vue-admin-element动态路由页面空白
在网上找了一个动态路由的例子,然后写了一下,动态返回的数据结构都是一样,但是就是加载不出来,请教大神们什么原因。
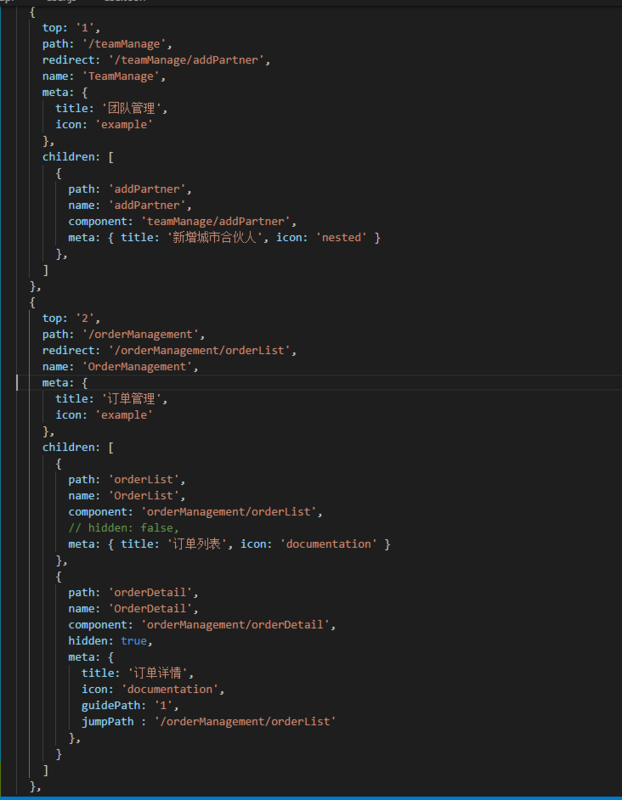
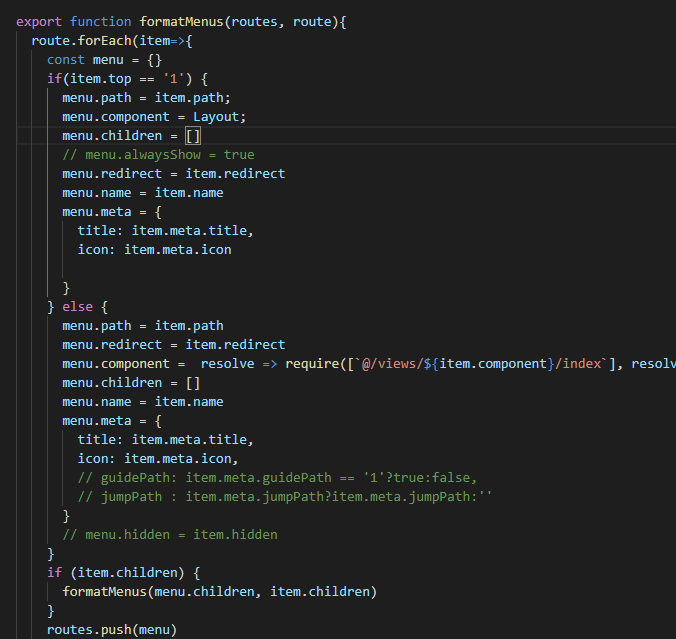
重置数据结构


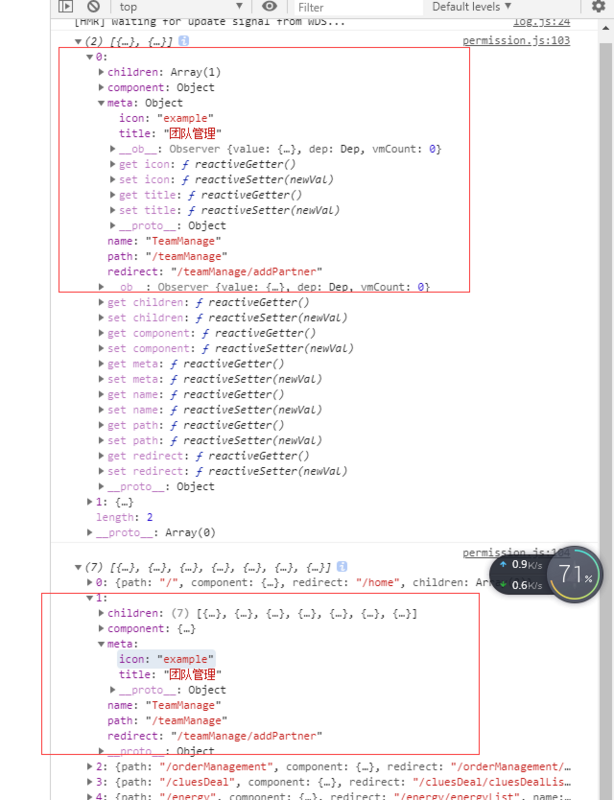
回显的数据结构
回答
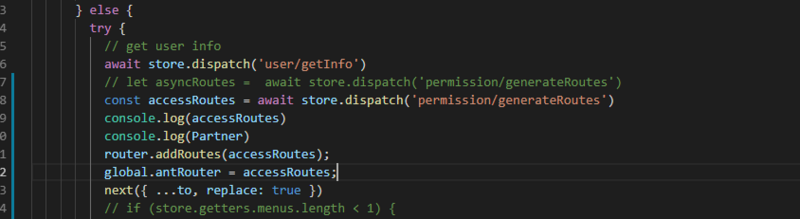
在permission.js是否有引入路由
await store.dispatch('user/getInfo')
const accessRoutes = await store.dispatch('permission/generateRoutes')
router.options.routes = accessRoutes
await router.addRoutes(accessRoutes)
next({ ...to })
以上是 vue-admin-element动态路由页面空白 的全部内容, 来源链接: utcz.com/a/27969.html








