在html中使用svg影响布局的问题?
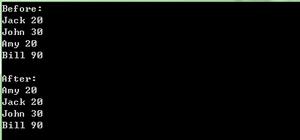
我的html排版在加入svg前,是正常的,如下图:
加入svg后,div的位置就变了,如下图:
svg加入是直接在html插入svg标签的,代码如下:
<div class="alert-icon"><svg xmlns="http://www.w3.org/2000/svg" width="18.659" height="23.621" viewBox="0 0 18.659 23.621">
<path id="path_2190" data-name="path 2190"
d="M13.33,26.121A2.386,2.386,0,0,0,15.662,23.7H11A2.386,2.386,0,0,0,13.33,26.121Zm7-7.268V12.8c0-3.719-1.9-6.832-5.248-7.656V4.317a1.751,1.751,0,1,0-3.5,0v.824C8.245,5.964,6.332,9.065,6.332,12.8v6.057L4,21.276v1.211H22.659V21.276Zm-2.332,1.211H8.665V12.8c0-3,1.761-5.451,4.665-5.451s4.665,2.447,4.665,5.451Z"
transform="translate(-4 -2.5)" fill="#fff" />
</svg>
</div>
请问这是什么原因迁成的?如何正确的使用svg才能不影响html布局呢?如何解决这类问题?希望使用的方式还是这种直接使用svg标签的方法,谢谢
回答
svg的样式可以调,如果有.svg格式文件可以直接image引入
以上是 在html中使用svg影响布局的问题? 的全部内容, 来源链接: utcz.com/a/30147.html