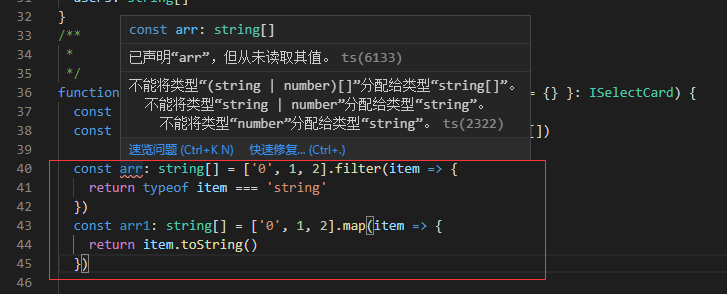
TS对filter结果类型推断似乎不正确?
如下:数组filter推断的结果依赖带上number,对比了下map是没有问题的
大家看看为啥这样?

code:
//const arr: string[] = ['0', 1, 2].filter(item => {
return typeof item === 'string'
})
const arr1: string[] = ['0', 1, 2].map(item => {
return item.toString()
})
回答
因为实际上是:
['0', 1, 2].filter((item: string | number) => { return typeof item === 'string'; // 并不改变 item 的类型,只决定是否过滤掉
})
所以返回类型也是 Array<string | number>。
你可以类型断言一下:
const arr = ['0', 1, 2].filter(item: string => { return typeof item === 'string';
}) as string[];
以上是 TS对filter结果类型推断似乎不正确? 的全部内容, 来源链接: utcz.com/a/28361.html





