vue在asyncdata里给store里存值,但页面挂载完后store里面的值还是空的
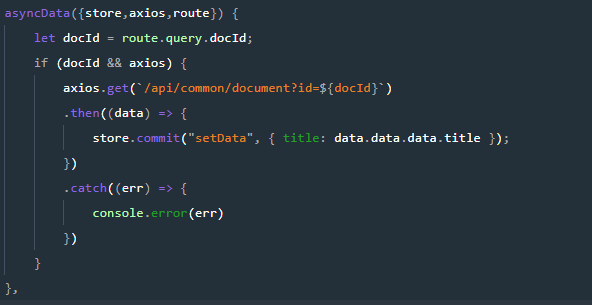
VUE文件代码如下:
在asyncdata里内给store里存了title
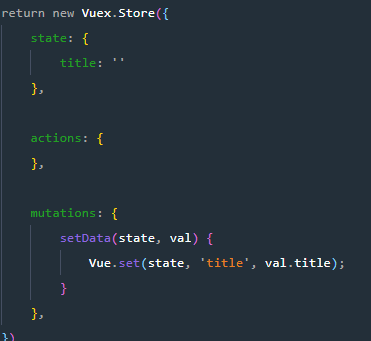
store/index.js文件代码如下:
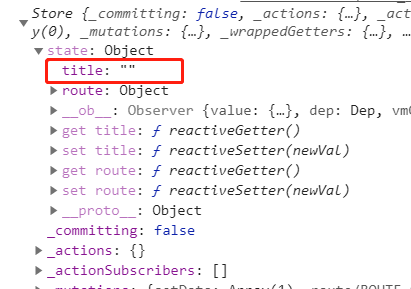
这里打印,是没问题的
为什么vue页面挂载完后,我打印$store.state.title的值还是空的?
是哪里出了问题呢?
回答
如果你用的nuxt,你应该在fetch中干这个事情
参数有state,直接赋值就好了,你这个操作没看懂
以上是 vue在asyncdata里给store里存值,但页面挂载完后store里面的值还是空的 的全部内容, 来源链接: utcz.com/a/30724.html