浅析ast
1、什么是抽象语法树
在计算机科学中,抽象语法树(Abstract Syntax Tree,AST),或简称语法树(Syntax tree),是源代码语法结构的一种抽象表示。它以树状的形式表现编程语言的语法结构,树上的每个节点都表示源代码中的一种结构。之所以说语法是“抽象”的,是因为这里的语法并不会表示出真实语法中出现的每个细节。
2、抽象语法树用途
2.1、代码语法的检查,代码风格的检查,代码的格式化,代码的高亮,代码错误提示,代码自动补全等等
- 如JSLint、JSHint对代码错误或风格的检查,发现一些潜在的错误,IDE的错误提示、格式化、高亮、自动补全等等
2.2、代码压缩 (UglifyJS)
2.3、优化变更代码,改变代码结构达到想要的结构
- 代码打包工具webpack、rollup等等
- TypeScript、JSX等转化为原生Javascript
3、解析过程(两步)
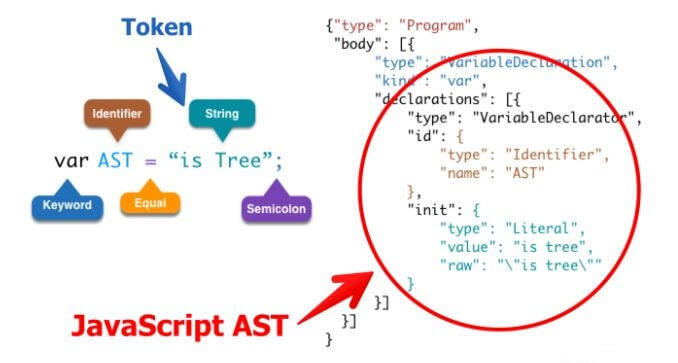
3.1、分词:将整个代码字符串分割成语法单元数组
- Js中语法单元包括:
- 关键字:const、let、var等
- 标识符:可能是一个变量,也可能是 if、else 这些关键字,又或者是 true、false 这些常量
- 运算符
- 数字
- 空格
- 注释
3.2、语法分析:建立分析语法单元之间的关系(简单来说语法分析是对语句和表达式识别)
4、javascript parser
4.1 JavaScriptParser,把js源码转化为抽象语法树的解析器。
4.2 常用的JavaScript Parser
- esprima
- babylon
- acorn
- shift
4.3 ast解析的网址:
- astexplorer.net/
4.4 esprima为例
- 通过esprima把源码转化为AST
- 通过estraverse遍历并更新AST
- 通过escodegen 将AST重新生成源码
5、babel插件简介
- @babel/core
- @babel/types www.babeljs.cn/docs/babel-…
- Babel从入门到入门: zhuanlan.zhihu.com/p/28143410
- babel插件开发 github.com/brigand/bab…
- babel插件手册 github.com/jamiebuilds…
6、babel插件实战
6.1、babel-plugin-transform-es2015-arrow-functions
以上是 浅析ast 的全部内容, 来源链接: utcz.com/a/26335.html