关于 HCL 颜色格式的一些笔记
关于 HCL 颜色的介绍, 之前在有个文章里看到过:
产品配色2.0:使用HCL 色彩空间替代HSL 生成配色- 二三事
之前关于 HSL 的介绍, 说的是 HSL 比 RGB 更符合人们的视觉,
https://cdc.tencent.com/2011/...
因为 HSL 的几个数值是色相/饱和度/亮度, 容易增减来调色,
但是按照开头的 HCL 文章介绍, HSL 颜色也存在问题,
颜色的区别
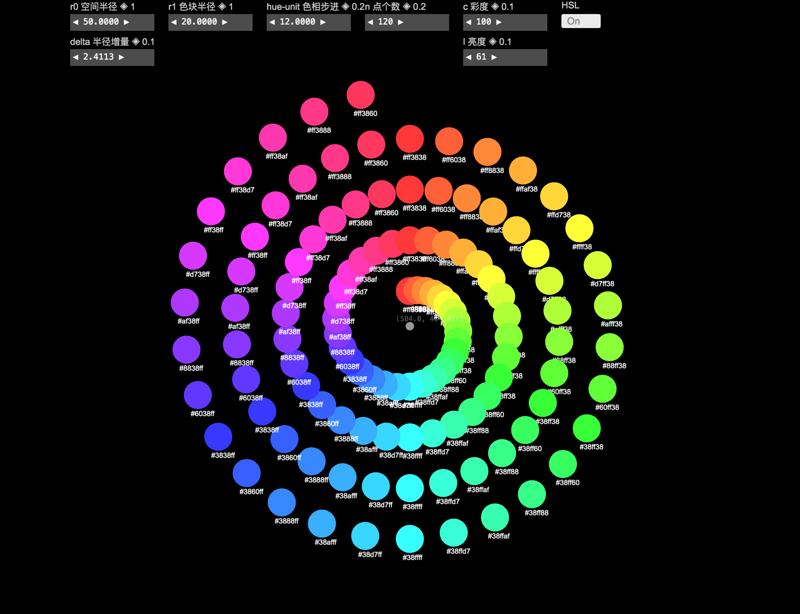
为了清楚展示问题, 我做了一个工具来展示色环 http://tools.mvc-works.org/co...
其中 HSL 模式, S 取, 100, L 取 61, 效果看起来是这样,
可以看到黄色的区域非常亮, 蓝色就显得比较暗.

当然这个颜色也是合理的, 蓝色本来就是不耀眼的一种颜色.
HSL 跟直接跟 RGB 颜色对应的, 对应到蓝色的像素的亮度.
用 HSL 的话, 生成颜色也算比较方便, 改变其中一个参数就好.
不过, HCL 认为, HSL 的亮度 L 其实有问题,
当 L 颜色一致的时候, 颜色的亮度应该是基本一致的,
也就是蓝色对应的统一个 L, 在相对的区域, 颜色的亮度应该大体一致,
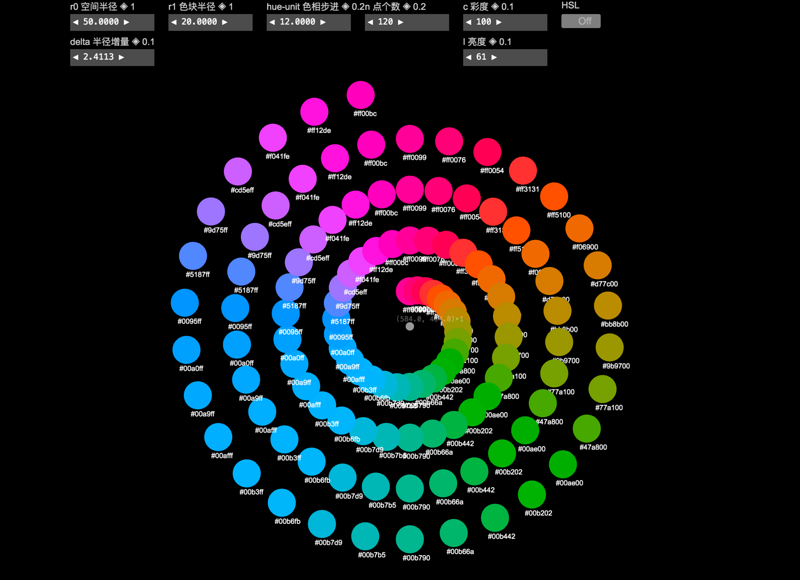
用 HCL 渲染出来 L=61 就是这样子, 当然黄色已经看不到了,

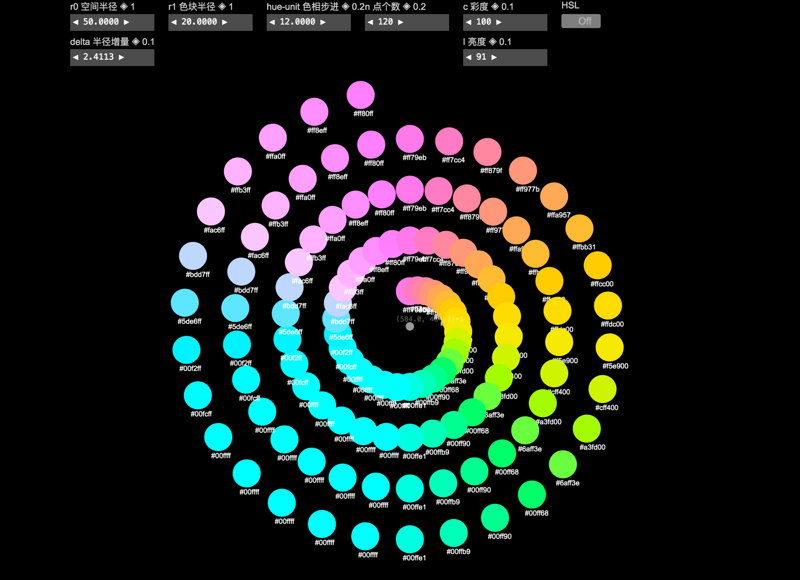
如果要从 HCL 当中显示黄色, 我调了一下, L 需要调整到 91,
这个时候蓝色的区域也被提升得很亮, 是接近白色的浅蓝色了,

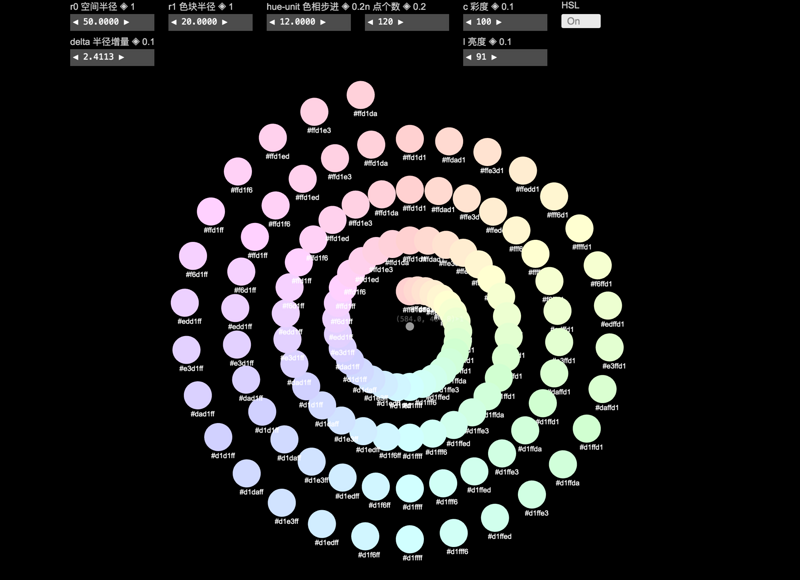
如果是 HSL 当中 L=91, 看一下效果, 这些颜色已经都接近白色了,

这也包含了 HCL 的一个区别, 就是 L=100 对应的并不是白色,
在 HCL 当中 C=0, L=100 才能调出白色.
代码计算
当前 demo 实现参考 https://github.com/worktools/... .
颜色基色使用的是 https://www.npmjs.com/package...
d3.hcl(h, c, l_[, opacity])可以比较快的创建一个 HSL 颜色, 然后再转换到其他的颜色格式,
color.formatHex()color.formatRgb()
color.formatHsl()
另一个模块还有 chroma-js, 也可以进行转换, 但是我这边没有深入用.
初步感觉不如 d3-color 方便用.
D3 也是使用 HCL 比较多的场景, 图表自动生成的颜色用 HCL 更好.
我这边遇到的场景是生成的一个折线图的颜色, 发现蓝紫色亮度低很难看清.
于是我想到是 HCL 颜色指出的那个问题, 所以把相关的 API 扒出来试了一遍.
从效果看, 很明显 HCL 亮度控制得比较好, 只是在色彩明艳程度有区别.
因为亮黄色跟深蓝色亮度明显不一致, 所以基本不会出现在同一个图上了,
这样的话, 颜色的对比没有原来鲜艳强烈了..
原理
扒了一些资料, 大部分细节没有弄明白, 具体的换算也没弄清楚.
大致搜集了一些资料, 需要的话详查...
https://en.wikipedia.org/wiki...
http://hclwizard.org/why-hcl/
原始论文 https://pdfs.semanticscholar....
一个系统介绍了颜色的博客 https://www.jianshu.com/u/9d9...
以上是 关于 HCL 颜色格式的一些笔记 的全部内容, 来源链接: utcz.com/a/28711.html




