打印结果很奇怪
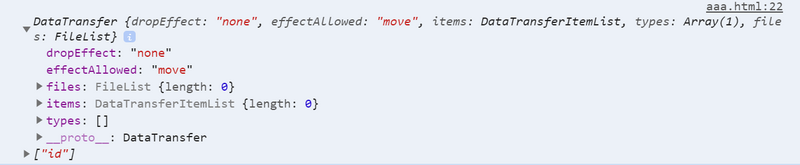
console.log(ev.dataTransfer, ev.dataTransfer.types)
结果截图如下
现象:
1 未展开显示,types: Array(1),types里面有一个元素
而展开后,显示types为空数组
2 直接打印types,里面却有一个元素
问题:
为什么types展开后,显示空数组
回答
因为ev.dataTransfer 是reference,直接打印这个,在浏览器的console里,它的值也会实时更新的。
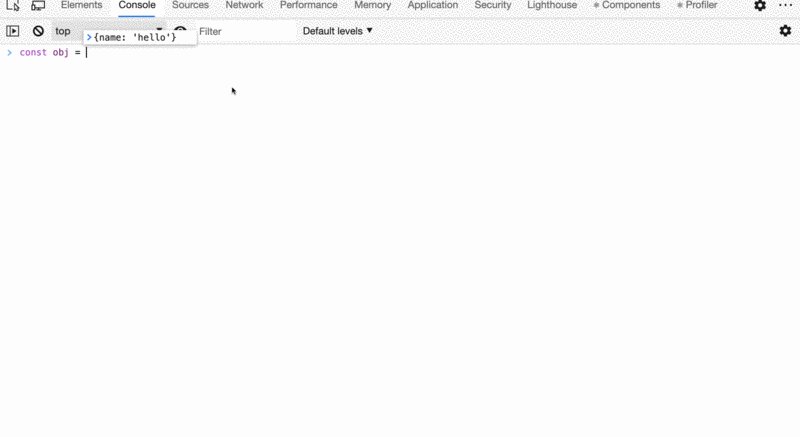
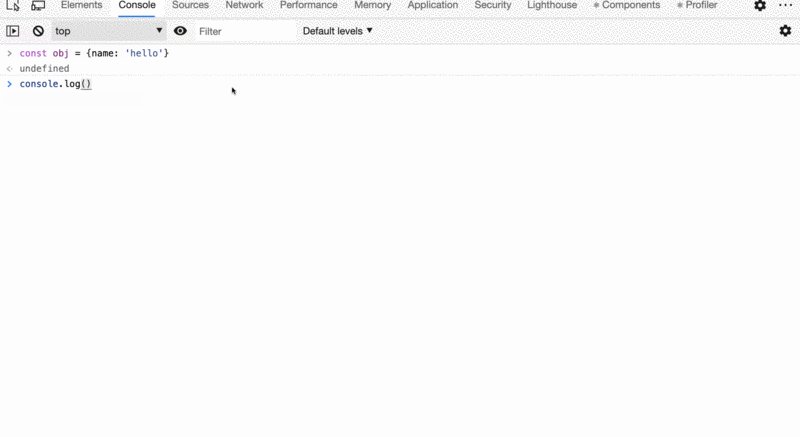
不信你试试在console里输入如下内容:
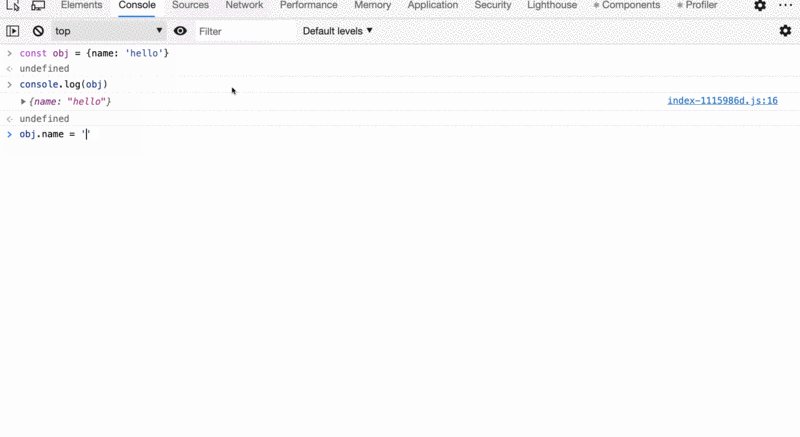
const obj = {name: 'hello'}console.log(obj)
// 然后修改obj.name的值
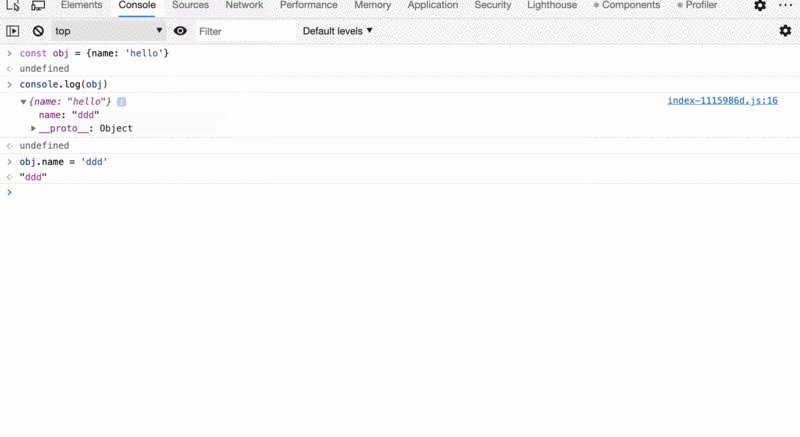
obj.name = 'ddd'
// 最后,你再点上面console.log的内容,你会发现展开后,name的值变成 ddd了

以上是 打印结果很奇怪 的全部内容, 来源链接: utcz.com/a/29348.html