【图文】如何理解flex-shrink和flex-grow?
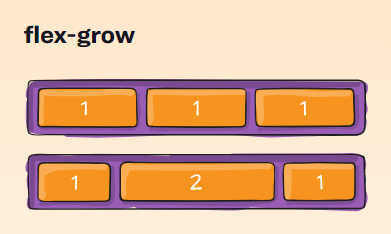
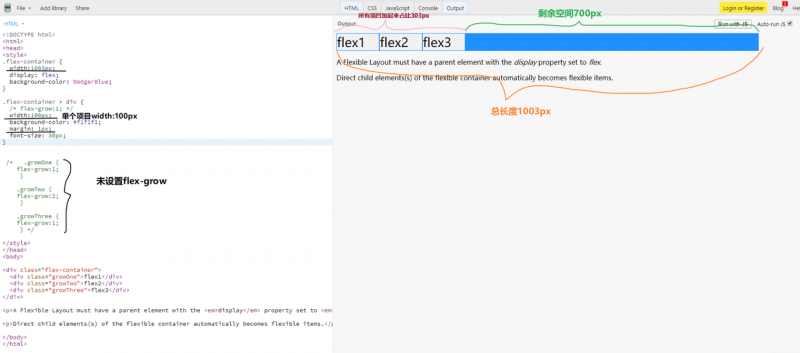
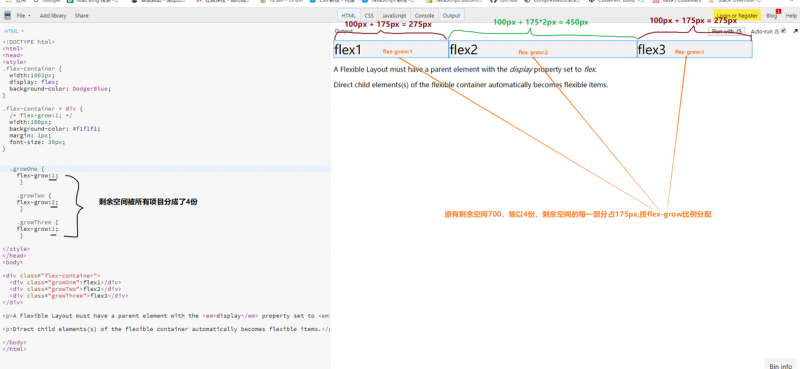
flex-grow
- 剩余空间,按照比例添加给各个item
- 剩余空间:flex容器大小 - 所有flex项目大小
- 所有项目都有相同系数,获得相同的剩余空间
- 否则根据flex-grow决定的比例分配剩余空间



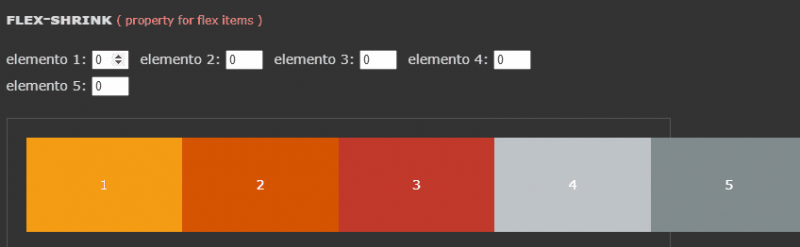
flex-shrink
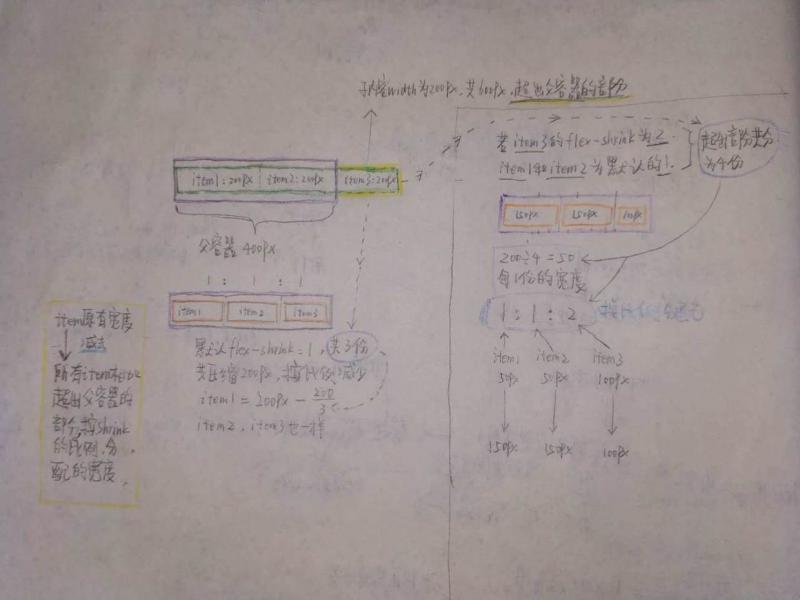
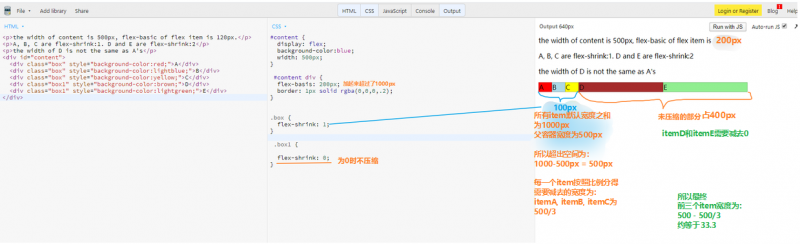
- 超出空间 = 各个item的宽度之和 - 父容器的宽度
- 超出空间,让各个item按照shrink比例减去相应的部分
- 所以item的默认宽度相加时,大于容器时收缩
- 收缩比例是根据flex-shrink的值,初始值为1
- 参数为0时,表示未压缩

- 参数不可为负


以上是 【图文】如何理解flex-shrink和flex-grow? 的全部内容, 来源链接: utcz.com/a/24756.html