关于我使用reactHooks中的一些心得
我对于react hooks的最初想法

一个为函数组件提供state和对于所依赖的state变动进行更改的一个写法,它减少了我平时还要打开react官方文档重新阅读生命周期的时间(真香)
最终在同事有一次跟我说了umi/hooks,因为我那时候就已经开始负责后台系统的开发了,我自己也对于编写多次的pagesize、loading这些逻辑厌恶了,

不过我那时候没有引用这个包,只是看了他的源代码自己写了一个符合我开发习惯的功能

通过这次编写我开始关注对于hooks这一个我虽然平时使用很多但是仍然一知半解的概念,并且我开始理解hooks是react框架内的逻辑复用形式这一说法了。
不过讲到这里我就想说一下平时关于hooks的一个潜规则就是要以use为开头,每一个变更都要有一个set的名称作为前缀.
useState
说到useState我就想说一下关于日常编写中对于状态的分层和粒度的把控
首先说两个问题
1、为何没有将“状态”与“变更状态的逻辑”两两配对,用更好的代码结构来组织它们。
2、为何没有将状态进行更细粒度的拆分,没有联动关系的状态放到不同的组件中单独管理,而是习惯性地使用一个大的状态
先说一下我最近对于大家在平时的开发过程中使用dva的一些看法吧
我发现大家平时很容易把组件私有的状态进行暴露到全局状态我觉得这个有以下问题
1、对于全局的store是一个负担,对于引用全局的状态的组件也是一个负担,因为如果引用了全局的store的组件没有做依赖更新判断的话,就会进行无必要的更新。就如我们的顶部路由菜单一样,你如果更新了dva对象的话,他其实也是会进行状态更新的。
2、会造成状态更新与组件使用距离过远,你对于这个状态更新的变化其实是在dva中的action中编写的
3、他无法自己完成对于自身的行为的描述,因为他整个对于状态的交互的话是依赖于dva的
4、代码的维护不方便,因为状态的变动与更新距离过远
首先聊一下状态粒度过细的问题吧

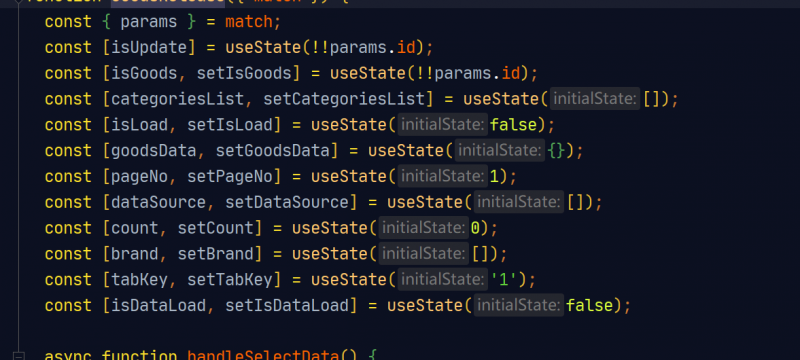
拆分的过细的不好之处就在于让你接手人难以阅读你的状态之间的更新关系,状态的更新与状态的声明距离过远。


比如这个声明的状态离使用有四百多行,针对于这一个情况我给出的建议是,聚合状态,把多个相关联的状态聚合在一块,拆分组件,对于不相关联的状态与组件我建议是拆分,这样子可以实现相对细粒度的更新

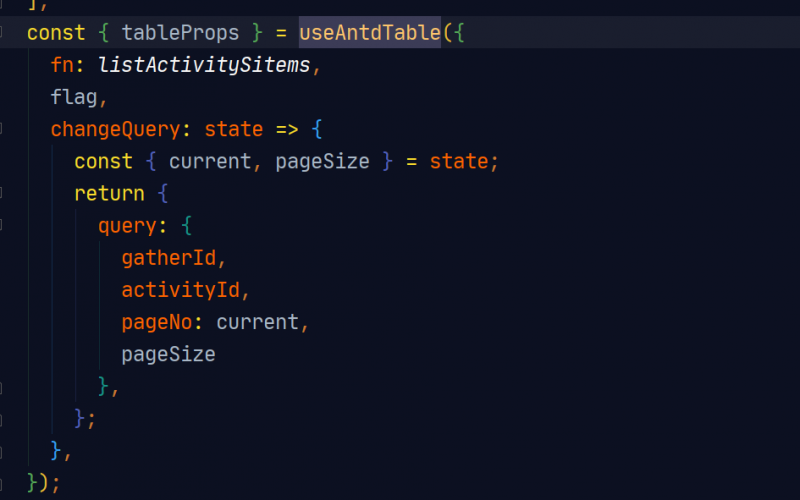
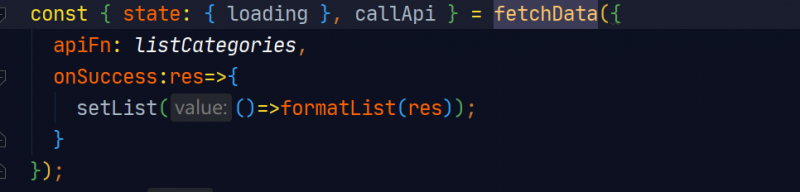
通过聚合请求的逻辑于一个自己封装的hooks的函数中,当然我写的这一个逻辑函数还是有一个问题的。()
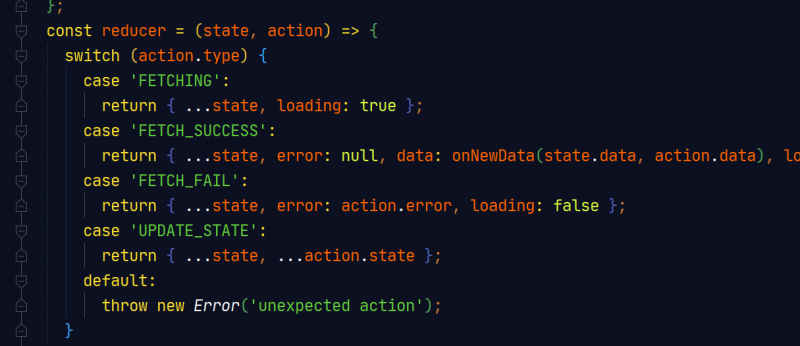
对于多个state且是相关联的去情况的时候我建议是把他放在

一个reducer对象中进行管理,这样子可以减少状态过于细粒度的情况。
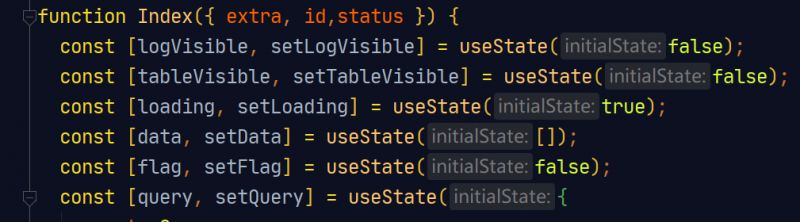
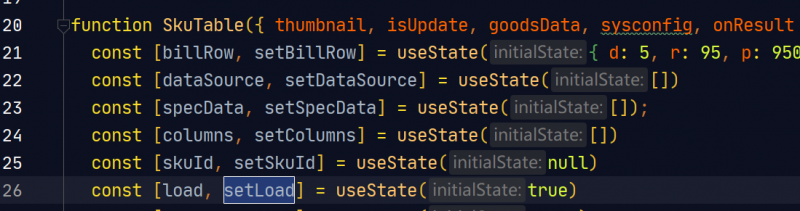
说完了细粒度接着来说一下粗粒度
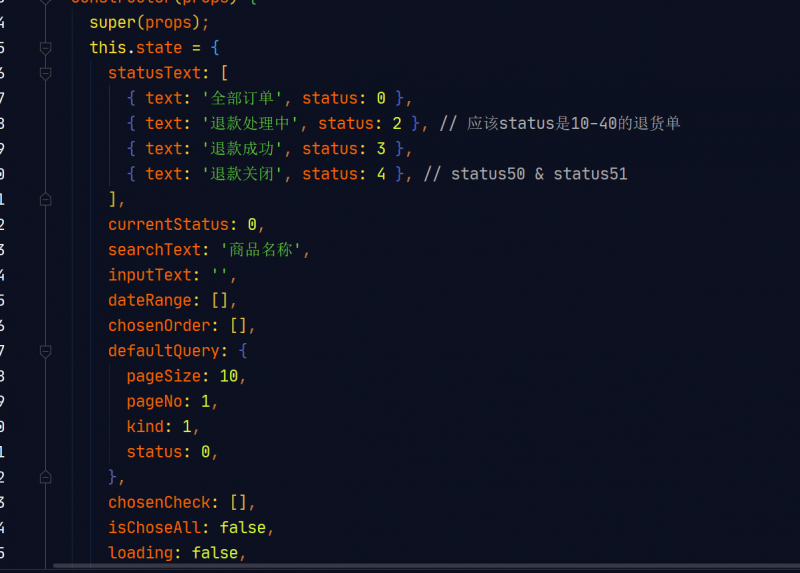
粗粒度最直观的体现就是class组件了

这就是一个典型的对于状态粒度拆分过粗的情况,他的缺点是对于使用者的心智负担比较重,因为你一下子看到这么多聚合的状态的时候,我自己都有点怕。不过他也是有优点的,简单直观明了,对于整个组件的全局了解的比较快。如果是在class时代要解决这个问题会怎么做?
在class中如何模仿hooks的特性
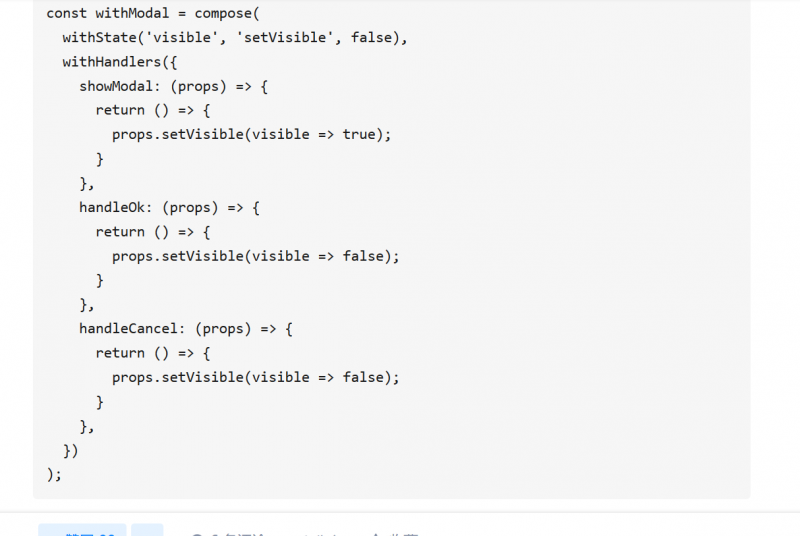
使用Recompose库来组合,实现对逻辑的复用

这种方式的坏处是你实现对于逻辑复用中出现的多余的状态时,如果想把它剔除出来是挺麻烦的一件事情,而且测试嵌套层比较多的话就不方便阅读了,而且

这种的话也是有好处的,好处就是直观,使用hooks的话有可能是不知道这个hooks的部分属性是否生效了 使用这种开发方式的话就可以在react devtools中快速定位到问题的所在了。
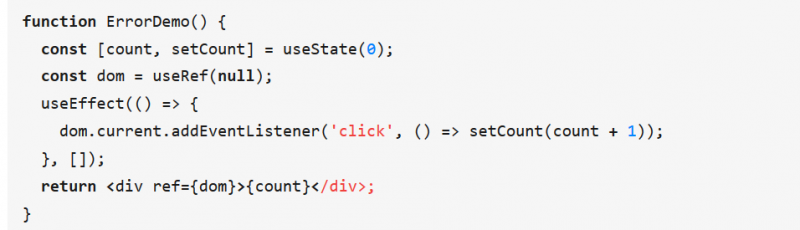
使用useState的话我经常碰到一个问题是回调函数中访问到了陈旧数据的问题

老生常谈的事件回调的问题,还有我最近开发中编写时遇到的

这里的问题就是由于异步方式捕获的值不对,针对于这一个情况的话使用 eslint-plugin-react-hooks是可以解决部分的问题的。
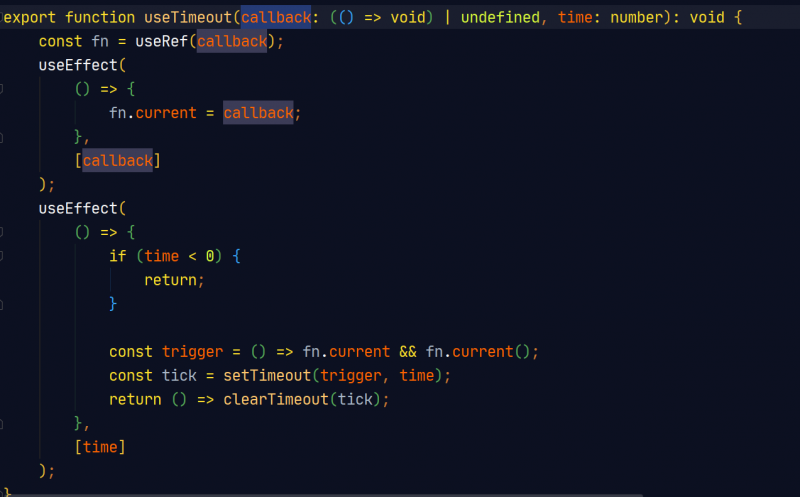
除了使用lint包避免未正确的引用依赖,还有是可以通过historyState的方式,useRef的方式来进行获取。不过我自己的话就不怎么喜欢ref 的方式,所以我一般碰到这个都是使用的引用historyState的方式
有一个小问题问一下大家,就是useState为什么返回一个数组,而不是对象的情况?
关于pureComponent等相关的api的使用?
在使用hooks时我们是否要严格使用memo加useCallBack的方式来确保组件的二次刷新的情况?我们真的能确保我们的组件是一个纯度非常高的组件吗?
useCallBack与useMemo
我觉得在我心目中二者都是等同的 一般用useMemo可以模拟出useCallBack,
只是说从语义化的程度进行区分。
useCallback(fn, deps) === useMemo(() => fn, deps)
而且我自己也很少使用到这个hook

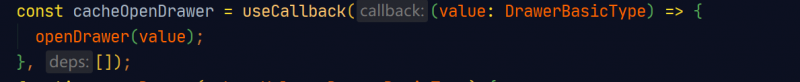
比如在这里使用是因为函数的每一次state变更向子级传递的回调会发生变化,且这个子级的变更性能损耗比较大,才会使用这个方法。
ReactCallBack的相关展示
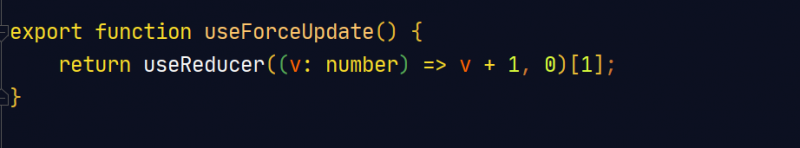
举一些比较有意思的hooks的写法


useBoolean umi-hooks和baidu-hooks的不同理解
以上是 关于我使用reactHooks中的一些心得 的全部内容, 来源链接: utcz.com/a/29513.html









