ts 重写 vue 项目的时候 this 指向问题

源码
interface VueOptions {el?:string,
methods: object;
data(): object;
mounted?: object;
created?: object;
}
interface Data{
msg:string
}
class Vue {
private $data = {};
constructor(options: VueOptions) {
this.$data = this.initData(options.data);
}
initData(data: object) {
if (typeof data === 'function') return data();
else return data;
}
}
const app = new Vue({
el:'#app',
data() {
return {
msg: '呃呃呃呃呃',
name: 'mike',
age: {
max: 19,
},
};
},
methods: {
setName() {
this.msg = '哈哈';
},
},
});
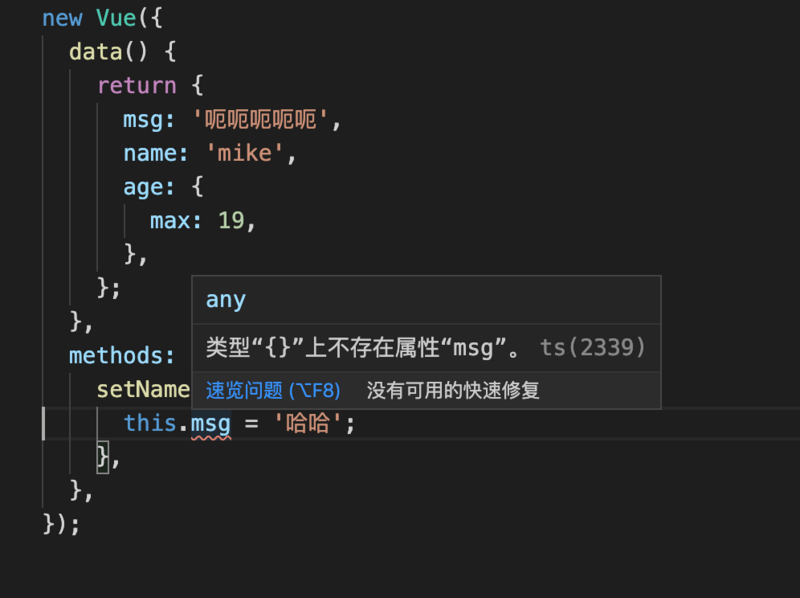
如图 本人在用 ts 写简单的 vue 响应式的时候出现 this 问题
请大佬指教如何修复(本人 ts 小白 见谅)
回答
使用 vue-property-decorator
vue 根节点上的响应数据使用data对象,只有非根组件才使用data方法,像下面这样
var app3 = new Vue({ el: '#app-3',
data: { seen: true }
})
为什么自己重新定义了Vue?
如果使用自己重新定义的Vue,不是很清楚你是怎么实现的,但看到VueOptions中的data类型是object,object表示的是{},也就是其中没有任何property的空对象,this自然也找不到msg。
如果直接使用Vue@2.6.11(因为我自己在这个版本下,不清楚其他版本有没有实现),是能够实现自动推断的,这样写并不会报错。
如果发现没有自动推断,那么可以这样写。其中Vue接收的第一个泛型类型即表示的是data的类型,例如下面的写法中,data有msg这个property。
new Vue<{ msg: string }>({data() {
return {
msg: 'foo',
};
},
methods: {
setName() {
this.msg = 'bar';
},
},
})
ps: vue@2版本使用class style能够获得更好的编程体验
以上是 ts 重写 vue 项目的时候 this 指向问题 的全部内容, 来源链接: utcz.com/a/26899.html








