Select选择器选择label时,如何实现树形控件同步处于点击状态?
初始化的前端页面如下:

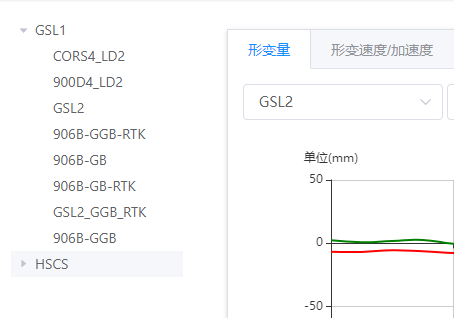
当我点击左边树形控件的子节点时,右边的select选择器label值能同步,效果如下:

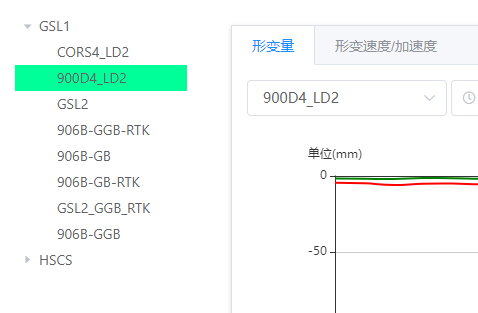
但是现在我想通过select选择器选择任意label值时,对应的子节点却没法处于点击状态,如图:

select选择GSL2,但是左边的点击状态还是在900D4_LD2上,如何才能让点击状态对应的背景色同步到GSL2,大佬们遇到过嘛????### 问题描述
问题出现的环境背景及自己尝试过哪些方法
相关代码
粘贴代码文本(请勿用截图)
你期待的结果是什么?实际看到的错误信息又是什么?
回答
一,左边选中右边也选中:
select设置双向数据绑定的值v-model="value",点击左边的子项,赋值到value
二:右边选中左边也选中
左边和右边的数据渲染是不是同个数据结构?如果是,根据map判断唯一值是否相等,控制左边active,比如:
右边select有change事件,回调获取选中的数据item
数据结构list
list.map(e=>{
if(e.id == item.id){ //做一些操作
}
})
一,左边选中右边也选中:
select设置双向数据绑定的值v-model="value",点击左边的子项,赋值到value
二:右边选中左边也选中
左边和右边的数据渲染是不是同个数据结构?如果是,根据map判断唯一值是否相等,控制左边active,比如:
右边select有change事件,回调获取选中的数据item
数据结构list
list.map(e=>{
if(e.id == item.id){ //做一些操作
}
})
以上是 Select选择器选择label时,如何实现树形控件同步处于点击状态? 的全部内容, 来源链接: utcz.com/a/30971.html







