element-ui如何制作头部含有层级的table

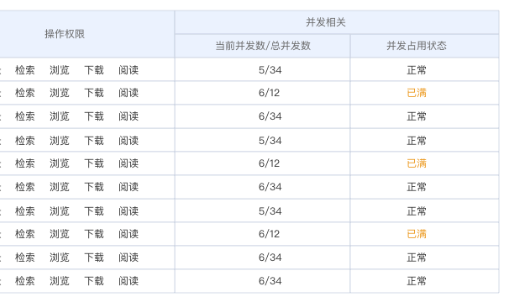
如图,看设计图有这种头部分两级的table,把他当成一列还是两列呢?还是改变此列列头高度,再次嵌套一个table?还有什么比较简单的操作方法吗?
回答
表头合并可以参考官网:
只需要在 el-table-column 里面嵌套 el-table-column,就可以实现多级表头。
单元格合并可以参考:Element-UI el-table多行合并问题
以上是 element-ui如何制作头部含有层级的table 的全部内容, 来源链接: utcz.com/a/29358.html








