Css如何显示一根只有1px很细的线条,但是鼠标hover的的宽度却能在5px左右?
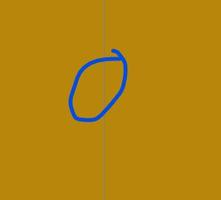
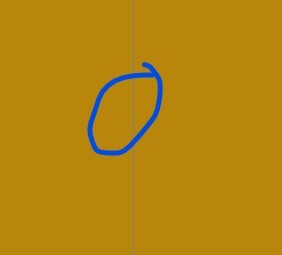
需求是这样的,需要在两个面板之间用鼠标调整宽度,两个面板之间用一条1px的线条(div)来间隔,我的做法是在这个线条上加hover样式,改变鼠标的样式。从而来进行拖动控制两个面板的宽度。
但是这里有一个问题,中间的间隔线只有1px,鼠标比较难捕捉到,就是说我想移动线条控制面板宽度时,鼠标较难点到那个1px的线条。
如何让间隔线还是只显示1px,但是他的hover范围能加大点呢?如hover范围能加大到5px?请问怎样实现?谢谢
回答
放一个宽度为 5px 的 <div>,然后用伪元素 ::before 来画线,大概这样:
.splitter position absolute
top 0
height 100%
width 5px
cursor col-resize
&::before
content ''
position absolute
top 0
height 100%
left 2px
border-left 1px solid blue
可以把鼠标样式修改为:e-resize;
以上是 Css如何显示一根只有1px很细的线条,但是鼠标hover的的宽度却能在5px左右? 的全部内容, 来源链接: utcz.com/a/28966.html