Flutter中widget生命周期和渲染逻辑
1. 生命周期相关逻辑
1.1 什么是生命周期
- 系统封装好的回调方法
- 开发者知道当前widget处于什么状态
1.2 生命周期作用
- 监听状态
- 在指定的时机初始化状态与数据
- 内存管理相关逻辑
2. widget生命周期
2.1 Stateless
- widget的构造方法
- widget的build方法
2.2 Statefull
- widget的构造方法
- widget中调用_state的构造方法
- state的init方法
- state的didChangeDependencies方法,此方法依赖InheritedWidget发生变化之后,也会调用。
- state的build方法,调用setState方法时,会调用build方法
- state的deactivate方法,在dispose方法之前调用
- 当销毁widget的时候调用dispose方法
3. widget渲染逻辑
3.1 widget子类
widget子类有StatefulWidget、StatelessWidget和RenderObjectWidget。前两个我们用的比较多。而RenderObjectWidget不会直接使用,但是有几个它的子类我们会经常用到。
3.2 RenderObjectWidget
继承于RenderObjectWidget的类,会加入到render tree中。Row和Colum间接的继承于RenderObjectWidget。
我们来看看详细的继承关系:
Row和Colum都是继承Flex,而Flex继承MultiChildRenderObjectWidget,MultiChildRenderObjectWidget继承RenderObjectWidget。
注意:并不是所有的Widget都会被独立渲染!只有继承RenderObjectWidget的才会创建RenderObject对象!
3.3 Flutter中的三棵树
Widget树、Element树和Render树
通过Android Studio窗口右边的‘Flutter Inspector’可以看到Widget树和Render树,如图:

3.4Element树作用
在framework.dart中,查看StatelessWidget和StatefulWidget声明文档中,都会有一个createElement()方法,
StatelessWidget如图:

StatefullWidget如图:

每一个widget都会创建一个element对象,这样做的原因是Widget树是不稳定的,经常会有变动,如果没有element树,每次有一点变动,就去重新渲染界面,这样会很影响性能。
而element树中的结点和widget树的结点是一一对应的,如果widget中某个结点变动了,element也只改动相应的结点,渲染时只需要渲染变动的结点即可。
3.5 渲染逻辑
3.5.1 StatefullWidget渲染逻辑
StatefullWidget继承与Widget,系统会隐式调用createElement方法和mount方法。
createElement方法实现只有一行代码,调用StatefulElement构造方法,参数是this,也就是StatefullWidget。如图:

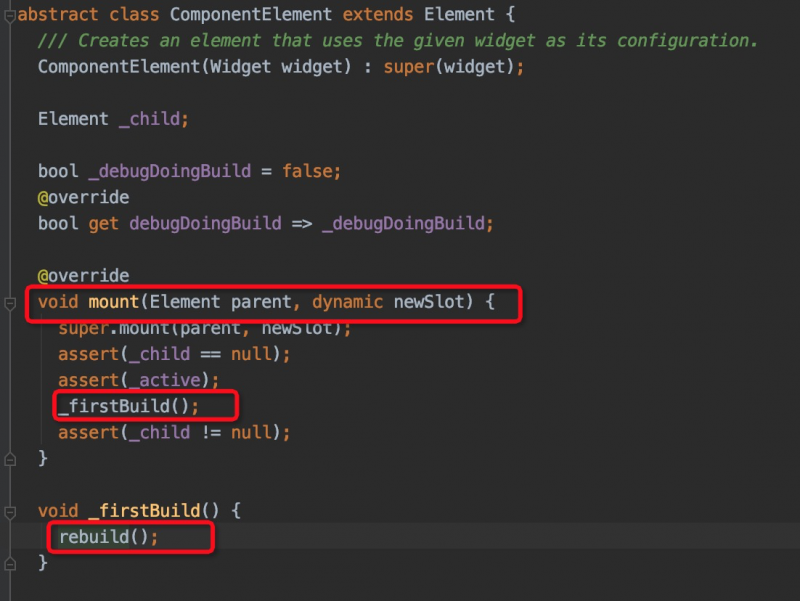
StatefulElement继承ComponentElement,系统自动调用mount方法在ComponentElement中有实现:

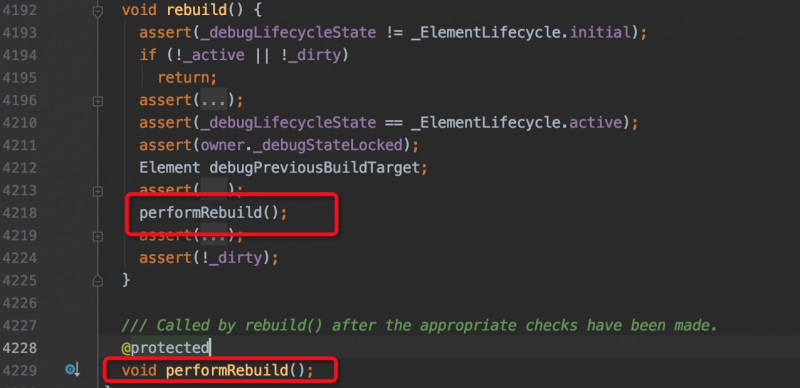
mount中会调到rebuild方法,rebuild方法是在父类实现,最后调用performRebuild方法:

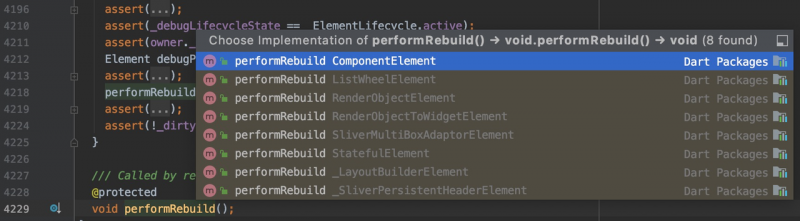
用command+option+鼠标左键点击performRebuild看到列表,如图:

看到该方法在CompontElement中实现,又跳回来了:

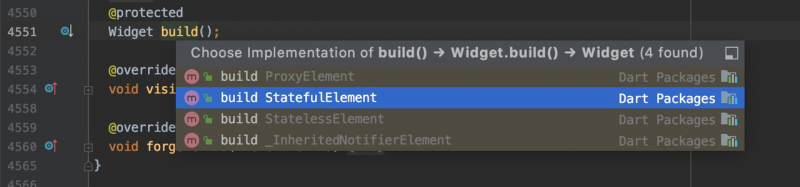
其实就是调用rebuild方法的下面,在实现中看到调用了build方法,点击进去,利用上面说到的组合键,选择StatefulElement:

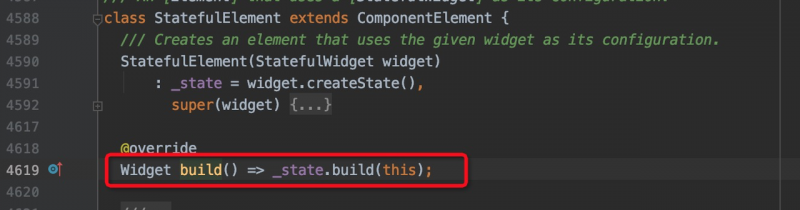
回到了StatefulElement的类定义中

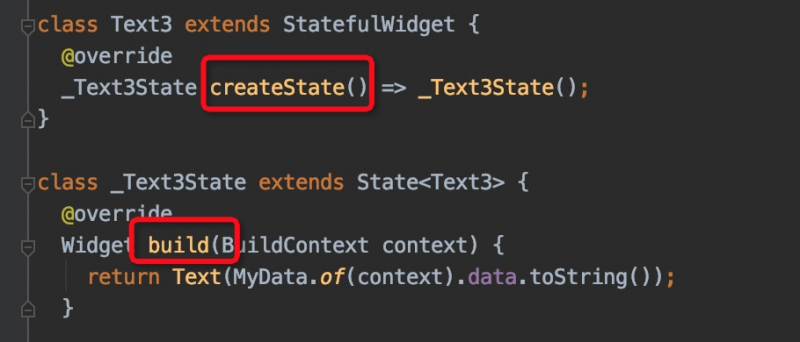
_state.build(this)这个方法的调用的就是我们写的StatefulWidget代码中state的build方法。而state初始化是在StatefulElement构造时初始化的,调用的就是createState(),这个方法就是我们在写StatefulWidget中定义的createState()方法,

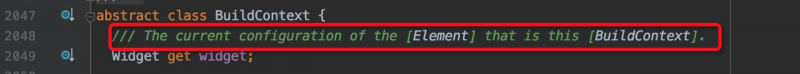
参数this就是BuildContext context,也就是说context是element。通过BuildContext的定义注释也能证明:

简单总结一下StatefullWidget的渲染流程:
StatefullWidget会创建StatefulElement
- StatefulElement继承CompentElement
- 调用createState方法,创建State
- 将widget赋值给State
- 调用state的build方法,并且将自己(Element)传出去
- build里的context就是Widget的Element
3.5.2 StatelessWidget渲染逻辑
StatelessWidget相对简单很多:
StatelessWidget会创建StatelessElement
- StatelessElement继承CompentElement
- 主要就是调用build方法,并且将自己(Element)传出去
3.5.3 RenderObjectWidget渲染逻辑
通过row或者colum的父类可以找到RenderObjectWidget,
RenderObjectWidget会创建RenderElement
- RenderElement创建RenderObject
- Flutter会调用mount方法
- 调用createRanderObject方法
以上是 Flutter中widget生命周期和渲染逻辑 的全部内容, 来源链接: utcz.com/a/26358.html









