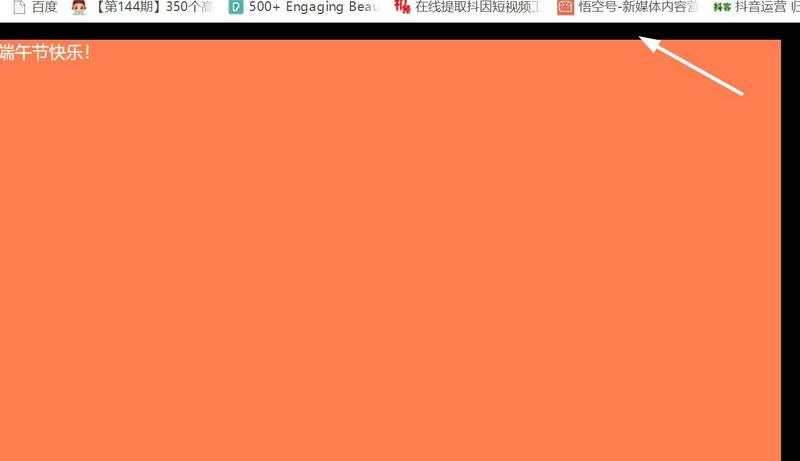
vh100,顶部为什么有空隙呢?
<!DOCTYPE html><html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
<style type="text/css">
body{
color:white;
background-color:black;
margin: 0;
}
.box{
background-color:coral;
/* border: aliceblue solid 0px; */
height: 100vh;
width: 50vw;
}
</style>
</head>
<body>
<div class="box">
<p>端午节快乐!</p>
</div>
</body>
</html>
`### 问题描述
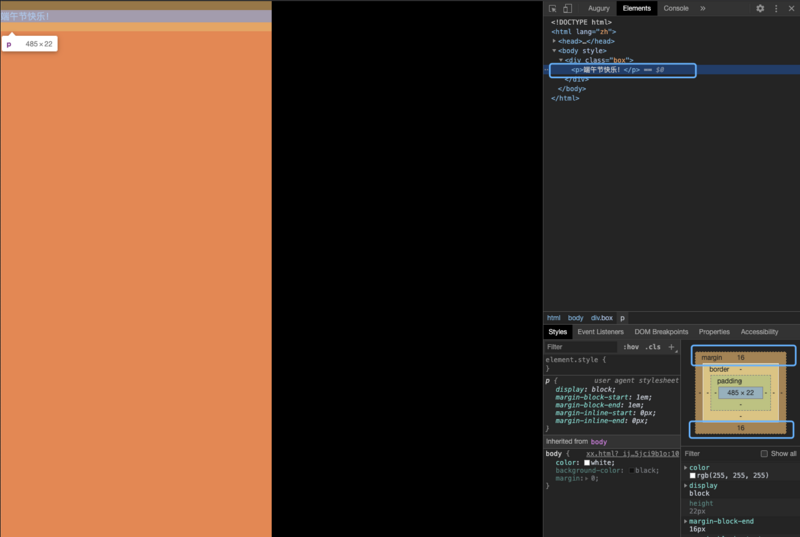
设置box,100vh,上面有空隙,这是怎么造成的。

回答
<!DOCTYPE html><html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
<style type="text/css">
body{
color:white;
background-color:black;
margin: 0;
}
.fix-margin:before {
content:'200B';
display:block;
height:0;
visibility:hidden;
}
.box{
background-color:coral;
/* border: aliceblue solid 0px; */
height: 100vh;
width: 50vw;
}
</style>
</head>
<body>
<div class="box fix-margin">
<p>端午节快乐!</p>
</div>
</body>
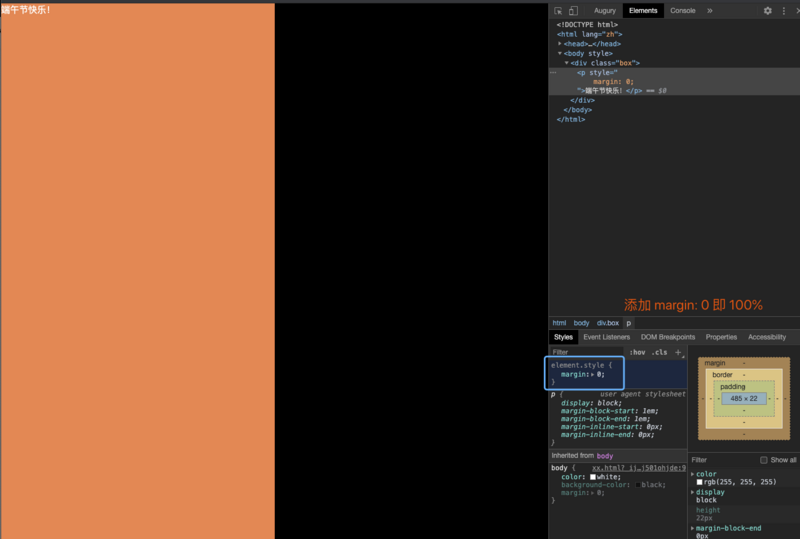
html, body {margin:0;padding:0;}因为 p 标签默认有 margin-top 和 margin-bottom, 如果你想避免这种情况可以查查 reset.css 

<!DOCTYPE html><html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
<style type="text/css">
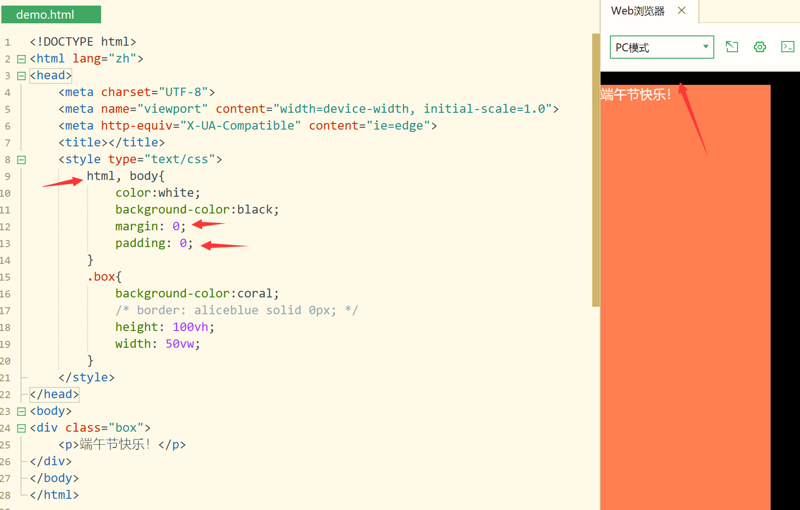
html, body{
color:white;
background-color:black;
margin: 0;
padding: 0;
}
.box{
background-color:coral;
/* border: aliceblue solid 0px; */
height: 100vh;
width: 50vw;
}
</style>
</head>
<body>
<div class="box">
<p>端午节快乐!</p>
</div>
</body>
</html>

以上是 vh100,顶部为什么有空隙呢? 的全部内容, 来源链接: utcz.com/a/27136.html