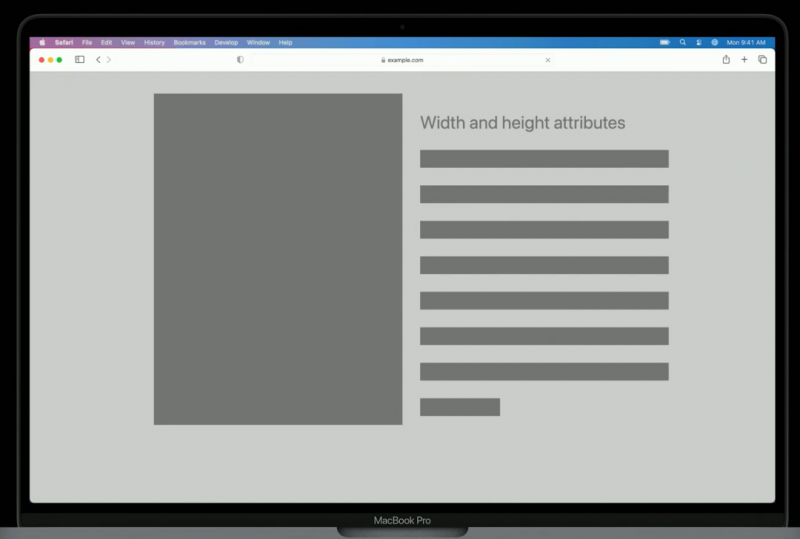
2、支持按默认的图片比例占位。


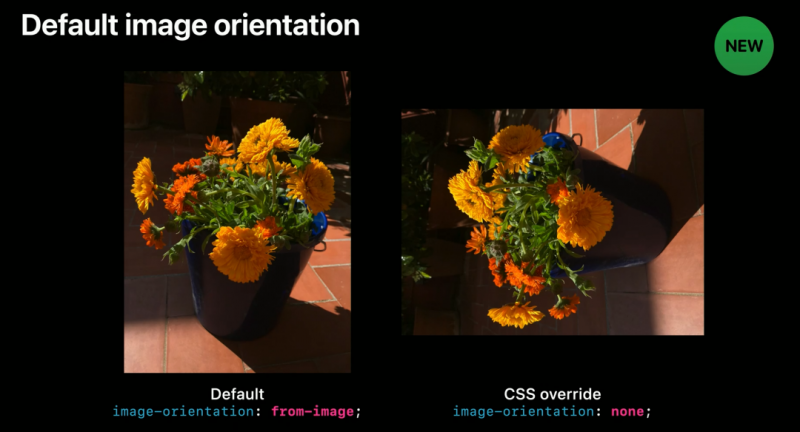
3、设置图片的方向

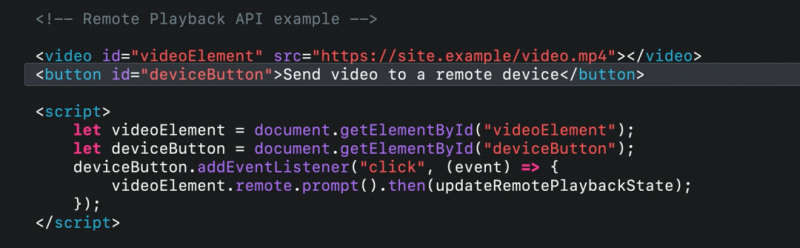
4、远程播放API
支持远程播放视频

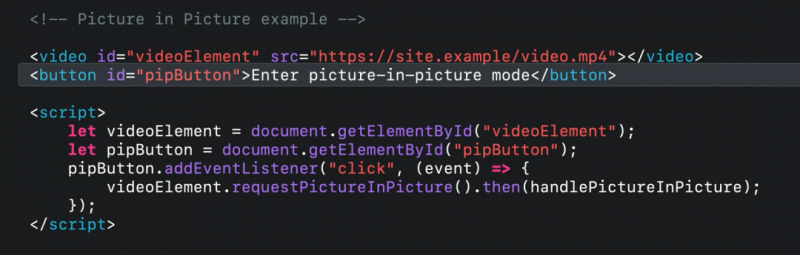
5、画中画 API
支持画中画的形式播放视频

JavaScript
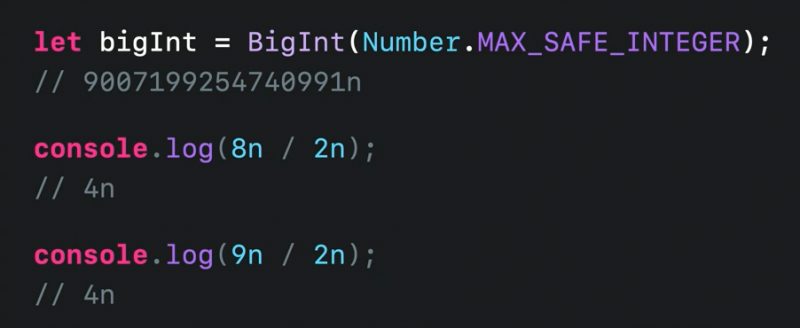
BigInt
Safari 14 支持了BigInt

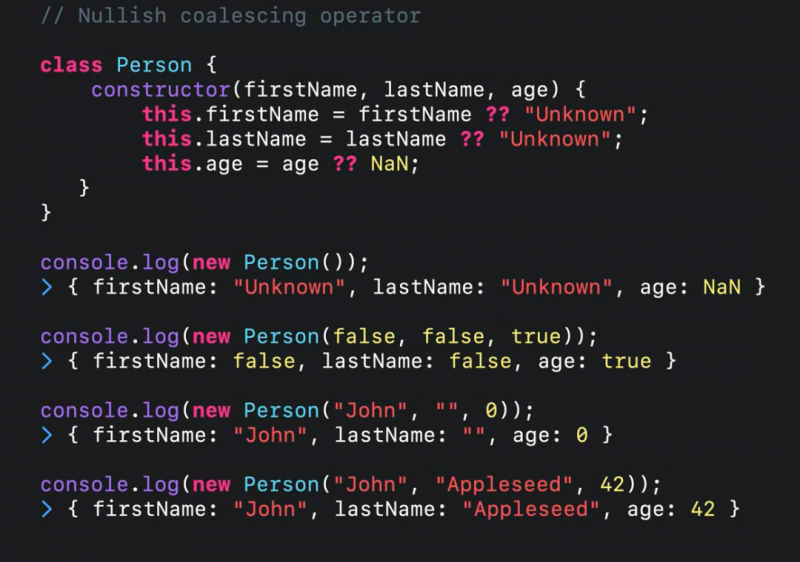
Nullish coalescing(空值合并)

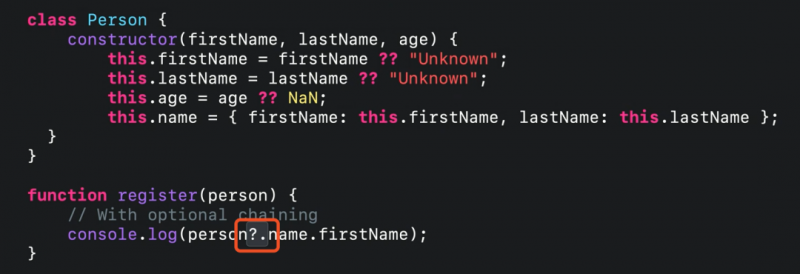
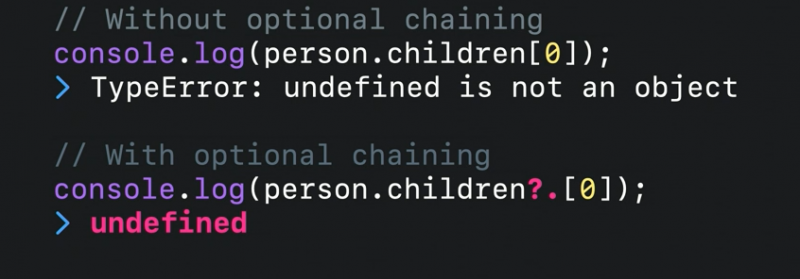
Optional Chaining(可选链式调用)


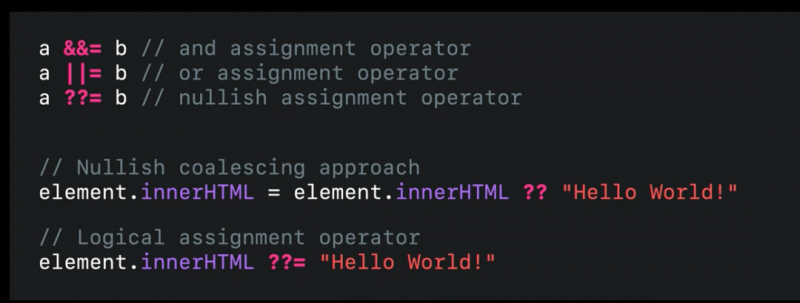
logical assignment operator(逻辑赋值运算符)

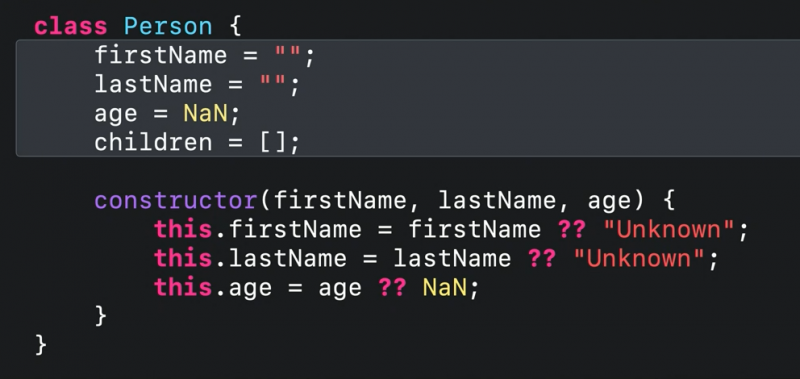
Public class fields

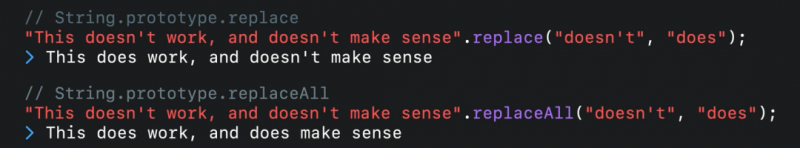
String ReplaceAll

Platform integration(平台集成)
视频里,这一部分只是简单的提到了Customize AR Quick Look(自定义AR预览),Apple Pay,App Clips(Apple想要建立自己的小程序生态),并没有进一步的介绍。想要详细了解相关内容,可以移步到相关的视频。本文也不多做介绍了。
写在后面
本次的WWDC提到的Safari相关的更新还有很多,比如:支持Http3,支持JS插件,全新的Web Inspector,不再支持Flash等等。
Safari的这一系列更新,只在Apple自己的生态下,可以玩得转。但是对于普通的业务开发者来说,只是提供了更多的可能,并不会带来太大的影响,该做兼容得做兼容,Babel该用还得用。不过通过这些更新,也可以大概窥探到Web技术发展的一个大致方向:
1、对于语言、接口层面,浏览器在实现更多的新规范,我们未来的Web开发会越来越简单、方便。
2、Web技术和终端、OS的结合越来越紧密,未来的Web应用会有更多的可能。

以上是 Safari 14 来了,它还有机会吗? 的全部内容, 来源链接: utcz.com/a/31003.html