create-react-app修改开发时babel配置
问题描述
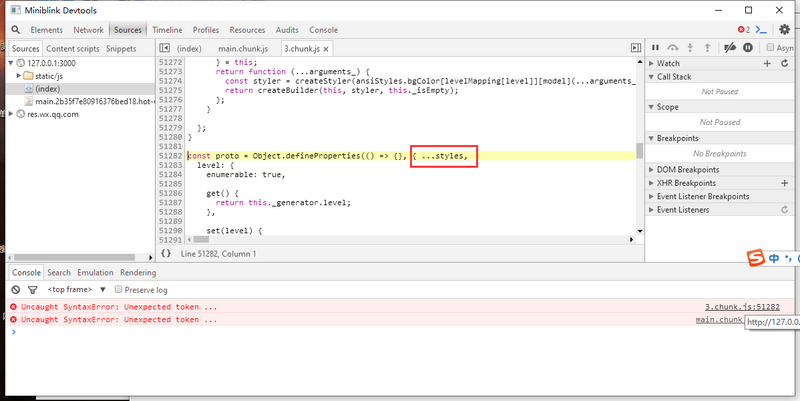
使用create-react-app脚手架生成的一个项目,该项目跑在客户端的webview上,该客户端浏览器内核并不支持es6,使用yarn build生成的代码可以正常跑,但yarn start生成的代码跑不起来,报错如下
![]()

初步判断为dev模式下,es6的代码没有编译为es5,想知道怎样可以在开发模式下将es6编译为es5?
回答
package.json->browserslist->development
但是如果目标平台连dev-server注入的框架代码都不支持的话就没戏了
create-react-app集成的脚手架中,使用的@babel/preset-env插件集,默认编译成了ES6(因为现在主流浏览器都已经支持ES6了,没必要费劲再转成ES5)
babel官网有写:如果未指定target,则@babel/preset-env将默认转换所有ECMAScript 2015+代码。
如果想要指定转换为ES5,需要
1、代码git提交之后
2、npm run eject,暴露出webpack配置
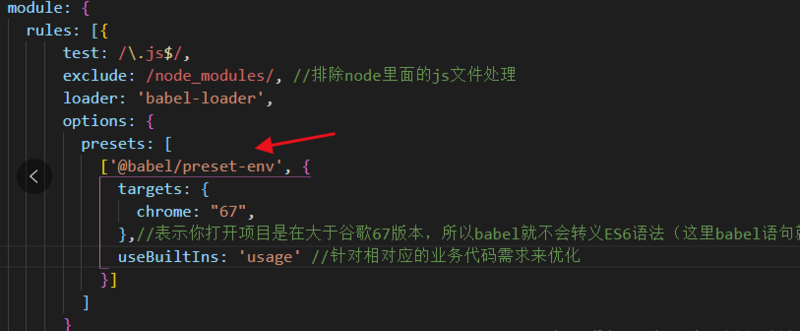
3、.babelrc中修改target属性,指定较低版本浏览器,即可编译成ES5代码
更多配置请参考官方文档:https://babeljs.io/docs/en/ba...
以上是 create-react-app修改开发时babel配置 的全部内容, 来源链接: utcz.com/a/30924.html









