npm入门--web小学一年级基础课程
封面动物
前言
- 为以后写其他文章,笔记,提供独立的辅助说明
- 回顾总结已知知识点
- 通俗易懂的由浅入深的讲解npm
- 内容要生动有趣!
- 内容要生动有趣!
- 内容要生动有趣!
开始闲白儿
Node.js和npm安装与答疑解惑
juejin.im/post/5ee5e2…
正式开始
网站 --是开发者查找包(package)、设置参数以及管理 npm 使用体验的主要途径。
- 注册表 --是一个巨大的数据库,保存了每个包(package)的信息。
- 命令行工具 (CLI)--CLI 通过命令行或终端运行。开发者通过 CLI 与 npm 打交道。


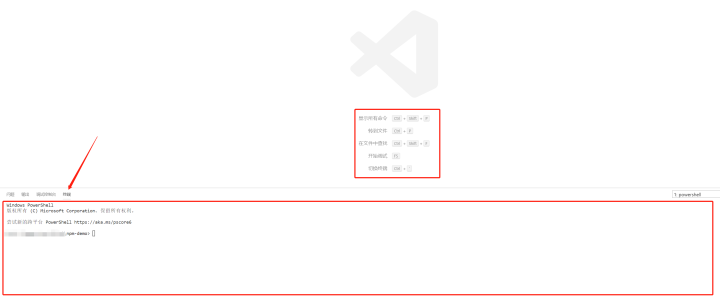
npm -v 
安装第一个包
开始激励计划
npm install <package_name> Lodash是一个一致性、模块化、高性能的 JavaScript 实用工具库。
官网地址:www.lodashjs.com/
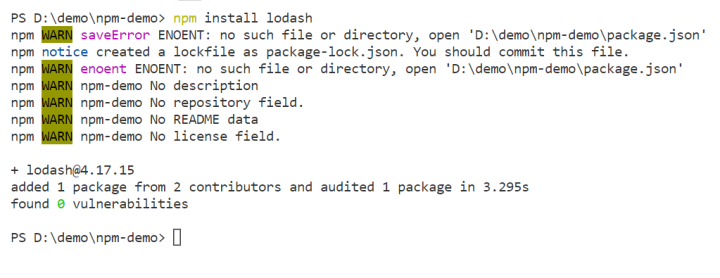
npm install lodash 

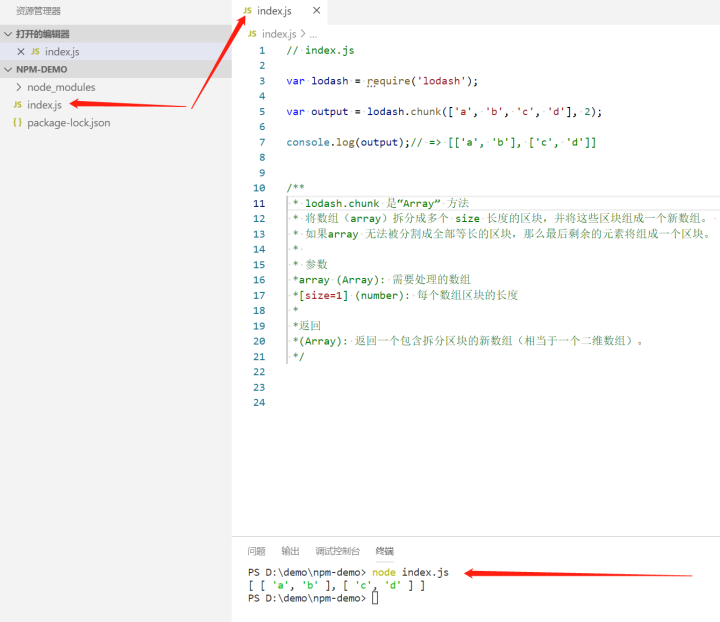
// index.js //此处的require是引用lodash包的意思var lodash =require('lodash');
var output =lodash.chunk(['a', 'b', 'c', 'd'], 2);
console.log(output);// => [['a', 'b'], ['c', 'd']]
node index.js 
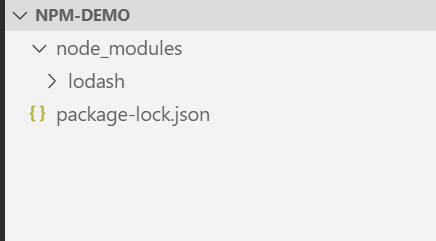
新增的node_modules和package-lock.json必须要姓名!
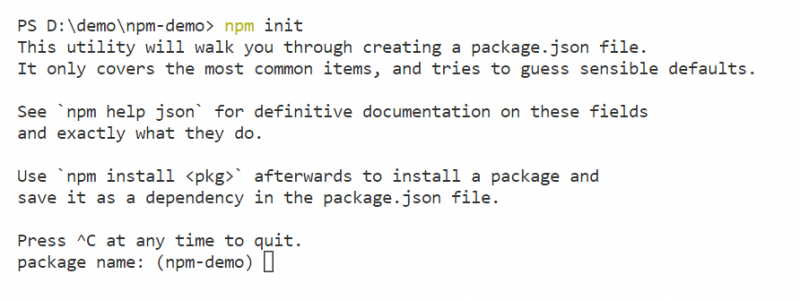
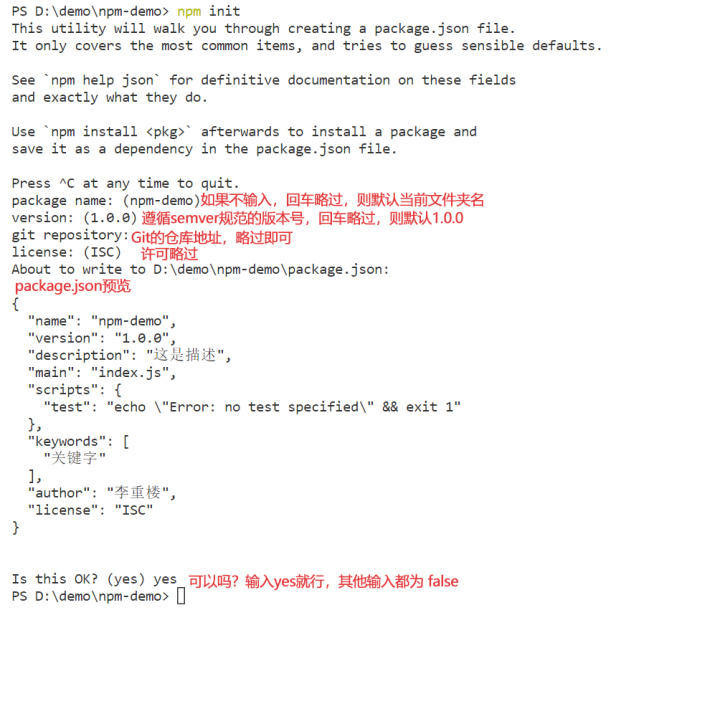
npm init 
This utility will walk you through creating a package.json file这个实用程序将引导您创建package.json文件。
It only covers the most common items, and tries to guess sensible defaults.
它只覆盖最常见的项目,并试图猜测合理的默认值。
See `npm help json` for definitive documentation on these fields and exactly what they do.
请参阅“npm-help-json”,以获取有关这些字段的最终文档以及它们的具体操作。
Use `npm install <pkg>` afterwards to install a package and save it as a dependency in the package.json file.
然后使用“npm install<pkg>”安装包并将其作为依赖项保存在package.json文件中。
Press ^C at any time to quit. CTRL+C键退出
使用package.json
- 列出项目所依赖的包。
- 项目的配置信息(比如名称、版本、许可证等元数据)
- 允许您使用语义版本控制规则指定项目可以使用的包的版本。(语义版本:semver.org/lang/zh-CN/)
- 使您的构建可重现,因此更容易与其他开发人员共享。


npm init --yes #或者 npm init --ynpm install lodash --save npm install jquery --save-dev 
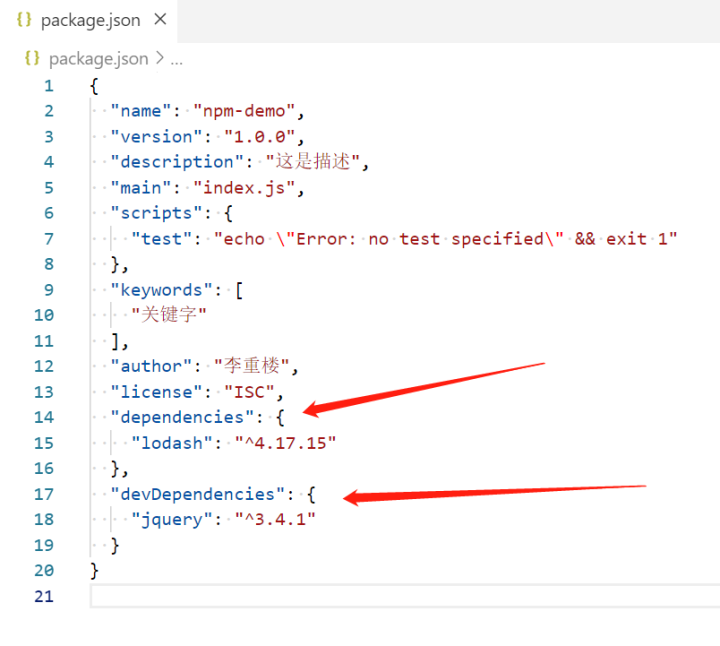
- "dependencies":您的应用程序在生产中需要这些包。
- "devDependencies":这些包仅用于开发和测试。
npm install <package_name> --savenpm install <package_name> --save-dev Package.json 中的的字段属性
dependencies
- version必须version完全匹配
- >version 必须大于 version
- >=version 等等
- <version
- <=version
- ~version忽略中版本,自动升级小版本。
- ^version“兼容版本” 忽略大版本,自动升级中,小版本。
- 1.2.x 1.2.0,1.2.1等,但不是1.3.0
- http://..(url) 可以指定tarball URL来代替版本范围,将在安装时下载并安装在您的软件包本地。
- * 匹配任何版本
- "" (只是一个空字符串)与...相同 *
- version1 - version2与...相同>=version1 <=version2。
- range1 || range2 如果满足range1或range2则通过。
- git... Git URL作为依赖项
- path/path/path 标准化的本地相对路径
devDependencies
name
- 名称必须小于或等于214个字符。这包括范围包的范围。
- 名称不能以点或下划线开头。
- 名称不能含有大写字母。
- 该名称最终成为URL的一部分,命令行上的参数和文件夹名称。因此,名称不能包含任何非URL安全字符。(汉字就别想了)
- 请勿使用与核心节点模块相同的名称。
- 不要在名称中加上“js”或“node”。
- 该名称可能作为参数传递给require(),因此它应该是简短的,但也是合理描述的。
- 起名的时候可以先查看www.npmjs.com/ 是否有命名重复。
description
keywords
homepage
bugs
"bugs": {"url": "地址","email": "邮箱地址" }license
author & contributors
{ "name": "Barney Rubble","email": "b@rubble.com",
"url" : "http://barnyrubble.tumblr.com/"
}
"Barney Rubble <b@rubble.com> (http://barnyrubble.tumblr.com/)"main
scripts
- 列出项目所依赖的包。
- 项目的配置信息(比如名称、版本、许可证等元数据)
- 允许您使用语义版本控制规则指定项目可以使用的包的版本。(语义版本:semver.org/lang/zh-CN/)
- 使您的构建可重现,因此更容易与其他开发人员共享。
终于等到的package-lock.json
早就猜到身份的node_modules
知识点总结
- npm全称为Node Package Manager,是一个基于Node.js的包管理器,也是整个Node.js社区最流行、支持的第三方模块最多的包管理器。由三个独立的部分组成:
网站 --是开发者查找包(package)、设置参数以及管理 npm 使用体验的主要途径。
- 注册表 --是一个巨大的数据库,保存了每个包(package)的信息。
- 命令行工具 (CLI)--CLI 通过命令行或终端运行。开发者通过 CLI 与 npm 打交道。
- npm通过package.json管理本地安装的npm package,其作用:
- 列出项目所依赖的包。
- 项目的配置信息(比如名称、版本、许可证等元数据)
- 允许您使用语义版本控制规则指定项目可以使用的包的版本。
- 使您的构建可重现,因此更容易与其他开发人员共享。
- 创建package.json文件有两种方法:
- npm init 命令,它会有一个命令行的引导程序,引导你创建package.json。
- npm init --yes 或 npm init --y 命令,直接创建一个默认的package.json。
- package.json添加依赖项的方法是从命令行npm install执行此操作,使用--save或 --save-dev取决于:
- "dependencies":您的应用程序在生产中需要这些包--npm install <package_name> --save
- "devDependencies":这些包仅用于开发和测试--npm install <package_name> --save-dev
- package-lock.json锁定所有模块的版本号,包括主模块和所有依赖子模块,因为npm在执行install命令时会根据package.json自动更新依赖包锁定版号之后,才不会自动更新,保证能够安装完全相同的依赖关系。
- npm install <package_name> 安装某个包的命令
- npm uninstall <package_name> 卸载某个包的命令
喜闻乐见的问答环节
知识点没了吗?
我也不能一直在node里运行引入的包吧?
这就没了?感觉npm没有想象的高大上呢?
还有什么问题?
结语
- 为以后写其他文章,笔记,提供独立的辅助说明(√)
- 回顾总结已知知识点(√)
- 通俗易懂的由浅入深的讲解npm(√)
- 内容要生动有趣!(×)
- 内容要生动有趣!(×)
- 内容要生动有趣!(×)
npm 中文文档--官方的,才是权威的,准确的,也是初学者看的最懵逼的
《package.json 中你需要了解的都在这》--package.json属性部分的可以看这里,描述清晰。中文的
Lodash 中文文档 --嗯,文档
你想知道关于package-lock.json的一切,但是太害怕了问了?--简单明了,没有我这 废话这么多
关于package.json和package-lock.json的区别--这俩傻傻分不清楚的可以再看看
以上是 npm入门--web小学一年级基础课程 的全部内容, 来源链接: utcz.com/a/24671.html