setTimeout 形成闭包问题
操作步骤
尝试分别在两秒内点击两按钮
问题
- 下列代码输出结果是什么?
- 为什么?
<button id="btn">Click</button>
<button id="btn2">Click2</button>
<script>
// 尝试分别在两秒内点击两按钮
function test() {
var count = 1
return function () {
setTimeout(() => {
count++
console.log(count)
}, 2000)
}
}
function test2() {
var count = 1
setTimeout(function () {
count++
console.log(count)
}, 2000)
}
document.getElementById('btn').onclick = test()
document.getElementById('btn2').onclick = function () {
test2()
}
</script>
结果
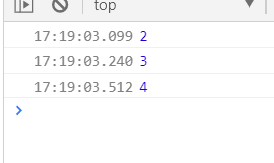
Click 按钮两秒内点击三次情况。

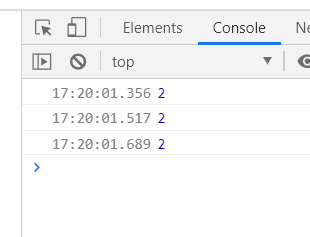
Click2 按钮两秒内点击三次情况。

个人理解及疑惑
Click按钮 两秒内点击三次,输出结果为 2,3,4 ,这个是因为形成闭包,被外部引用,所以不会被 v8 的垃圾回收机制回收,自然 count 值也会被保存下来。
主要有疑问是 Click2按钮 , 为什么会输出结果为 2, 2, 2,在我的理解,var 定义变量有变量提升作用,所以每次 setTimeout 会改变函数 test2 作用域内的 count 值,所以理想结果应该为 2, 3, 4。
欢迎各路大佬来解答, 小弟先谢为敬。
回答
btn2值为一个匿名函数每次点击调用, 函数内部调用test2但是没有储存test2的引用, 那么test2执行完成之后就会被垃圾回收机制回收, 其实每次执行test2都重新创建了count变量并赋值为1
test2 每次执行都重新定义了一个 该函数内部作用域内的 新的 count 1
document.getElementById('btn').onclick = test()这里会执行一次test();以后你每次点击都是执行return function(){...}这个函数,这里面的count是闭包引用。
document.getElementById('btn2').onclick = function () { test2()
}
而这个,每次点击都是执行test2();count被初始化了。
以上是 setTimeout 形成闭包问题 的全部内容, 来源链接: utcz.com/a/29992.html