10个好用JavaScript图像处理库

本文已经作者授权
用 JavaScript 处理图像可能非常困难且繁琐。 幸运的是,有许多库可以让这些变得简单得多。 下面介绍一些图像处理的库。
1. Pica
事例地址:http://nodeca.github.io/pica/demo/
Github: https://github.com/nodeca/pica
pica 可在浏览器上实现高质量而且高性能的图片大小调整JS库,目标是在浏览器中以最快的速度进行高品质图像缩放。它会从web-workers,web assembly,createImageBitmap和纯JS中自动选择最佳的可用技术。
Pica是一个执行数学计算的底层开发库,尽可能地减少了封装带来的影响。如果对二进制图像进行缩放,需要先加载到canvas(再保存为blob)。

2. Lena.js
事例地址:https://fellipe.com/demos/lena-js/
用法讲解:https://ourcodeworld.com/articles/read/515/how-to-add-image-filters-photo-effects-to-images-in-the-browser-with-javascript-using-lena-js
Github: https://github.com/davidsonfellipe/lena.js
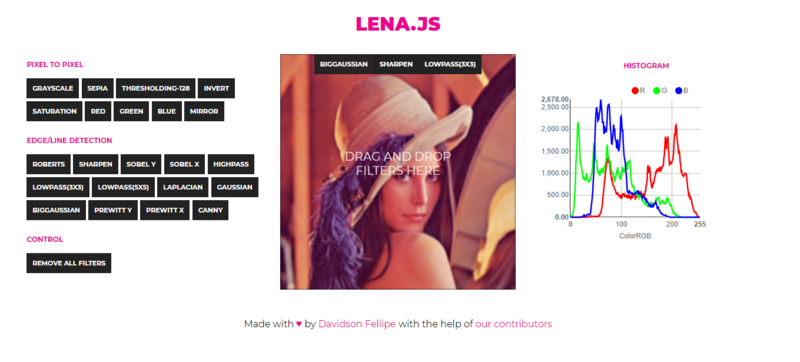
该库主要为图片添加过滤器。

3. Compressor.js
事例地址:https://fengyuanchen.github.io/compressorjs/
Github: https://github.com/fengyuanchen/compressorjs
Compressor.js 一个JavaScript图像压缩器。 使用浏览器的原生canvas.toBlob API来执行压缩工作,这意味着它是有损压缩。 一般使用此方法在客户端上传图像文件之前对其进行预压缩。

4. Fabric.js
事例地址:http://fabricjs.com/
事例讲解:http://fabricjs.com/articles/
Github: https://github.com/fabricjs/fabric.js
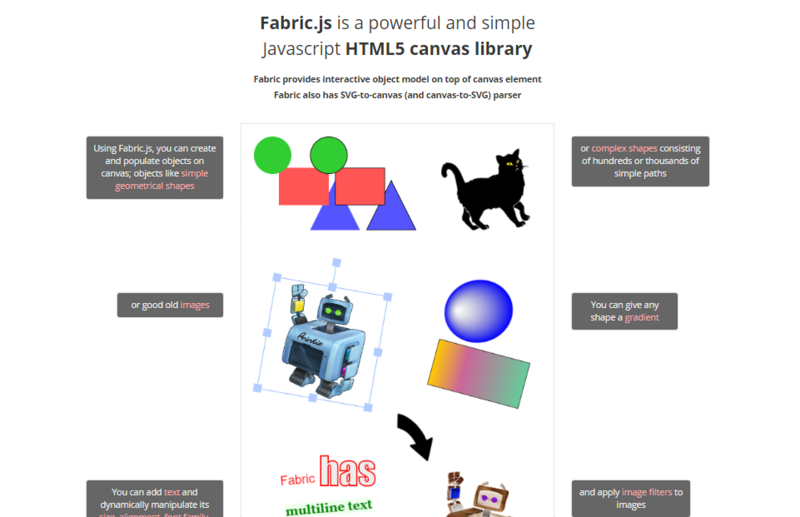
Fabric是一个强大而简单的JS Canvas库,我们能通过使用它实现在Canvas上创建、填充图形、给图形填充渐变颜色。 组合图形(包括组合图形、图形文字、图片等)等一系列功能。简单来说我们可以通过使用Fabric从而以较为简单的方式实现较为复杂的Canvas功能
还可以使用Fabric.js库更改这些对象的某些属性,例如它们的颜色,透明度,网页上的深度位置,或选择这些对象的组。 Fabric.js还可以将 SVG 图像转换为 JavaScript数据,该数据可用于将其放入<canvas>元素。

5. Blurify
blurify.js是一款小巧实用的js图片模糊效果插件。使用该js插件可以将任意图片进行模糊处理。
事例地址:https://justclear.github.io/blurify/
Github: https://github.com/JustClear/blurify

6.合并图像
Github: https://github.com/lukechilds/merge-images
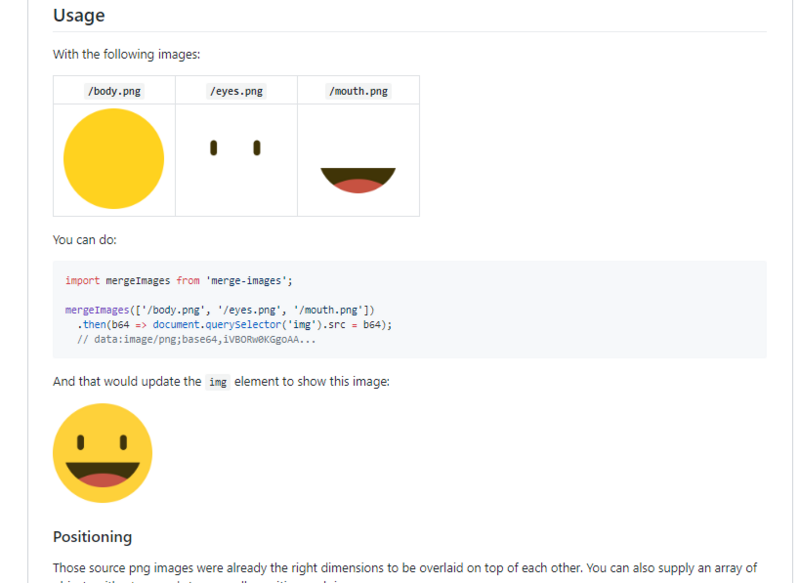
该库使可以轻松地将图像合成在一起。有时,使用画布可能会有些繁琐,特别是如果你只需要画布上下文来做相对简单的事情(例如将一些图像合并在一起)时。
merge-images将所有重复性任务抽象为一个简单的函数调用。图像可以彼此重叠并重新放置。该函数返回一个Promise,该Promise解析为base64数据URI。同时支持浏览器和Node.js。

7. Cropper.js
事例地址:https://fengyuanchen.github.io/cropperjs/
Github: https://github.com/fengyuanchen/cropperjs
cropperjs是一款非常强大却又简单的图片裁剪工具,它可以进行非常灵活的配置,支持手机端使用,支持包括IE9以上的现代浏览器。

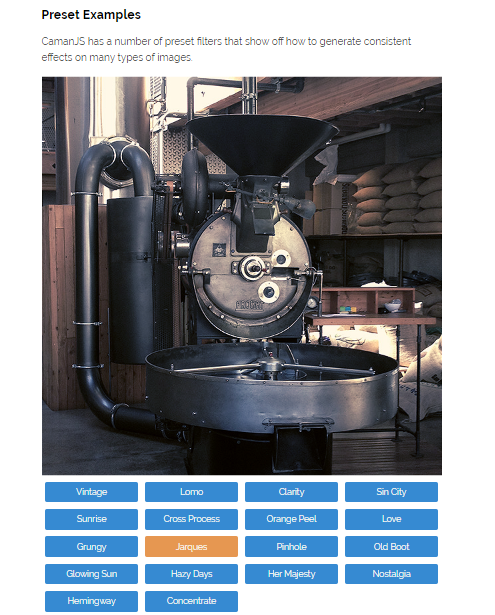
8. CamanJS
事例地址:http://camanjs.com/examples/
Github: https://github.com/meltingice/CamanJS/
CamanJS 是一个基于 Canvas 处理图片的 Javascript 库,结合简单易用的接口和先进高效的图像编辑技术。CamanJS 很容易扩展新的过滤器和插件,并伴随着一系列广泛的图像编辑功能。它是完全独立的库,支持工作在 NodeJS 和浏览器。

9. MarvinJ
官网:https://www.marvinj.org/en/index.html
Github: https://github.com/gabrielarchanjo/marvinj
MarvinJ是从 Marvin Framework 派生的纯 JavaScript 图像处理框架。 MarvinJ 对于许多不同的图像处理应用程序而言既简单又强大。
Marvin 提供了许多算法来操纵颜色和外观。 Marvin 还可以自动检测功能。 使用基本图像功能(如边缘,拐角和形状)的能力是图像处理的基础。 该插件有助于检测和分析对象的角点,从而确定场景中主要对象的位置。 由于这些原因,可以自动裁剪出对象。

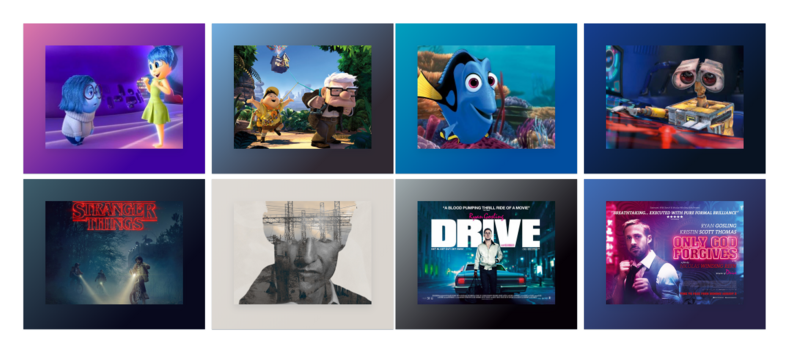
10. Grade
事例地址:https://benhowdle89.github.io/grade/
Github: https://github.com/benhowdle89/grade
grade.js是一款可以根据图片的两种主要颜色生成背景渐变的JS插件。它的原理是提取图片的两种主要颜色,然后使用这两种颜色为渐变的开始和结束颜色,应用在图片容器上。

作者:Mahdhi Rezvi 译者:前端小智 来源:medium
以上是 10个好用JavaScript图像处理库 的全部内容, 来源链接: utcz.com/a/25148.html









