在nodejs中读取多个文件同时根据文件内容生成一个对象的问题?
有2个文件txt.txt,txt2.txt
内容如下:
txt.txt-> OG0000000: AT1G01250 AT1G04370 AT1G06160 AT1G12630
txt2.txt-> OG0000001: AT1G01251 AT1G04371 AT1G06161 AT1G12631
想处理后的结果如下
{AT1G01250:OG0000000,
AT1G04370:OG0000000,
AT1G06160:OG0000000,
AT1G12630:OG0000000,
AT1G01251:OG0000001,
AT1G04371:OG0000001,
AT1G06161:OG0000001,
AT1G12631:OG0000001,
}
简而言之就是会将:后的数据做key,前面做value生成一个对象
private async initProteinObject(TXTFilesPath: string): Promise<any> {const proteinObject: IProteinObject = {};
try {
fs.readdir(TXTFilesPath, async (err, files: string[]) => {
if (err) {
console.error(err);
return;
}
const promises = await files.map(file => {
new Promise((resolve, reject) => {
const filrdir: string = path.join(TXTFilesPath, file);
if (path.extname(filrdir) === 'txt') {
fs.stat(filrdir, async (err, stats) => {
if (err) {
console.error(err);
return;
}
if (stats.isFile()) {
const rl = readline.createInterface(
fs.createReadStream(filrdir),
);
for await (const line of rl) {
const fastaName = line.split(':')[0];
const idList = line.split(':')[1];
let temList = [];
temList = [...new Set(idList.trim().split(' '))];
for (let i = 0; i < temList.length; i++) {
const ele = temList[i];
proteinObject[ele] = fastaName;
}
}
console.log('proteinObject', proteinObject);
resolve(proteinObject);
}
});
} else {
resolve({});
}
});
});
return Promise.all(promises).then(arr => console.log(arr));
});
} catch (error) {
throw new Error(error);
}
}
这个代码并不能得出正确的结果,请问应该怎么改。想有一个工具函数来批处理这些文件返回一个对象。
回答
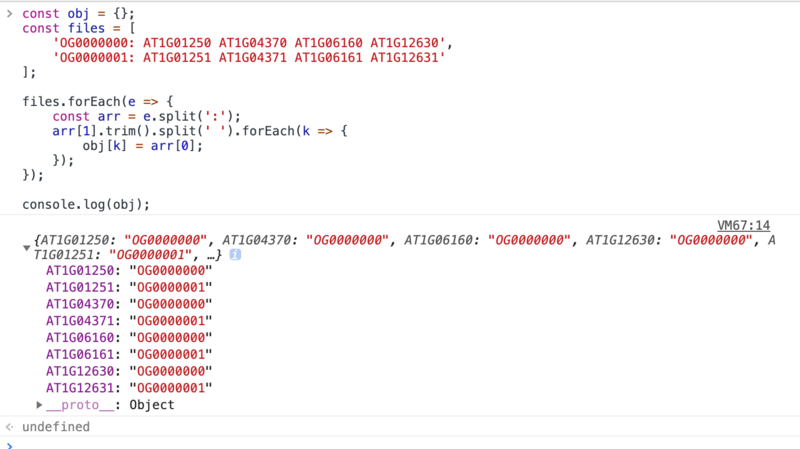
const obj = {};const files = [
'OG0000000: AT1G01250 AT1G04370 AT1G06160 AT1G12630',
'OG0000001: AT1G01251 AT1G04371 AT1G06161 AT1G12631'
];
files.forEach(e => {
const arr = e.split(':');
arr[1].trim().split(' ').forEach(k => {
obj[k] = arr[0];
});
});
console.log(obj);

至于你怎么读取文件内容到 files 数组里面,这不用教吧?
node读取文件也可以通过同步的方式呀
同步读取文件:fs.readFileSync
同步读取文件夹:fs.readdirSync
你可以搜搜这两个的用法,获取对你有帮助
以上是 在nodejs中读取多个文件同时根据文件内容生成一个对象的问题? 的全部内容, 来源链接: utcz.com/a/30729.html









