js操作文件流
做一个文件导出,后台程序给我返回了一个文件流,之前都没这样操作过,js要怎么操作文件流?
回答
你是 AJAX 发起的请求吗?
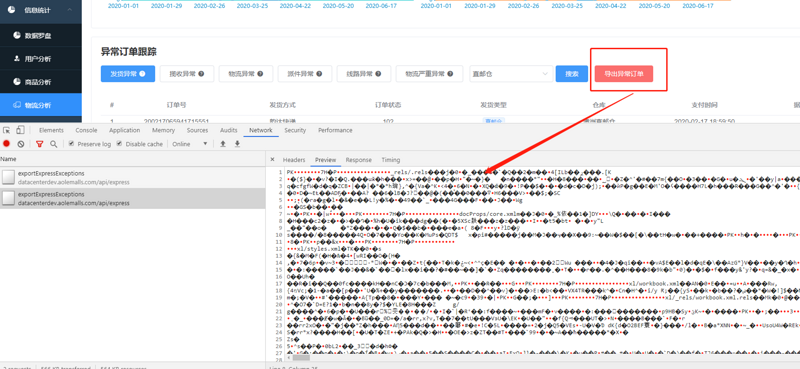
那就指定接收响应为 blob,利用 URL.createObjectURL 方法转为本地链接并唤起保存。
先看一下有下载头吗?没有下载头的话,就用楼上的方案生成bloburl然后用download下载
AJAX方法
/*** @param method 请求方式
* @param url 你的请求地址
* @param filename 文件名 // 这个根据具体需求,看你传进来还是什么方式获取
*/
function downloadFile(options) {
var xhr = new XMLHttpRequest()
xhr.open(options.method || 'POST', options.url, true)
xhr.responseType = 'blob'
xhr.send()
xhr.onload = function() {
if (this.status == 200) {
var blob = this.response
if (window.navigator.msSaveOrOpenBlob) {
navigator.msSaveBlob(blob, options.filename)
} else {
var a = document.createElement('a')
var blobUrl = window.URL.createObjectURL(blob)
a.href = blobUrl
a.download = options.filename
a.click()
window.URL.revokeObjectURL(options.url)
a = null
}
}
}
}
以上是 js操作文件流 的全部内容, 来源链接: utcz.com/a/30879.html