一个 web 的渲染区别请教

如图.
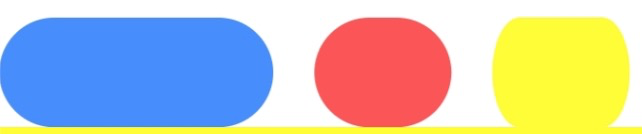
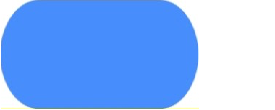
第一个蓝色的方块是200x80, 圆角80
第二个红色的方块是100x80, 圆角80
第三个黄色的方块是200x80, 圆角80, transform: scaleX(.5)
第二个和第三个方块有明显的区别, 主要的原因是什么呢?
第三个方块这样显示似乎有点道理, 但是想知道一个合理的解释.
回答
scale 是伸缩的意思。
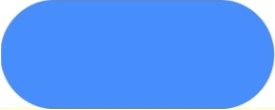
你把第一张 200*80 的截个图,用 PS 甚至 Windows 画图都行,横着往里缩小到一半你再瞅瞅。
这是原图:

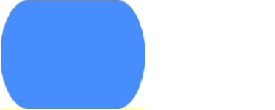
这是横着缩小到 75% 时:

这是横着缩小到 50% 时:

以上是 一个 web 的渲染区别请教 的全部内容, 来源链接: utcz.com/a/29234.html