HBuilderX eslint一键修复功能使用说明(适用于HBuilderX 2.6.8之前的版本)
特别说明
本文所述功能,仅对2.2.0和2.6.8之间的版本生效,2.6.9+版本请参考:https://ask.dcloud.net.cn/article/37070
1. eslint一键修复功能说明
- eslint一键修复功能,仅支持
cli项目,不支持普通web项目 cli项目,需要安装eslint库,并配置eslint规则- HBuilderX需要安装eslint插件。进入菜单【工具】【插件安装】,安装
eslint-js、eslint-vue两个插件 - 若满足上述条件,当编写完代码,保存时,若代码中存在错误,可使用
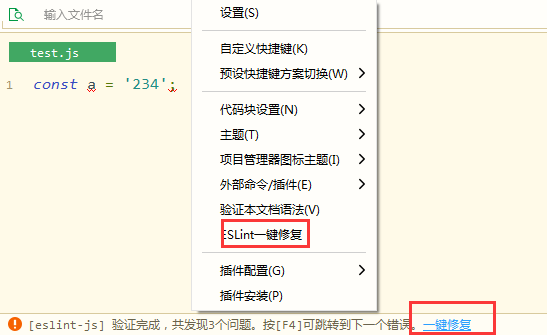
eslint一键修复功能。 如下图:
2. eslint一键修复功能说明
一键修复功能,跟项目下配置的eslint规则有关。
本文不再罗列eslint如何配置规则, 请自行搜索。
特别说明: eslint一键修复功能,并不能修复所有的语法错误。比如定义了某个变量,但未使用,eslint校验保存,一键修复功能并不能修复此类错误。
3. 保存文件时,自动修复语法错误
- 点击菜单【帮助】【插件配置】,找到
eslint-js、eslint-vue插件 - 点击插件下的
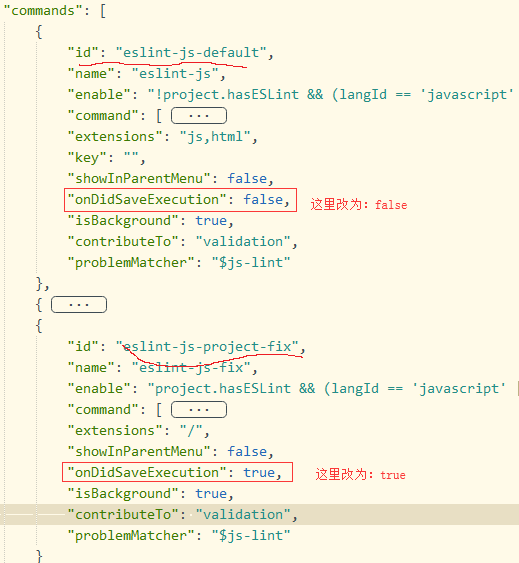
package.json文件 - 如下图,修改两处(注意id),然后
重启HBuilderX(注意:必须重启HBuilderX)
以上是 HBuilderX eslint一键修复功能使用说明(适用于HBuilderX 2.6.8之前的版本) 的全部内容, 来源链接: utcz.com/a/26244.html