nginx负载跨域ssl等功能
nginx 负载均衡配置
nginx的upstream目前支持4种方式的分配
1、轮询(默认)
每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down掉,能自动剔除。
upstream nginx {server172.17.0.4:8081;
server172.17.0.5:8081;
}
2、weight
指定轮询几率,weight和访问比率成正比,用于后端服务器性能不均的情况。down 暂时不参与负载
upstream nginx {server172.17.0.4:8081 weight=2;
server172.17.0.5:8081 weight=1;
}
3、ip_hash
每个请求按访问ip的hash结果分配,这样每个访客固定访问一个后端服务器,可以解决session的问题。
upstream nginx {ip_hash;
server 172.17.0.4:8081;
server 172.17.0.5:8081;
}
nginx 反向代理
现在有4台服务器,如下
- 172.17.0.2作为代理nginx
- 172.17.0.3作为静态服务器,读html文件
- 172.17.0.4为后台服务器1,提供web服务
- 172.17.0.5为后台服务器2,提供web服务
配置如下
upstream nginx {# ip_hash;
server172.17.0.4:8081 weight=2;
server172.17.0.5:8081 weight=1;
}
server {
listen80;
server_name www.enjoy.com;
location /proxy {
proxy_pass http://172.17.0.4:8081/nginx/;
}
location /nginx {
proxy_pass http://nginx;
}
location /static{
proxy_pass http://static.enjoy.com/;
}
error_page500502503504 /50x.html;
location = /50x.html {
root html;
}
}
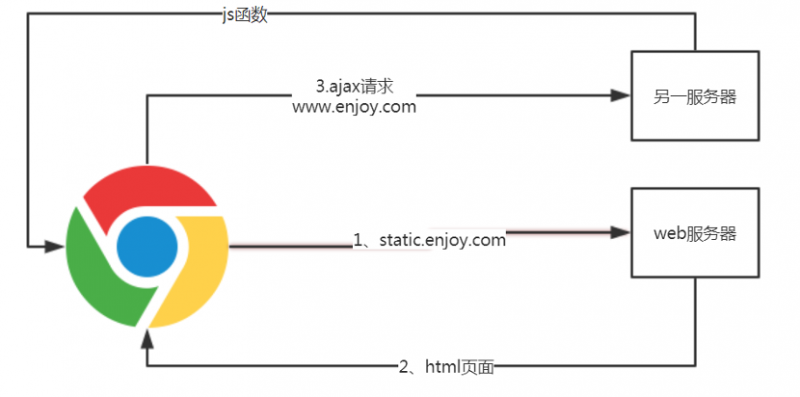
浏览器跨与问题

简单的来说跨域就是一个网站不允许访问另一个域名的资源,如上图:chrome首次使用域名static.enjoy.com加载html页面------->然后在页面内由ajax方式向域名www.enjoy.com发起请求。
此时问题出现:chrome拒绝执行ajax请求得到的返回值
常见的跨域方案:
jsonp、 document.domain + iframe 跨域
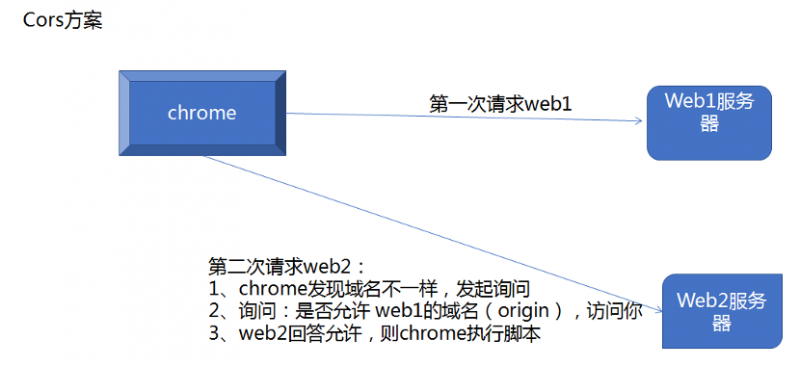
Cors解决方案
添加header头: Access-Control-Allow-Origin ,表明允许网站执行
CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing)。 它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服AJAX只能同源使用的限制。对于请求有意向两种处理

当chrome发现ajax请求的网址,与当前主域名不一致(跨域)时,会在请求header中追加值页面主域名值,即:origin = static.enjoy.com
nginx在接收到ajax请求时,会查看origin值,即请求我的网址是谁?此处使用正则来校验,即:只要是enjoy.com下的网址,都允许访问我返回信息时,nginx追加header值:access-control-allow-origin = static.enjoy.com(回答浏览器,static域名网址可以访问我)
upstream nginx {ip_hash;
server 172.17.0.4:8081 weight=2;
server 172.17.0.5:8081 weight=1;
}
server {
listen 80;
server_name www.enjoy.com;
if ( $http_origin ~ http://(.*).enjoy.com){
set $allow_url $http_origin;
}
#是否允许请求带有验证信息
add_header Access-Control-Allow-Credentials true;
#允许跨域访问的域名,可以是一个域的列表,也可以是通配符*
add_header Access-Control-Allow-Origin $allow_url;
#允许脚本访问的返回头
add_header Access-Control-Allow-Headers 'x-requested-with,content-type,Cache-Control,Pragma,Date,x-timestamp';
#允许使用的请求方法,以逗号隔开
add_header Access-Control-Allow-Methods 'POST,GET,OPTIONS,PUT,DELETE';
#允许自定义的头部,以逗号隔开,大小写不敏感
add_header Access-Control-Expose-Headers 'WWW-Authenticate,Server-Authorization';
#P3P支持跨域cookie操作
add_header P3P 'policyref="/w3c/p3p.xml", CP="NOI DSP PSAa OUR BUS IND ONL UNI COM NAV INT LOC"';
add_header test 1;
if ($request_method = 'OPTIONS') {
return 204;
}
location / {
root html/static/;
index index.html index.htm;
}
location /rout {
rewrite ^/rout/(.*) /static/$1.html break;
root html/;
index index.html index.htm;
}
location /proxy {
echo "我是www.enjoy.com内容:$http_origin";
# proxy_pass http://172.17.0.4:8081/nginx;
}
location /nginx {
proxy_pass http://nginx;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
chrome收到ajax返回值后,查看返回的header中access-control-allow-origin的值,发现其中的值是static.enjoy.com,正是当前的页面主域名。这是允许访问,于是执行ajax返回值内容。(ps:若此处access-control-allow-origin不存在,或者值不是static域名,chrome就拒绝执行返回值)
缓存配置及Gzip配置
对输出到客户端的内容进行压缩,以减小传输文件体积,减少对网络带宽的占用。
服务器端要压缩,客户端必须解压缩,这都将占用cpu时间。
不过,由于传输内容减小了,传输过程中,各网卡、路由器、交换机对数据包的处理时间也会缩短。
gzip压缩是就在这里赢得了时间。
必须满足以下几个条件:
客户端发送的HTTP报头必须含有 “Accept-Encoding” 字段,且其值包含 “gzip” 这个压缩类型。一般浏览器都会发 “Accept-Encoding:gzip, deflate, sdch” 这样的报头。
服务器启用了gzip压缩,那么响应头会包含 Content-Encoding:gzip,客户端根据这个来判断服务器返回的内容是否真正为gzip压缩过的内容。
gzip压缩对文本文件压缩效果非常好(40%~80%),而对图片文件效果甚微。实际应用中可以考虑对js、html、css格式的文件开启gzip压缩。
server {listen80;
server_name static.enjoy.com;
location / {
root html/static;
index index.html index.htm;
}
location ^~ /cors {
alias html/cors;
index cors.html;
}
location~ /(.*).(html|js|css|jpg|jpeg|png|gif)$ {#覆盖/re/a.htm路径
gzipon; # 启用gzip压缩,默认是off,不启用
# 对js、css、jpg、png、gif格式的文件启用gzip压缩功能
gzip_types application/javascript text/css image/jpeg image/png image/gif;
gzip_min_length1024; # 所压缩文件的最小值,小于这个的不会压缩
gzip_buffers41k; # 设置压缩响应的缓冲块的大小和个数,默认是内存一个页的大小
gzip_comp_level1; # 压缩水平,默认1。取值范围1-9,取值越大压缩比率越大,但越耗cpu时间
root html/gzip;
}
location ^~ /qq.png {
# expires 2s;#缓存2秒
expires2m;#缓存2分钟
# expires 2h;#缓存2小时
# expires 2d;#缓存2天
root html/gzip;
}
location ^~ /chrome.png {
expires2m;#缓存2分钟
root html/gzip;
}
#防盗链
location ^~ /mall {
valid_referers*.enjoy.com;
if ($invalid_referer) {
return404;
}
root html/gzip;
}
}
防盗链
目的:
1、让资源只能在我的页面内显示
2、不能单独来取或者下载
流程:
1、chrome以url1首次请求web服务器,得到html页面。
2、chrome再次发起url2资源请求,携带referers = url1。(注意,是url1,不是本次的url2)
3、nginx校验referers值,决定是否允许访问。
4、下面是nginx校验referers值的过程:
valid_referers:匹配域名白名单,如果不匹配,把内置变量$invalid_referers置为1,进入if块,返回404
location ^~ /mall {valid_referers*.enjoy.com;
if ($invalid_referer) {
return404;
}
root html/gzip;
}
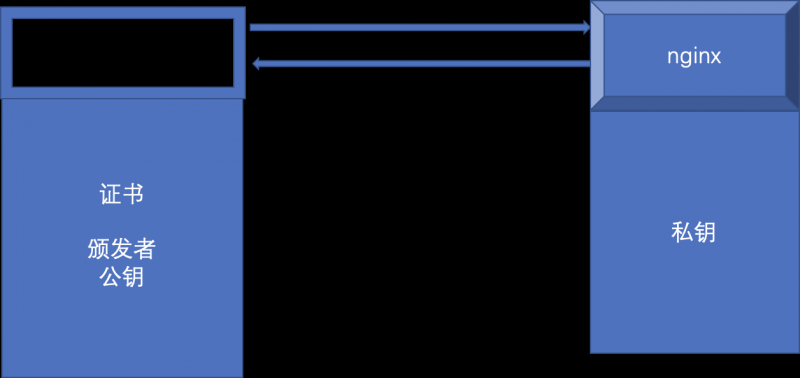
配置https

如上图https的流程大致如上。
公钥和私钥概念
我们一般购买的证书都会有三个文件,一个是密码,一个公钥,一个私钥
配置如下:
server {listen 80;
server_name sales.enjoy.com;
//自动跳转为https
rewrite ^/ https://sales.enjoy.com redirect;
#允许跨域
# ……
location / {
root html/sales;
index welcome.html;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
server {
listen 443 ssl;
server_name sales.enjoy.com;
ssl_certificate /etc/nginx/conf.d/server.crt; #证书
ssl_certificate_key /etc/nginx/conf.d/server_nopass.key;#私钥
if ( $http_origin ~ http://(.*).enjoy.com){
set $allow_url $http_origin;
}
#允许跨域
# ……
location / {
root html/sales;
index welcome.html;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
keepalived
用于配置nginx高可用,基本上没人使用,我就不多说了,因为我们的一个域名跨域解析到多个服务器本身就是高可用了。而且keepaliver只能两台。
以上是 nginx负载跨域ssl等功能 的全部内容, 来源链接: utcz.com/a/27840.html