webpack splitChunks配置(二)cacheGroups属性的使用
概述
cacheGrouops的作用就相当于是一个分组条件,满足这个条件输出为一个chunks。
caches的大部分配置和splitChunks相同,自己特有的几个配置如下:
priority:优先级:数字越大优先级越高,因为默认值为0,所以自定义的一般是负数形式。
reuseExistingChunk:这个的作用是当前的chunk如果包含了从main里面分离出来的模块,则重用这个模块,这样的问题是会影响chunk的名称。
type:针对模块的类型分类。比如设置type:json将会把json文件构建成一个chunks输出。
test:可以是一个函数也可以是一个正则,函数的返回值是:boolean RegExp string,通过返回值或者正则来进行匹配。
接下来通过demo来了解这些属性的作用:
配置
priority
决定cacheGroups中相同条件下每个组执行的优先顺序。
演示:
我们将配置改成如下:
splitChunks: {chunks: "all",
cacheGroups: {
defaultVendors: {
test: /[\/]node_modules[\/]/, //符合组的要求就给构建venders
priority: -10, //优先级用来判断打包到哪个里面去
name: "vendors", //指定chunks名称
},
dll:{
test: /[\/]node_modules[\/]/, //符合组的要求就给构建venders
priority: -5, //优先级用来判断打包到哪个里面去
name: "dll", //指定chunks名称
}
},
}
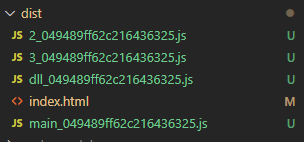
输出结果:

可以看到输出的是dll为开头的chunk。
如果是不同的配置条件呢?
splitChunks: {chunks: "all",
cacheGroups: {
defaultVendors: {
test: /[\/]node_modules[\/]/, //符合组的要求就给构建venders
priority: -10, //优先级用来判断打包到哪个里面去
name: "vendors", //指定chunks名称
}
dll:{
test:function(module,chunk){
console.log('module',module.resource)
returnmodule.resource &&
module.resource.endsWith('.js') &&
module.resource.includes(`react`);
}, //符合组的要求就给构建venders
priority: -5, //优先级用来判断打包到哪个里面去
name: "dll", //指定chunks名称
minChunks: 1
}
},
}
这里改变了test的条件,dll只考虑将路径含有react的输出为一个chunk。
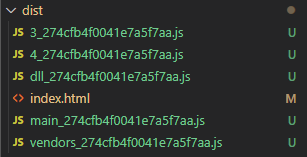
输出结果:

可以看到输出了一个dll一个vendors,说明优先级只针对相同条件下做区分。
reuseExistingChunk
这个经过测试发现即使配置了不允许重复使用webpack还是会把不再把别的chunk已经提取的库再构建到另外一个chunk中去。
type
略 因为在使用的时候提示没有这个配置。
test
这个方法比较关键了
使用起来可以是正则表达式,也可以是字符串,还可以是方法,方法的返回值又可以是正则,字符串和boolean。返回正则表达式和字符串是会直接通过和路径比对进行判断,返回boolean则会直接考虑加入chunk还是忽略
以下是基本使用
dll: {test: function (module, chunk) {
console.log('module', module.resource)
returnmodule.resource &&
module.resource.endsWith('.js') &&
module.resource.includes(`jquery`);
}, //符合组的要求就给构建venders
priority: -5, //优先级用来判断打包到哪个里面去
name: "dll", //指定chunks名称
// minChunks: 1,
reuseExistingChunk: false
},
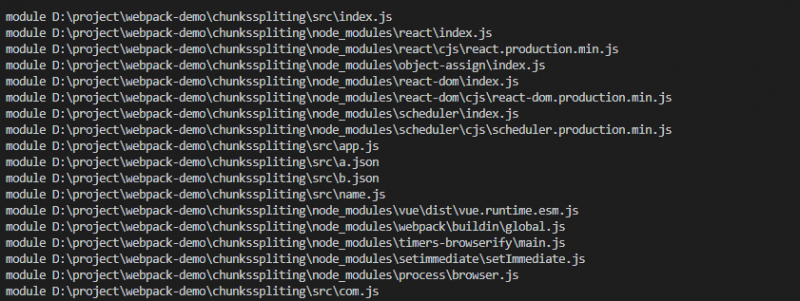
module.resource属性输出的是如下:

结尾
至于其他属性会通过另外一篇文章做一个总结。这个主要是了解cacheGroups的用法,cacheGroup的作用是将chunks按照cacheGroup中给定的条件分组输出,cache会集成splitchunks的基础配置,自己内部也可以自定义这些基础配置自定义的话会覆盖掉splitchunks中的配置。webpack内置了一份默认配置包含了根据test:node_modules以及default属性的代码分割,这样即使我们不配置cacheGroups的情况下只要开启了chunks:all也会默认把公用库和业务代码分割。
通过cacheGroup能做的是更加细化的对chunks进行分割,在代码变和不变之间做更好的分离,比如我们的工具库可能很少更改就可以考虑一个chunk,这样就和业务分离了。
再就是经过上面的验证,会发现多个chunk如果存在规则重叠,实际上不会将同样的代码构建到每个chunk中去,而是复用其中的一个chunk,这样的话我们在配置的过程当中更需要明确代码的边界,尽量避免这种优化的发生,保证每个test之间不重叠。
以上是 webpack splitChunks配置(二)cacheGroups属性的使用 的全部内容, 来源链接: utcz.com/a/27116.html


