OpengGL:你真的懂离屏渲染吗?

本文首发于 个人博客
作为一个IOS开发者,离屏渲染 这个名词或许你并不陌生,或多或少你都能说点什么,比如我们通常最简单的圆角方式 cornerRadius 和 clipsToBounds 会触发离屏渲染,会影响性能....
那么你有考虑这两个属性为什么会触发离屏渲染吗,它们真的在任何情况下都会触发离屏渲染吗?离屏渲染为什么会影响性能,我们该如何抉择?这篇文章我们一起来探索一下离屏渲染的相关问题。
检测离屏渲染
首先我们新建一个空的IOS工程,通过一段代码开始我们的探索之旅。
在ViewController.m 中写入以下代码:
// 1. 按钮:图片 + 背景
UIButton *btn1 = [UIButton buttonWithType:UIButtonTypeCustom];
btn1.frame = (CGRect){100,30,100,100};
btn1.backgroundColor = [UIColor blueColor];
[btn1 setImage:[UIImage imageNamed:@"weixin"] forState:UIControlStateNormal];
btn1.clipsToBounds = YES;
btn1.layer.cornerRadius = 50;
[self.view addSubview:btn1];
//2. 按钮 : 只有背景
UIButton *btn2 = [UIButton buttonWithType:UIButtonTypeCustom];
btn2.frame = (CGRect){100,180,100,100};
btn2.backgroundColor = [UIColor blueColor];
btn2.layer.cornerRadius = 50;
btn2.clipsToBounds = YES;
[self.view addSubview:btn2];
// 3. UIImageView 图片 + 颜色
UIImageView *img1 = [UIImageView new];
img1.frame = (CGRect){100,320,100,100};
img1.backgroundColor = [UIColor blueColor];
img1.image = [UIImage imageNamed:@"weixin"];
img1.layer.cornerRadius = 50;
img1.layer.masksToBounds = YES;
[self.view addSubview:img1];
// 4. UIImageView 只有图片
UIImageView *img2 = [UIImageView new];
img2.frame = (CGRect){100,480,100,100};
img2.image = [UIImage imageNamed:@"weixin"];
img2.layer.cornerRadius = 50;
img2.layer.masksToBounds = YES;
[self.view addSubview:img2];
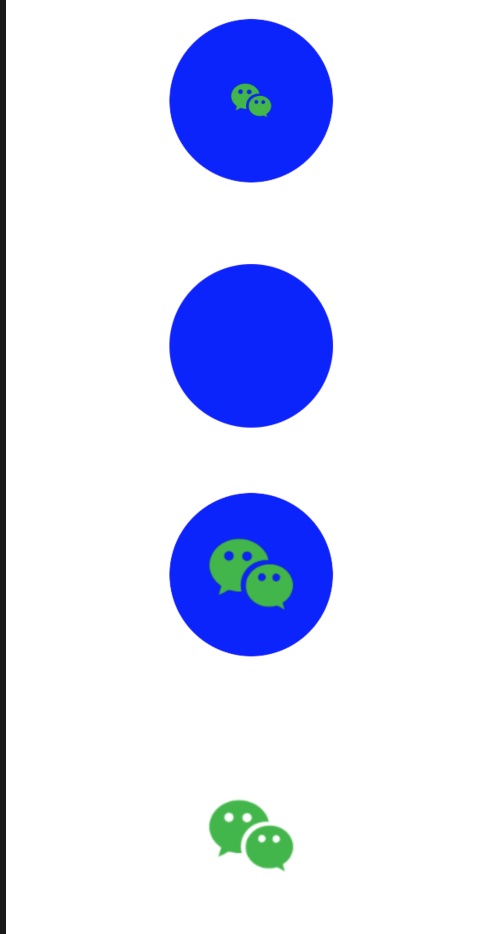
上述代码添加了两个按钮和两个图片,运行我们看到:

这是我们想要的效果,我们就是想通过这种方式来进行圆角设置,接下来我们看看这些处理方式是不是真的触发离屏渲染了,我们通过以下方式打开离屏渲染 Debug 模式:

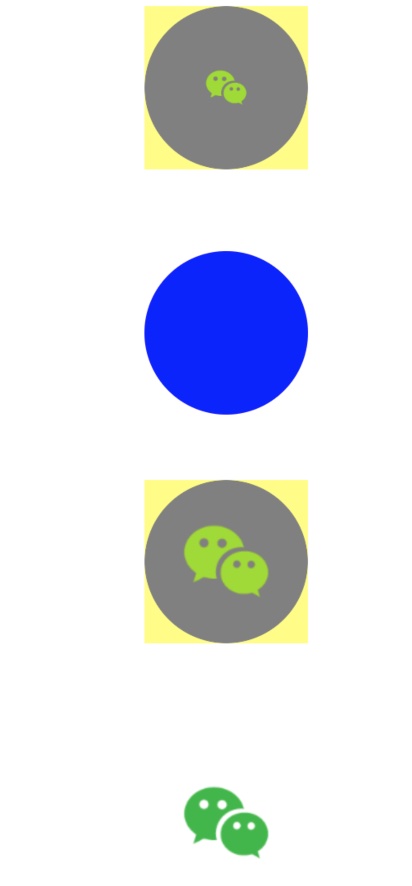
接着我们会看到有离屏渲染效果的图层会有黄色 的背景:

咦~~~不对啊,不是说好的 cornerRadius 和 clipsToBounds 会触发离屏渲染吗,他们都用了这些属性啊,那么为什么同样是按钮,同样是UIImageView,为什么一个有离屏渲染,而另外一个却没有呢,这和我们理解的似乎并不一致。
其实细心的同学会发现,我对每个按钮或图片上方都会备注了他们的不同,你会发现有图片和背景的都会触发离屏渲染,而只有一个的情况下却不会触发,不要慌,我们接着往下看。
渲染流程
我们都知道计算机都有内存 和 显存 ,内存是处理数据的,而显存是处理图像显示的,专业的说法叫 渲染。
普通渲染
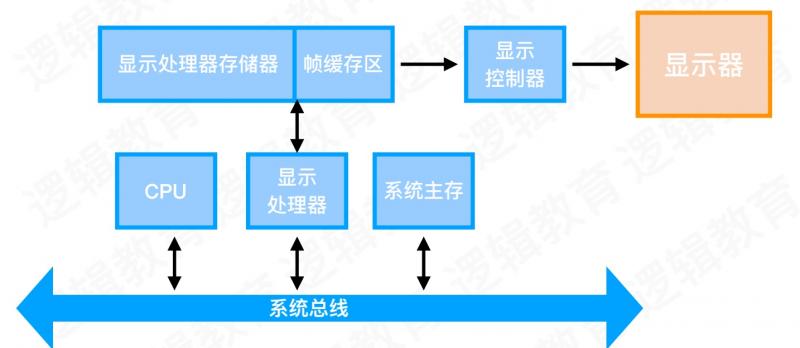
普通渲染 就是我们通常比如把一个图片显示到屏幕上,它的过程是:先把图片的数据转换成像素数据然后传到帧缓冲区渲染成图像,紧接着数据从帧缓冲区 交给显示控制器最终显示到显示器上。

离屏渲染
离屏渲染 为什么叫离屏,就是因为系统在处理这种渲染情况下,会额外开辟一块离屏缓冲区,用于存放需要离屏渲染的图层数据,等到各个图层数据准备整合完毕就会将最终的图层交给显示控制器来显示。
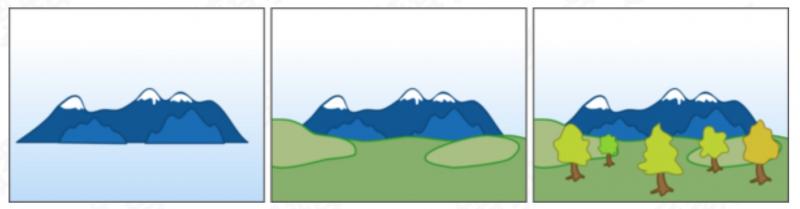
如下图:画家在画一幅画的时候,往往是先画远处的景色,然后由远及近的画其他的元素,这样就构成了一幅画,其实仔细的观察跟我们的计算机渲染图片又不谋而合,这幅画其实就是:山、草地、大树 这三个图层构成,计算机渲染也是这样,它不是一次性把图片画出来,而是一层一层的叠加最终生成我们想要的图片。

但是当我们的图片在 帧缓冲区 的时候就会立即交换到屏幕上,同时帧缓冲区的数据就会被立即删除,这样就达不到我们想要的效果,正是因为一些特殊的效果,苹果才单独配置了 离屏缓冲区这样一个东西,用于存放我们需要离屏渲染的图层,等待这些图层 混合、叠加 等效果统统完毕之后才交给我们的显示器去显示,所以这就是为什么叫离屏渲染。
其实说到底,个人理解离屏渲染其实就是多图层的混合叠加导致的,这也正好解释了上面为什么单个的背景不会导致离屏渲染,而既有背景又有图片的元素就会导致离屏渲染,因为单个背景或者单个的图片渲染直接放到帧缓冲区就可以搞定了,没有必要额外开辟一块 离屏缓冲区去处理。
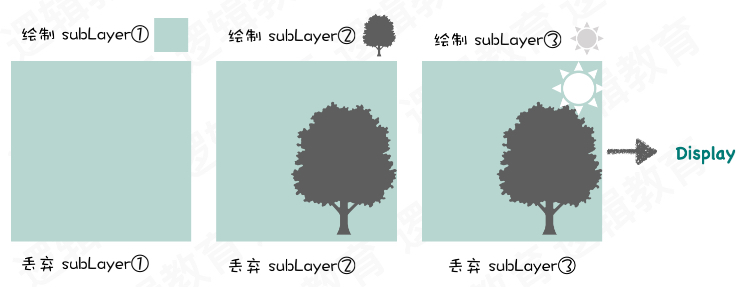
如果普通渲染的过程是这样:

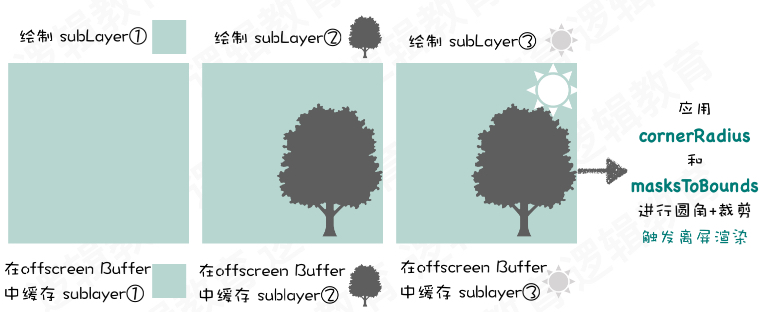
那么离屏渲染的过程就是这样:

渲染过程对比
通常我们比如要在屏幕上显示3个图层的叠加,其过程是这样:

每个图层是单独在 帧缓冲区 单独渲染好并立即提交到屏幕上显示,其最终显示是叠加在一起的,而这个叠加的过程发生在显示器。
同样的图片数据,我们看看离屏渲染是如何处理的:

这个过程跟普通渲染类似,但是不同的是,这些图层都被保存到 离屏缓冲区 而不会立即提交到屏幕,所以也不会立即从缓冲区中删除。
接下来正是因为我们对多个图层执行了 cornerRadius 和 clipsToBounds 所以它接下来的过程是:

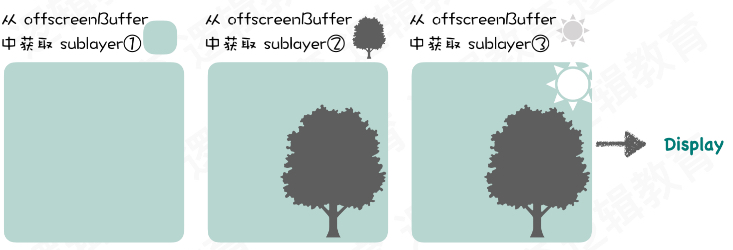
离屏缓冲区对每个图层进行圆角裁切处理,之后并进行混合叠加,生成最终的图片,并交给显示器显示。而这个叠加的过程发生在 离屏缓冲区而非 显示器
圆角并不会导致离屏渲染,导致离屏渲染的核心是view.layer.maskToBounds= YES
UIImageView 离屏渲染的原因
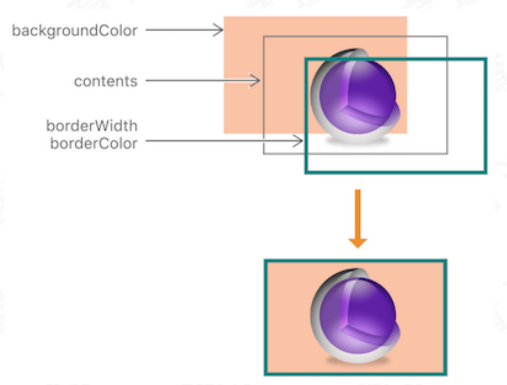
了解了离屏渲染的逻辑和原因之后,我们似乎还是对UIImageView 的离屏渲染一知半解,那么下面这个图应该都曾看到过:

其实UIImageView 并不是一个单独的图层,它是由 background、contents、border三个部分组合而成,当我们单独设置 imageView.image = ... 其实是对其contents 的填充,每一个属性都是对专门的图层进行设置,所以当我们对单个图层进行 cornerRadius 和 clipsToBounds 设置的时候,其实其他两个图层都是空的,我们是不需要处理的,这也就是为什么cornerRadius 和 clipsToBounds 并不一定总是导致离屏渲染的核心原因,不知道你是否理解。其实UIButton也是一样的,他们的本质都是多个图层的叠加而已。
为什么要使用离屏渲染
既然我们知道 离屏渲染 会额外开辟一块 离屏缓冲区,会影响性能,那么为什么苹果要这么设计,我们为什么要这么使用呢?
首先,我觉得这是为了简洁方便使用,仅仅通过cornerRadius 和 clipsToBounds 两个属性就能达到圆角的效果,何乐而不为呢,而且大部分情况我们的业务、我们的界面并不是特别的复杂,而且我们的页面也不会频繁的进行刷新,那么牺牲少量的性能而达到快速的迭代开发是有利的。
其次,当我们的layer需要被复用的情况下,离屏缓冲区的好处就显现出来,通过一次缓存可以多次反复使用其实也是间接的提高了性能,我们不需要在每次刷新的时候重复的去渲染图层进行叠加。
但是离屏渲染的空间是有限的,超过屏幕像素大小2.5倍就会失效,而且也无法复用,这也是为了性能的考虑,同时离屏缓存的内容也是有时间限制的,当我们的缓存内容超过100ms 内没有被使用,它就会被丢弃,无法进行复用。
触发离屏渲染的情景
常见的触发离屏渲染的几种情况罗列:
- 使用了
mask的layer (layer.mask) - 需要进行裁剪的
layer(layer.maskToBounds 或 view.clipsToBounds) - 设置了组透明度YES,并且透明度不为 1 的 layer
layer.allowsGroupOpacity 或 layer.opacity - 添加了投影的layer
layer.shadow* - 采用了光栅化的layer
(layer.shouldRasterize) - 绘制了文字的layer
(UILabel,CATextLayer,CoreText 等)
这里我们单独说说 组透明度 这个问题,在早期的版本IOS 6.0之前系统默认组透明度是不开启的,而从那以后组透明度全局都是默认开启的,只要开启了组透明度,只要你的view1 上有子视图 view2 而且 view1 的透明度不为1,那么就会触发离屏渲染,因为苹果这个属性的宗旨就是:如果开启组透明度,那么就会间接的影响其所有子视图的透明度,所以会触发离屏渲染 (其他任何情况都不会触发离屏渲染),这是苹果制定的行为,是苹果实现这种属性的一种机制和方案,我们不要强行的和 离屏渲染 耦合在一起。
圆角处理方案
方案一
btn2.layer.cornerRadius = 50;
btn2.clipsToBounds = YES;
方案二 (UIImage+Category)
- (UIImage *)viewWithCornerRadius:(CGFloat)cornerRadius {
CGFloat w = self.size.width;
CGFloat h = self.size.height;
CGFloat scale = [UIScreen mainScreen].scale;
if (cornerRadius < 0) {
cornerRadius = 0;
} else if (cornerRadius > MIN(w, h)) {
cornerRadius = MIN(w, h)/2;
}
UIImage *image = nil;
CGRect imageFrame = (CGRect){0,0,w,h};
UIGraphicsBeginImageContextWithOptions(self.size, NO, scale);
[[UIBezierPath bezierPathWithRoundedRect:imageFrame cornerRadius:cornerRadius] addClip];
[self drawInRect:imageFrame];
image = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
return image;
}
方案三 (YYWebImage)
推荐
- (UIImage *)yy_imageByRoundCornerRadius:(CGFloat)radius
corners:(UIRectCorner)corners
borderWidth:(CGFloat)borderWidth
borderColor:(UIColor *)borderColor
borderLineJoin:(CGLineJoin)borderLineJoin {
if (corners != UIRectCornerAllCorners) {
UIRectCorner tmp = 0;
if (corners & UIRectCornerTopLeft) tmp |= UIRectCornerBottomLeft;
if (corners & UIRectCornerTopRight) tmp |= UIRectCornerBottomRight;
if (corners & UIRectCornerBottomLeft) tmp |= UIRectCornerTopLeft;
if (corners & UIRectCornerBottomRight) tmp |= UIRectCornerTopRight;
corners = tmp;
}
UIGraphicsBeginImageContextWithOptions(self.size, NO, self.scale);
CGContextRef context = UIGraphicsGetCurrentContext();
CGRect rect = CGRectMake(0, 0, self.size.width, self.size.height);
CGContextScaleCTM(context, 1, -1);
CGContextTranslateCTM(context, 0, -rect.size.height);
CGFloat minSize = MIN(self.size.width, self.size.height);
if (borderWidth < minSize / 2) {
UIBezierPath *path = [UIBezierPath bezierPathWithRoundedRect:CGRectInset(rect, borderWidth, borderWidth) byRoundingCorners:corners cornerRadii:CGSizeMake(radius, borderWidth)];
[path closePath];
CGContextSaveGState(context);
[path addClip];
CGContextDrawImage(context, rect, self.CGImage);
CGContextRestoreGState(context);
}
if (borderColor && borderWidth < minSize / 2 && borderWidth > 0) {
CGFloat strokeInset = (floor(borderWidth * self.scale) + 0.5) / self.scale;
CGRect strokeRect = CGRectInset(rect, strokeInset, strokeInset);
CGFloat strokeRadius = radius > self.scale / 2 ? radius - self.scale / 2 : 0;
UIBezierPath *path = [UIBezierPath bezierPathWithRoundedRect:strokeRect byRoundingCorners:corners cornerRadii:CGSizeMake(strokeRadius, borderWidth)];
[path closePath];
path.lineWidth = borderWidth;
path.lineJoinStyle = borderLineJoin;
[borderColor setStroke];
[path stroke];
}
UIImage *image = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
return image;
}
这篇文章主要讲述了 离屏渲染 的原因和逻辑,希望能给大家带来启发。
以上是 OpengGL:你真的懂离屏渲染吗? 的全部内容, 来源链接: utcz.com/a/30824.html









