在JavaScript中使用Spread运算符的8种方法

ES6中引入了延展操作运算符(...)。
延展操作运算符将可迭代的对象扩展为其单独的元素,可迭代对象是可以使用 for 循环进行循环的任何对象。
可迭代的示例:Array,String,Map,Set,DOM节点。
1.在log中使用延展操作运算符
你可以在 console.log 中对可迭代对象使用延展操作操作符
let fruits = ['🍈', '🍉', '🍋', '🍌'];console.log(...fruits); //🍈 🍉 🍋 🍌
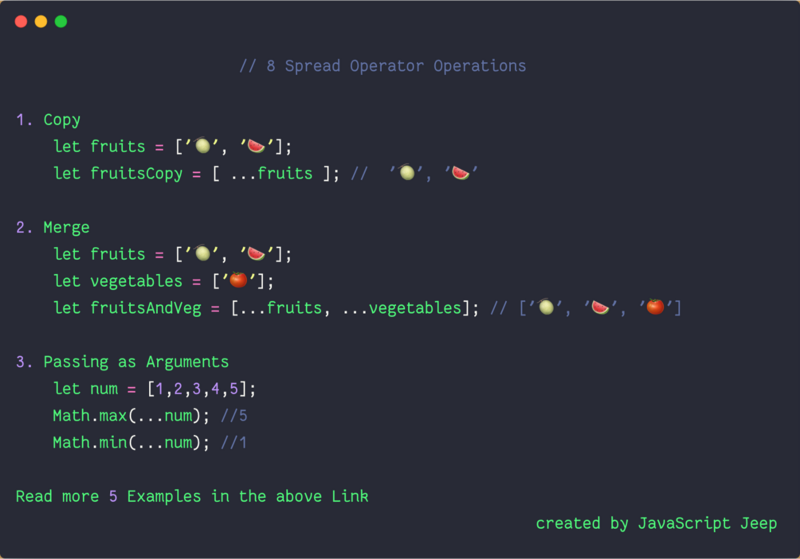
2.用延展操作运算符复制数组
let fruits = ['🍈', '🍉', '🍋', '🍌'];let fruitsCopy = [ ...fruits ];
console.log(...fruitsCopy); //🍈 🍉 🍋 🍌
复制对象
let user = {name : "John", age : 20 }let userCopy = {...user}
3.延展操作运算符合并
let fruits = ['🍈', '🍉', '🍋', '🍌'];let vegetables = ['🍅', '🍆', '🥒'];
let fruitsAndVeg = [...fruits, ...vegetables]
合并对象
合并对象时,如果已经存在某个键,则将其替换为具有相同键的最后一个对象。
let user1 = {name : "John", age : 20 };let user2 = {name : "Ram", salary: '20K' };
let userCopy = {...user1, ...user2};
userCopy ; // {name : "Ram", age :20 , salary : '20K'};
4.延展操作运算符作为参数传递
function sum(a, b) {return a+b;
}
let num = [1,2];
sum(...num); // 3
与 math 函数一起使用
let num = [5,9,3,5,7];Math.min(...num);
Math.max(...num);
5.延展操作运算符在解构变量中
let [melon, ...fruits ] = ['🍉', '🍋', '🍌', '🍊'];melon; //🍉
fruits; // [ '🍋', '🍌', '🍊']
解构对象
let user = {name : "Ram", age: 20, salary: '20K', job : "Tester" };let { name, age, ...details } = user;
name; // Ram
age; // 20
details; // {salary: '20K', job : 'Tester'};
6.将NodeList对象转换为数组
NodeList类似于数组,但是没有 Array 的所有方法,例如 forEach,map,filter 等。
let nodeList = document.querySelectorAll('.class')var nodeArray = [...nodeList]
7.将字符串转换为字符
字符串也是可迭代的对象,因此我们也可以使用 ... 来字符串。
let name = "Ram";let chars = [...name]; // ["R", "a", "m"]
8.从数组中删除重复项
let num = [1, 3, 1, 3, 3, 1];let uniqueNum = [...new Set(num)];
uniqueNum; //[ 1, 3 ]
来源:https://medium.com/javascript-in-plain-english,作者:Javascript Jeep,翻译:公众号《前端全栈开发者》
本文首发于公众号《前端全栈开发者》ID:by-zhangbing-dev,第一时间阅读最新文章,会优先两天发表新文章。关注后私信回复:大礼包,送某网精品视频课程网盘资料,准能为你节省不少钱!
以上是 在JavaScript中使用Spread运算符的8种方法 的全部内容, 来源链接: utcz.com/a/27420.html









