Flutter中Widget的生命周期和渲染原理

Flutter中Widget的生命周期
StatelessWidget是通过构造函数(Constructor)接收父Widget直接传入值,然后调用build方法来构建,整个过程非常简单- 而
StatefulWidget需要通过State来管理其数据,并且还要监控状态的改变决定是否重新build整个Widget - 这里主要讨论
StatefulWidget的生命周期,就是它从创建到显示再到更新最后到销毁的整个过程 StatefulWidget本身由两个类组成的:StatefulWidget和State- 在
StatefulWidget中的相关方法主要就是- 执行
StatefulWidget的构造函数(Constructor)来创建出StatefulWidget - 执行
StatefulWidget的createState方法,来创建一个维护StatefulWidget的State对象 - 所以我们探讨
StatefulWidget的生命周期, 最终是探讨State的生命周期
- 执行
- 那么为什么
Flutter在设计的时候,StatefulWidget的build方法要放在State中而不是自身呢- 首先
build出来的Widget是需要依赖State中的变量(数据/自定义的状态)的 Flutter在运行过程中,Widget是不断的创建和销毁的, 当我们自己的状态改变时, 我们只希望刷新当前Widget, 并不希望创建新的State
- 首先

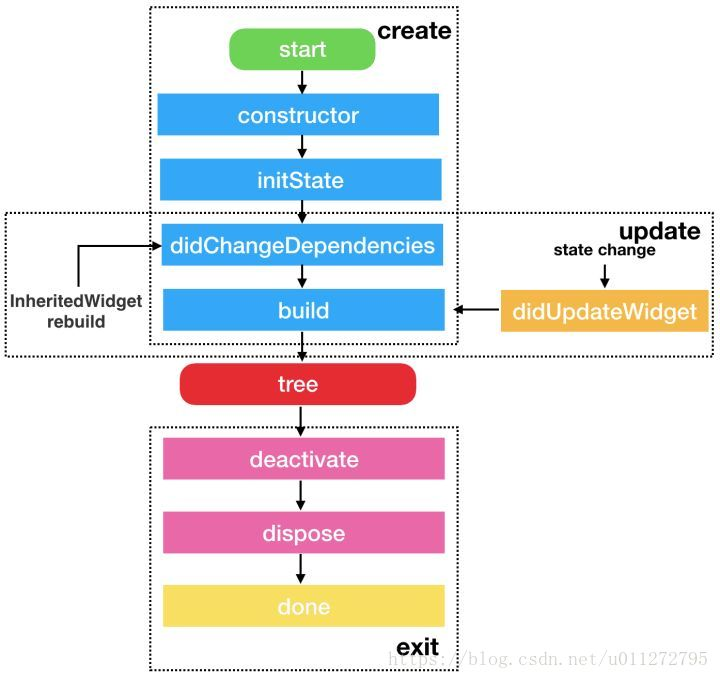
上面图片大概列出了StatefulWidget的简单的函数调用过程
constructor
调用createState创建State对象时, 执行State类的构造方法(Constructor)来创建State对象
initState
initState是StatefulWidget创建完后调用的第一个方法,而且只执行一次- 类似于
iOS的viewDidLoad,所以在这里View并没有完成渲染 - 我们可以在这个方法中执行一些数据初始化的操作,或者发送网络请求
@overridevoid initState() {
// 这里必须调用super的方法
super.initState();
print('4. 调用_HomeScreenState----initState');
}
- 这个方法是重写父类的方法,必须调用
super,因为父类中会进行一些其他操作 - 另一点在源码中, 会看到这个方法中有一个
mustCallSuper的注解, 这里就限制了必须调用父类的方法
@protected@mustCallSuper
void initState() {
assert(_debugLifecycleState == _StateLifecycle.created);
}
didChangeDependencies
didChangeDependencies在整个过程中可能会被调用多次, 但是也只有下面两种情况下会被调用
- 在
StatefulWidget第一次创建的时候didChangeDependencies会被调用一次, 会在initState方法之后会被立即调用 - 从其他对象中依赖一些数据发生改变时, 比如所依赖的
InheritedWidget状态发生改变时, 也会被调用
build
build同样也会被调用多次- 在上述
didChangeDependencies方法被调用之后, 会重新调用build方法, 来看一下我们当前需要重新渲染哪些Widget - 当每次所依赖的状态发生改变的时候
build就会被调用, 所以一般不要将比较好使的操作放在build方法中执行
didUpdateWidget
执行didUpdateWidget方法是在当父Widget触发重建时,系统会调用didUpdateWidget方法
dispose
- 当前的
Widget不再使用时,会调用dispose进行销毁 - 这时候就可以在
dispose里做一些取消监听、动画的操作 - 到这里, 也就意味着整个生命周期的过程也就结束了
setState
setState方法可以修改在State中定义的变量- 当我们手动调用
setState方法,会根据最新的状态(数据)来重新调用build方法,构建对应的Widgets setState内部其实是通过调用_element.markNeedsBuild();实现更新Widget
整个过程的代码如下:
classHomeScreenextendsStatefulWidget{HomeScreen() {
print('1. 调用HomeScreen---constructor');
}
@override
_HomeScreenState createState() {
print('2. 调用的HomeScreen---createState');
return _HomeScreenState();
}
}
class_HomeScreenStateextendsState<HomeScreen> {
int _counter = 0;
_HomeScreenState() {
print('3. 调用_HomeScreenState----constructor');
}
@override
void initState() {
// 这里必须调用super的方法
super.initState();
print('4. 调用_HomeScreenState----initState');
}
@override
void didChangeDependencies() {
super.didChangeDependencies();
print('调用_HomeScreenState----didChangeDependencies');
}
@override
Widget build(BuildContext context) {
print('5. 调用_HomeScreenState----build');
return Scaffold(
appBar: AppBar(title: Text('生命周期', style: TextStyle(fontSize: 20))),
body: Center(
child: Column(
children: <Widget>[
Text('当前计数: $_counter', style: TextStyle(fontSize: 20),),
RaisedButton(
child: Text('点击增加计数', style: TextStyle(fontSize: 20),),
onPressed: () {
setState(() {
_counter++;
});
}
)
],
),
),
);
}
@override
void dispose() {
super.dispose();
print('6. 调用_HomeScreenState---dispose');
}
}
打印结果如下:
flutter: 1. 调用HomeScreen---constructorflutter: 2. 调用的HomeScreen---createState
flutter: 3. 调用_HomeScreenState----constructor
flutter: 4. 调用_HomeScreenState----initState
flutter: 调用_HomeScreenState----didChangeDependencies
flutter: 5. 调用_HomeScreenState----build
// 每次调用setState, 都会执行build
flutter: 5. 调用_HomeScreenState----build
flutter: 5. 调用_HomeScreenState----build
Flutter渲染原理
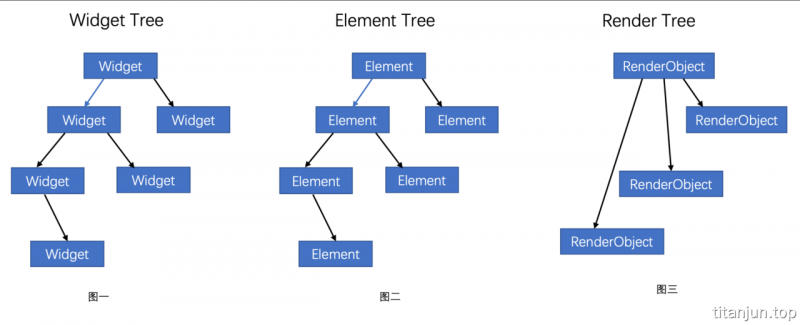
在Flutter中渲染过程是通过Widget, Element和RenderObject实现的, 下面是FLutter中的三种树结构

Widget
这是Flutter官网对Widget的说明
Flutter widgets are built using a modern framework that takes inspiration from React. The central idea is that you build your UI out of widgets. Widgets describe what their view should look like given their current configuration and state. When a widget’s state changes, the widget rebuilds its description, which the framework diffs against the previous description in order to determine the minimal changes needed in the underlying render tree to transition from one state to the next.
Flutter的Widgets的灵感来自React,中心思想是使用这些Widgets来搭建自己的UI界面- 通过当前
Widgets的配置和状态描述这个页面应该展示成什么样子 - 当一个
Widget发生改变时,Widget就会重新build它的描述,框架会和之前的描述进行对比,来决定使用最小的改变在渲染树中,从一个状态到另一个状态 - 从这段说明中大概意思也就是
Widgets只是页面描述层面的, 并不涉及渲染层面的东西, 而且如果所依赖的配置和状态发生变化的时候, 该Widgets会重新build- 而对于渲染对象来说, 只会使用最小的开销重新渲染发生改变的部分而不是全部重新渲染
Widget Tree树结构- 在整个
Flutter项目结构也是由很多个Widget构成的, 本质上就是一个Widget Tree - 在上面的类似
Widget Tree结构中, 很可能会有大量的Widget在树结构中存在引用关系, 而且每个Widget所依赖的配置和状态发生改变的时候,Widget都会重新build,Widget会被不断的销毁和重建,那么意味着这棵树非常不稳定 - 所以
Flutter Engin也不可能直接把Widget渲染到界面上, 这事极其损耗性能的, 所以在渲染层面Flutter引用了另外一个树结构RenderObject Tree
- 在整个
RenderObject
下面是Flutter官网对RenderObject的说明
An object in the render tree.
The RenderObject class hierarchy is the core of the rendering library's reason for being.
RenderObjects have a parent, and have a slot called parentData in which the parent RenderObject can store child-specific data, for example, the child position. The RenderObject class also implements the basic layout and paint protocols.
- 每一个
RenderObject都是渲染树上的一个对象 RenderObject层是渲染库的核心, 最终Flutter Engin是把RenderObject真正渲染到界面上的RenderObject Tree- 在渲染过程中, 最终都会把
Widget转成RenderObject,Flutter最后在解析的时候解析的也是我们的RenderObject Tree, 但是并不是每一个Widget都会有一个与之对应的RenderObject - 因为很多的Widget都不是壳渲染的Widget, 而是类似于一个盒子的东西, 对其他Widget进行包装的作用
- 在渲染过程中, 最终都会把
Element
下面是Flutter官网对Element的说明
An instantiation of a Widget at a particular location in the tree.
Widgets describe how to configure a subtree but the same widget can be used to configure multiple subtrees simultaneously because widgets are immutable. An Element represents the use of a widget to configure a specific location in the tree. Over time, the widget associated with a given element can change, for example, if the parent widget rebuilds and creates a new widget for this location.
Elements form a tree. Most elements have a unique child, but some widgets (e.g., subclasses of RenderObjectElement) can have multiple children.
Element是Widget在树中具有特定位置的是实例化Widget描述如何配置子树和当前页面的展示样式, 每一个Element代表了在Element Tree中的特定位置- 如果
Widget所依赖的配置和状态发生改变的时候, 和Element关联的Widget是会发生改变的, 但是Element的特定位置是不会发生改变的 Element Tree中的每一个Element是和Widget Tree中的每一个Widget一一对应的Element Tree类似于HTML中的虚拟DOM, 用于判断和决定哪些RenderObject是需要更新的- 当
Widget Tree所依赖的状态发生改变(更新或者重新创建Widget)的时候,Element根据拿到之前所保存的旧的Widget和新的Widget做一个对比, 判断两者的Key和类型是否是相同的, 相同的就不需要重新创建, 有需要的话, 只需要更新对应的属性即可
对象的创建过程
Widget
- 在
Flutter中Widget有可渲染的和不可渲染的(组件Widget)- 组件
Widget: 类似Container....等等 - 可渲染
Widget: 类似Padding.....等等
- 组件
- 下面我们先看一下组件
Widget(Container)的实现过程和继承关系
// 继承关系Container --> StatelessWidget --> WidgetclassContainerextendsStatelessWidget{
@override
Widget build(BuildContext context) {}
}
// 抽象类
abstractclassStatelessWidgetextendsWidget{
@override
StatelessElement createElement() => StatelessElement(this);
@protected
Widget build(BuildContext context);
}
- 从上面的代码可以看到, 继承关系比较简单, 并没有创建
RenderObject对象 - 我们经常使用
StatelessWidget和StatefulWidget,这种Widget只是将其他的Widget在build方法中组装起来,并不是一个真正可以渲染的Widget
RenderObject
这里来看一下可渲染Widget的继承关系和相关源代码, 这里以Padding为例
// 继承关系: Padding --> SingleChildRenderObjectWidget --> RenderObjectWidget --> WidgetclassPaddingextendsSingleChildRenderObjectWidget{
@override
RenderPadding createRenderObject(BuildContext context) {
return RenderPadding(
padding: padding,
textDirection: Directionality.of(context),
);
}
@override
void updateRenderObject(BuildContext context, RenderPadding renderObject) {
renderObject
..padding = padding
..textDirection = Directionality.of(context);
}
}
abstractclassSingleChildRenderObjectWidgetextendsRenderObjectWidget{
@override
SingleChildRenderObjectElement createElement() => SingleChildRenderObjectElement(this);
}
abstractclassRenderObjectWidgetextendsWidget{
@override
RenderObjectElement createElement();
@protected
RenderObject createRenderObject(BuildContext context);
@protected
void updateRenderObject(BuildContext context, covariant RenderObject renderObject) { }
@protected
void didUnmountRenderObject(covariant RenderObject renderObject) { }
}
- 在
Padding的类中,我们找不到任何和渲染相关的代码,这是因为Padding仅仅作为一个配置信息,这个配置信息会随着我们设置的属性不同,频繁的销毁和创建 - 所以真正的渲染相关的代码那就只能在
RenderObject里面了 - 上面代码中, 在
Padding类里面有一个核心方法createRenderObject是用于创建一个RenderObject的 - 而且方法
createRenderObject是来源于RenderObjectWidget这个抽象类里面的一个抽象方法 - 抽象方法是必须被子类实现的,但是它的子类
SingleChildRenderObjectWidget也是一个抽象类,所以可以不实现父类的抽象方法 - 但是
Padding不是一个抽象类,必须在这里实现对应的抽象方法,而它的实现就是下面的实现
// 这里目的是为了创建一个RenderPaddingRenderPadding createRenderObject(BuildContext context) {
return RenderPadding(
padding: padding,
textDirection: Directionality.of(context),
);
}
上面这段代码中, 最终是创建了一个RenderPadding, 而这个RenderPadding又是什么呢? 下面看看他的继承关系和相关源代码
// 继承关系: RenderPadding --> RenderShiftedBox --> RenderBox --> RenderObjectclassRenderPaddingextendsRenderShiftedBox{}
abstractclassRenderShiftedBoxextendsRenderBoxwithRenderObjectWithChildMixin<RenderBox> {}
abstractclassRenderBoxextendsRenderObject{}
RenderObject又是如何实现布局和渲染的呢
// 当外面修改padding时RenderPadding createRenderObject(BuildContext context) {
return RenderPadding(
padding: padding,
textDirection: Directionality.of(context),
);
}
// RenderPadding类里面会调用padding属性的set方法
set padding(EdgeInsetsGeometry value) {
if (_padding == value)
// 如果传过来的值和之前的一样, 就不会被重新渲染, 直接return
return;
_padding = value;
_markNeedResolution();
}
// 内部会调用markNeedsLayout
void _markNeedResolution() {
_resolvedPadding = null;
markNeedsLayout();
}
// 这里是RenderObject里面的一些核心方法
abstractclassRenderObjectextendsAbstractNodewithDiagnosticableTreeMixinimplementsHitTestTarget{
// markNeedsLayout是RenderObject类里面的方法
// markNeedsLayout的目的就是标记在下一帧绘制时,需要重新布局performLayout
void markNeedsLayout() {
if (_needsLayout) {
return;
}
if (_relayoutBoundary != this) {
markParentNeedsLayout();
} else {
_needsLayout = true;
if (owner != null) {
owner._nodesNeedingLayout.add(this);
owner.requestVisualUpdate();
}
}
}
//
void layout(Constraints constraints, { bool parentUsesSize = false }) {
RenderObject relayoutBoundary;
if (!parentUsesSize || sizedByParent || constraints.isTight || parent is! RenderObject) {
relayoutBoundary = this;
} else {
relayoutBoundary = (parent as RenderObject)._relayoutBoundary;
}
if (!_needsLayout && constraints == _constraints && relayoutBoundary == _relayoutBoundary) {
return;
}
_constraints = constraints;
if (_relayoutBoundary != null && relayoutBoundary != _relayoutBoundary) {
visitChildren(_cleanChildRelayoutBoundary);
}
_relayoutBoundary = relayoutBoundary;
if (sizedByParent) {
try {
performResize();
} catch (e, stack) {
_debugReportException('performResize', e, stack);
}
}
RenderObject debugPreviousActiveLayout;
try {
performLayout();
markNeedsSemanticsUpdate();
} catch (e, stack) {
_debugReportException('performLayout', e, stack);
}
_needsLayout = false;
markNeedsPaint();
}
// RenderObject还有一个可被子类重写的paint方法
void paint(PaintingContext context, Offset offset) { }
}
Element
- 在上面介绍
Widget中提到过我们写的大量的Widget在树结构中存在引用关系,但是Widget会被不断的销毁和重建,那么意味着这棵树非常不稳定 - 如果
Widget所依赖的配置和状态发生改变的时候, 和Element关联的Widget是会发生改变的, 但是Element的特定位置是不会发生改变的 Element是Widget在树中具有特定位置的是实例化, 是维系整个Flutter应用程序的树形结构的稳定- 接下来看下
Element是如何被创建和引用的, 这里还是以Container和Padding为例
// 在Container的父类StatelessWidget中, 实例化了其父类的一个抽象方法// 继承关系: StatelessElement --> ComponentElement --> Element
abstractclassStatelessWidgetextendsWidget{
// 实例化父类的抽象方法, 并把当前Widget作为参数传入了(this)
@override
StatelessElement createElement() => StatelessElement(this);
}
// 在Padding的父类SingleChildRenderObjectWidget中, 实例化了其父类的一个抽象方法
// 继承关系: SingleChildRenderObjectElement --> RenderObjectElement --> Element
abstractclassSingleChildRenderObjectWidgetextendsRenderObjectWidget{
// 实例化父类的抽象方法, 并把当前Widget作为参数传入了(this)
@override
SingleChildRenderObjectElement createElement() => SingleChildRenderObjectElement(this);
}
- 在每一次创建
Widget的时候,会创建一个对应的Element,然后将该元素插入树中 - 上面代码
SingleChildRenderObjectWidget实例化了父类的抽象方法createElement创建一个Element, 并把当前Widget(this)作为SingleChildRenderObjectElement构造方法的参数传入 - 这也就意味着创建出来的
Element保存了对当前Widget的引用 - 在创建完一个
Element之后,Framework会调用mount方法来将Element插入到树中具体的位置 - 这是在
Element类中的mount方法, 这里主要的作用就是把自己做一个挂载操作
/// Add this element to the tree in the given slot of the given parent.///
/// The framework calls this function when a newly created element is added to
/// the tree for the first time. Use this method to initialize state that
/// depends on having a parent. State that is independent of the parent can
/// more easily be initialized in the constructor.
///
/// This method transitions the element from the "initial" lifecycle state to
/// the "active" lifecycle state.
@mustCallSuper
void mount(Element parent, dynamic newSlot) {
_parent = parent;
_slot = newSlot;
_depth = _parent != null ? _parent.depth + 1 : 1;
_active = true;
if (parent != null) // Only assign ownership if the parent is non-null
_owner = parent.owner;
final Key key = widget.key;
if (key is GlobalKey) {
key._register(this);
}
_updateInheritance();
}
StatelessElement
Container创建出来的是StatelessElement, 下面我们探索一下StatelessElement创建完成后, framework调用mount方法的过程, 这里只留下了相关核心代码
abstractclassComponentElementextendsElement{@override
void mount(Element parent, dynamic newSlot) {
super.mount(parent, newSlot);
_firstBuild();
}
void _firstBuild() {
rebuild();
}
@override
void performRebuild() {
if (!kReleaseMode && debugProfileBuildsEnabled)
Timeline.startSync('${widget.runtimeType}', arguments: timelineWhitelistArguments);
Widget built;
try {
// 这里调用的build方法, 当前类也没有实现, 所以还是只能到调用者(子类里面找该方法的实现)
built = build();
debugWidgetBuilderValue(widget, built);
} catch (e, stack) {
_debugDoingBuild = false;
} finally {
_dirty = false;
}
try {
_child = updateChild(_child, built, slot);
} catch (e, stack) {
_child = updateChild(null, built, slot);
}
if (!kReleaseMode && debugProfileBuildsEnabled)
Timeline.finishSync();
}
@protected
Widget build();
}
abstractclassElementextendsDiagnosticableTreeimplementsBuildContext{
// 构造方法, 接收一个widget参数
Element(Widget widget)
: assert(widget != null),
_widget = widget;
@override
Widget get widget => _widget;
Widget _widget;
void rebuild() {
if (!_active || !_dirty)
return;
Element debugPreviousBuildTarget;
// 这里调用的performRebuild方法, 在当前类并没有实现, 只能去自己的类里面查找实现
performRebuild();
}
/// Called by rebuild() after the appropriate checks have been made.
@protected
void performRebuild();
}
classStatelessElementextendsComponentElement{
// 这里的widget就是之前StatelessWidget中调用createElement创建element时传过来的this(widget)
StatelessElement(StatelessWidget widget) : super(widget);
@override
StatelessWidget get widget => super.widget as StatelessWidget;
// 这里的build方法就是拿到当前的widget, 并且调用自己的build方法
@override
Widget build() => widget.build(this);
}
上面的代码看着有点乱, 下面就理一下
- 这里我们创建的是
StatelessElement, 在创建完一个Element之后,Framework会调用mount方法 - 在
ComponentElement类中重写了mount方法, 所以framwork会调用这里的mount方法 - 在
mount方法中直接调用的_firstBuild方法(第一次构建) - 在
_firstBuild方法又是直接调用的rebuild方法(重新构建) - 然而在
ComponentElement类中没有重写rebuild方法, 所以还是要调用父类的rebuild方法 - 在
rebuild方法会调用performRebuild方法, 而且是调用ComponentElement内重写的performRebuild方法 - 在
performRebuild方法内, 会调用build方法, 并用Widget类型的build接收返回值 - 而这个
build方法在StatelessElement中的实现如下 - 也就是说, 在创建
Element之后, 创建出来的elment会拿到传过来的widget, 然后调用widget自己的build方法, 这也就是为什么所有的Widget创建出来之后都会调用build方法的原因
Widget build() => widget.build(this);所以在
StatelessElement调用mount烦恼歌发最主要的作用就是挂在之后调用_firstBuild方法, 最终通过widget调用对应widget的build方法构建更多的东西
RenderObjectElement
- 下面看一下可渲染的
Widget又是如何创建Element的, 这里还是以Padding为例 - 之前有提到
Padding是继承自SingleChildRenderObjectWidget的, 而createElement方法也是在这个类中被实现的
abstractclassSingleChildRenderObjectWidgetextendsRenderObjectWidget{// 这里是创建了一个SingleChildRenderObjectElement对象
@override
SingleChildRenderObjectElement createElement() => SingleChildRenderObjectElement(this);
}
- 上面的代码中
Padding是通过父类创建了一个SingleChildRenderObjectElement对象 SingleChildRenderObjectElement是继承自RenderObjectElementRenderObjectElement继承自Element- 接下来就是看一下
mount方法的调用过程
/// 以下源码并不全, 这里只是拷贝了一些核心方法和相关源码classSingleChildRenderObjectElementextendsRenderObjectElement{
// 同样构造函数接收一个widget参数
SingleChildRenderObjectElement(SingleChildRenderObjectWidget widget) : super(widget);
@override
SingleChildRenderObjectWidget get widget => super.widget as SingleChildRenderObjectWidget;
@override
void mount(Element parent, dynamic newSlot) {
super.mount(parent, newSlot);
_child = updateChild(_child, widget.child, null);
}
}
// RenderObjectElement类的相关实现
abstractclassRenderObjectElementextendsElement{
// 构造函数接收一个widget参数
RenderObjectElement(RenderObjectWidget widget) : super(widget);
@override
RenderObjectWidget get widget => super.widget as RenderObjectWidget;
/// 创建一个RenderObject类型的变量
@override
RenderObject get renderObject => _renderObject;
RenderObject _renderObject;
@override
void mount(Element parent, dynamic newSlot) {
super.mount(parent, newSlot);
// 在这里通过传过来的widget调用createRenderObject创建一个_renderObject
_renderObject = widget.createRenderObject(this);
_dirty = false;
}
}
- 从上面的代码看
SingleChildRenderObjectElement类中的mount方法核心是调用父类(RenderObjectElement)的mount方法 - 而
RenderObjectElement中的mount方法, 主要就是通过widget调用它的createRenderObject方法创建一个renderObject - 所以对于
RenderObjectElement来说,fromework调用mount方法, 其目的就是为了创建renderObject - 这也就意味着
Element对_renderObject也会有一个引用 - 也就是说
Element不但对_widget有一个引用, 对_renderObject也会有一个引用
StatefulElement
- 上面提到
StatefulWidget是由两部分构成的StatefulWidget的State - 而
StatefulWidget是通过createState方法,来创建一个维护StatefulWidget的State对象
classStatefulElementextendsComponentElement{/// 构造函数
StatefulElement(StatefulWidget widget)
: _state = widget.createState(),
super(widget) {
_state._element = this;
_state._widget = widget;
}
State<StatefulWidget> get state => _state;
State<StatefulWidget> _state;
}
- 在
StatefulElement内定义了一个_state变量, 并且存在对_widget的引用 - 而在
StatefulElement的构造方法中, 直接通过参数widget调用其内部的createState方法, 这个是StatefulWidget中的一个抽象方法(子类必须实现), 相信这个方法都比较熟悉
classHomeScreenextendsStatefulWidget{HomeScreen() {
print('1. 调用HomeScreen---constructor');
}
@override
_HomeScreenState createState() {
return _HomeScreenState();
}
}
class_HomeScreenStateextendsState<HomeScreen> {
@override
Widget build(BuildContext context) {
return Container()
}
}
StatefulElement创建完成之后,fromework就会调用mount方法挂载, 这个过程就和上面StatelessElement中的mount方法的调用过程基本一样了- 两者不同的是:
StatelessElement中最后是通过widget调用widget.build(this)方法StatefulElement中最后是通过_state调用_state.build(this)方法, 也就是上面_HomeScreenState的build方法
@overrideWidget build() => _state.build(this);
BuildContext
上面多次提到的build方法是有参数的, 而且不管是StatelessWidget还是State, 他们build方法的参数都是BuildContext
// StatelessWidgetabstractclassStatelessWidgetextendsWidget{
@protected
Widget build(BuildContext context);
}
// State
@optionalTypeArgs
abstractclassState<TextendsStatefulWidget> withDiagnosticable{
@protected
Widget build(BuildContext context);
}
在ComponentElement创建完成之后, 会调用mount方法, 最终都会调用对应的build方法
classStatelessElementextendsComponentElement{@override
Widget build() => widget.build(this);
}
classStatefulElementextendsComponentElement{
@override
Widget build() => _state.build(this);
}
- 上面的
build方法传入的参数都是Element, 所以本质上BuildContext就是当前的Element BuildContext主要的作用就是知道我当前构建的这个Widget在这个Element Tree上面的位置信息, 之后就可以沿着这这个Tree喜爱那个上查找相关的信息- 下面是两者的继承关系
abstractclassElementextendsDiagnosticableTreeimplementsBuildContext{}小总结
StatelessElement
- 在
Widget创建出来之后,Flutter框架一定会根据这个Widget创建出一个对应的Element, 每一个Widget都有一个与之对应的Element Element对对当前Widget产生一个引用_widgetelement创建完成后,fromework会调用mount方法, 最终调用_widget.build(this)方法
StatefulElement
- 在
Widget创建出来之后,Flutter框架一定会根据这个Widget创建出一个对应的Element, 每一个Widget都有一个与之对应的Element - 在
StatefulElement构造函数中会调用widget.createState()创建一个_state, 并引用_state - 并且会把
widget赋值给_state的一个引用_widget:_state._widget = widget;, 这样在State类中就可以通过this.state拿到当前的Widget element创建完成后,fromework会调用mount方法, 最终调用_state.build(this)方法
RenderObjectElement
- 在
Widget创建出来之后,Flutter框架一定会根据这个Widget创建出一个对应的Element, 每一个Widget都有一个与之对应的Element element创建完成后,fromework会调用mount方法, 在mount方法中会通过widget调用widget.createRenderObject(this)创建一个renderObject, 并赋值给_renderObject- 所以创建的
RenderObjectElement对象也会对RenderObject产生一个引用
Widget的key
我们之前创建的每一个Widget, 在其构造方法中我们都会看到一个参数Key, name这个Key到底有何作用又何时使用呢
const Scaffold({ Key key, ... })const Container({ Key key, ... })
const Text({ Key key, ... })
我们先看一个示例需求代码如下: 希望每次点击删除按钮删除数组的元素后, ListView中其他item的展示信息不变(包括颜色和字体)
class_HomeScreenStateextendsState<HomeScreen> {List<String> names = ["111111", "222222", "333333"];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Key Demo"),
),
body: ListView(
children: names.map((name) {
return ListItemLess(name);
}).toList(),
),
floatingActionButton: FloatingActionButton(
child: Icon(Icons.delete),
onPressed: () {
setState(() {
names.removeAt(0);
});
}
),
);
}
}
我们吧ListView的item分别使用StatelessWidget和StatefulWidget实现, 看看两者区别
StatelessWidget
我们先对ListItem使用一个StatelessWidget进行实现:
classListItemLessextendsStatelessWidget{finalString name;
final Color randomColor = Color.fromARGB(255, Random().nextInt(256), Random().nextInt(256), Random().nextInt(256));
ListItemLess(this.name);
@override
Widget build(BuildContext context) {
return Container(
height: 60,
child: Text(name, style: TextStyle(fontSize: 30, color: Colors.white)),
color: randomColor,
);
}
}
- 通过实践很明显, 每次删除第一个元素后, 虽然也能删除第一个
ListItem, 剩余的每一个ListItem展示的信息也是对的, 但是他们的颜色却是每次都会发生变化 - 这主要就是因为, 每次删除之后都会调用
setState,也就会重新build,重新build出来的新的StatelessWidget`会重新生成一个新的随机颜色
StatefulWidget
现在对ListItem使用StatefulWidget实现同样的功能
classListItemFulextendsStatefulWidget{finalString name;
ListItemFul(this.name): super();
@override
_ListItemFulState createState() => _ListItemFulState();
}
class_ListItemFulStateextendsState<ListItemFul> {
final Color randomColor = Color.fromARGB(255, Random().nextInt(256), Random().nextInt(256), Random().nextInt(256));
@override
Widget build(BuildContext context) {
return Container(
height: 60,
child: Text(widget.name),
color: randomColor,
);
}
}
- 我们发现一个很奇怪的现象, 信息展示正常(删除了第一条数据),但是从颜色上看, 是删除了最后一条
- 在我们每次调用
setState的时候,Widget都会调用一个canUpdate函数判断是否需要重建element
staticbool canUpdate(Widget oldWidget, Widget newWidget) {return oldWidget.runtimeType == newWidget.runtimeType
&& oldWidget.key == newWidget.key;
}
- 在删除第一条数据的时候,
Widget对应的Element并没有改变 - 而目前是没有设置
Key的, 所以Element中对应的State引用也没有发生改变 - 在更新
Widget的时候,Widget使用了没有改变的Element中的State, 也就是之前创建的三个element中的前两个 - 这也就是为什么删除之后, 从颜色上看, 删除的是最后一条
添加Key
在上面ListItemFul的基础上, 为每一个ListItemFul加上一个key
classListItemFulKeyextendsStatefulWidget{finalString name;
ListItemFulKey(this.name, {Key key}): super(key: key);
@override
_ListItemFulKeyState createState() => _ListItemFulKeyState();
}
// 在上面使用的时候, 传入一个不同的key
ListItemFulKey(name, key: ValueKey(name))
- 最终这就是我们想要实现的效果了
- 上述代码中, 为每一个
ListItemFulKey添加了一个key值, 而且每一个的Key值都是不一样的 - 在删除一个元素调用
setState方法后, 会重新build的一个Widget Tree Element会拿到新的Widget Tree和原来保存的旧的Widget Tree做一个diff算法- 根据
runtimeType和key进行比对, 和新的Widget Tree相同的会被继续复用, 否则就会调用unnmount方法删除
Key的分类
Key本身是一个抽象,不过它也有一个工厂构造器,创建出来一个ValueKey- 直接子类主要有:
LocalKey和GlobalKeyLocalKey,它应用于具有相同父Element的Widget进行比较,也是diff算法的核心所在;GlobalKey,通常我们会使用GlobalKey某个Widget对应的Widget或State或Element
@immutableabstractclassKey{
/// 工厂构造函数
constfactory Key(String value) = ValueKey<String>;
@protected
const Key.empty();
}
abstractclassLocalKeyextendsKey{
/// Default constructor, used by subclasses.
const LocalKey() : super.empty();
}
abstractclassGlobalKey<TextendsState<StatefulWidget>> extendsKey{ }
LocalKey
LocalKey有三个子类
ValueKey:
ValueKey是当我们以特定的值作为key时使用,比如一个字符串、数字等等
ObjectKey:
- 如果两个学生,他们的名字一样,使用
name作为他们的key就不合适了 - 我们可以创建出一个学生对象,使用对象来作为
key
UniqueKey:
- 如果我们要确保
key的唯一性,可以使用UniqueKey
classValueKey<T> extendsLocalKey{const ValueKey(this.value);
}
classObjectKeyextendsLocalKey{
const ObjectKey(this.value);
}
classUniqueKeyextendsLocalKey{
UniqueKey();
}
GlobalKey
GlobalKey可以帮助我们访问某个Widget的信息,包括Widget或State或Element等对象, 有点类似于React中的ref- 比如我们想在
HomePage中访问HomeContenet中的widget
classHomePageextendsStatelessWidget{final GlobalKey<_HomeContentState> homeKey = GlobalKey();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("GlobalKey Demo"),
),
body: HomeContent(key: homeKey),
floatingActionButton: FloatingActionButton(
child: Icon(Icons.delete),
onPressed: () {
final message = homeKey.currentState.message;
final name = homeKey.currentState.widget.name;
print('message = $message, name = $name');
homeKey.currentState.newPrint();
final currentCtx = homeKey.currentContext;
print('currentCtx = $currentCtx');
}
),
);
}
}
classHomeContentextendsStatefulWidget{
finalString name = 'homeContent';
HomeContent({ Key key }): super(key: key);
@override
_HomeContentState createState() => _HomeContentState();
}
class_HomeContentStateextendsState<HomeContent> {
finalString message = 'message';
void newPrint() {
print('new---print');
}
@override
Widget build(BuildContext context) {
return Container();
}
}
参考文档
- State-class
- Key-class
欢迎您扫一扫下面的微信公众号,订阅我的博客!

以上是 Flutter中Widget的生命周期和渲染原理 的全部内容, 来源链接: utcz.com/a/26193.html









