uniapp增量更新解决方案~
前言
各位D友大家好,调皮的杨大宝又回来了,虽然很久没在这里出现了,但是我一直在关注uniapp的成长。真的是越来越强大了。自从uniapp出生时分享过几次经验之后由于项目完结所以uniapp的使用暂时告一段落。偶尔回来一看之前的文章确实帮助了不少的D友获得很多肯定,顿感心头一暖。所以这次我决定又来搞事情啦~O(∩_∩)O哈哈~
差量更新h5+是支持的,之所以uniapp没有支持不是因为底层技术问题而是uniapp自身结构问题。我们知道uniapp是经过打包编译后运行的,h5+没有经过编译,所以文件、目录结构是稳定的,所以可以直接替换文件。uniapp只能编译后进行差量更新,即便你编译后也要必须保证编译配置(pages_path,和小程序一样需要在pages里注册页面路由)的完整。这个就比较费劲了。个人猜测官方没出uniapp差量更新方案估计是这个原因。既然找到原因那么就从这里出发开始搞吧。
第一步(变换开发模式)
把原有的单文件路由模式改成组件模式这样我们就不用考虑编译配置了。
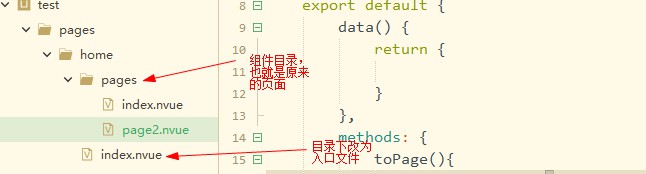
目录结构

入口文件代码
<template><component :is="pageId" :options="options"></component>
</template>
<script>
//这里只是一个入口文件,不建议写业务代码.真正的页面代码以组件的形式引入便于管理和升级
//开始批量加载页面
const modulesFiles = require.context('@/pages/home/pages', true, /.nvue$/);
const modules = modulesFiles.keys().reduce((modules, modulePath) => {
const moduleName = modulePath.replace(/^./(.*).w+$/, '$1')
const value = modulesFiles(modulePath)
modules[moduleName] = value.default
return modules
}, {})
export default {
components:modules,
data() {
return {
options:{},
name:'home',
pageId: 'index',
version:'1.0.0',
}
},
onLoad(options) {
console.log(options)
this.options = options;
this.pageId = options.pageId?options.pageId:'index';
//开始检查版本更新
uni.$emit('checkUpdateModule',{name:this.name,version:this.version})
},
methods: {
}
}
</script>
checkUpdateModule方法我写在了app.vue里面,代码如下
<script>export default {
onLaunch: function() {
console.log('App Launch')
// #ifdef APP-PLUS
let CheckedModuleArr = [];
uni.$on('checkUpdateModule',function(data){
if(!CheckedModuleArr.includes(data.name)){
CheckedModuleArr.push(data.name)
//plus.runtime.getProperty(plus.runtime.appid, function(widgetInfo) {
uni.request({
url: 'http://192.168.1.144/',
data: {
version: data.version,
name: data.name
},
success: (result) => {
var data = result.data;
if (data.update && data.wgtUrl) {
console.log(data);
uni.downloadFile({
url: data.wgtUrl,
success: (downloadResult) => {
if (downloadResult.statusCode === 200) {
plus.runtime.install(downloadResult.tempFilePath, {
force: true
}, function() {
console.log('install success...');
//plus.runtime.restart();
//有意思的是这种方式热加载热更新居然不用重启局生效,具体可自己把握
}, function(e) {
console.error(e);
});
}else{
console.error('download fail...');
}
}
});
}
}
});
//});
}
})
// #endif
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
}
}
</script>
第二步(制作wgtu包)
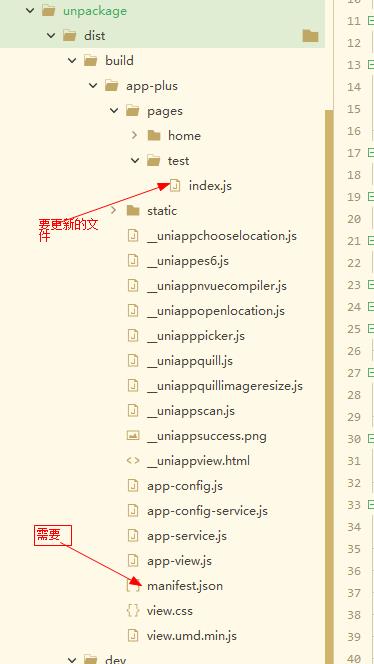
首先我们要先编译运行一下然后根据下图目录找到编译后的文件
以更新test模块为例

制作步骤参考 https://ask.dcloud.net.cn/article/199
注意
这样的话就可以进行差量更新了。
这里要注意的是 pages里面只需要注册每个模块的入口文件就可以了跳转也只需要跳转入口文件目录然后根据options参数进行动态加载组件方法参考:
//pageId 为组件名称(即文件名)。这里注意文件名不要和原有组件冲突uni.navigateTo({
url:'/pages/home/index?pageId=page2'
})
ps
至此就结束了,个人测试没有问题,但是这种方法可能会带来性能上的损耗,自己看着办吧。
值得一提的是这种方式似乎更新完无需重启应用,真正达到无感升级。(具体各位自己再测吧)
其他功能插件:
1、uniapp图片裁剪插件
2、swiper + scroll-view 实现下拉刷新
3、单击back隐藏到后台
4、【插件、图表】7种图表漂亮丰富
5、小程序转uni-app、小程序移植uniapp经验分享~ 这个官方现在有更好的解决方案了,仅供参考
以上是 uniapp增量更新解决方案~ 的全部内容, 来源链接: utcz.com/a/30210.html







