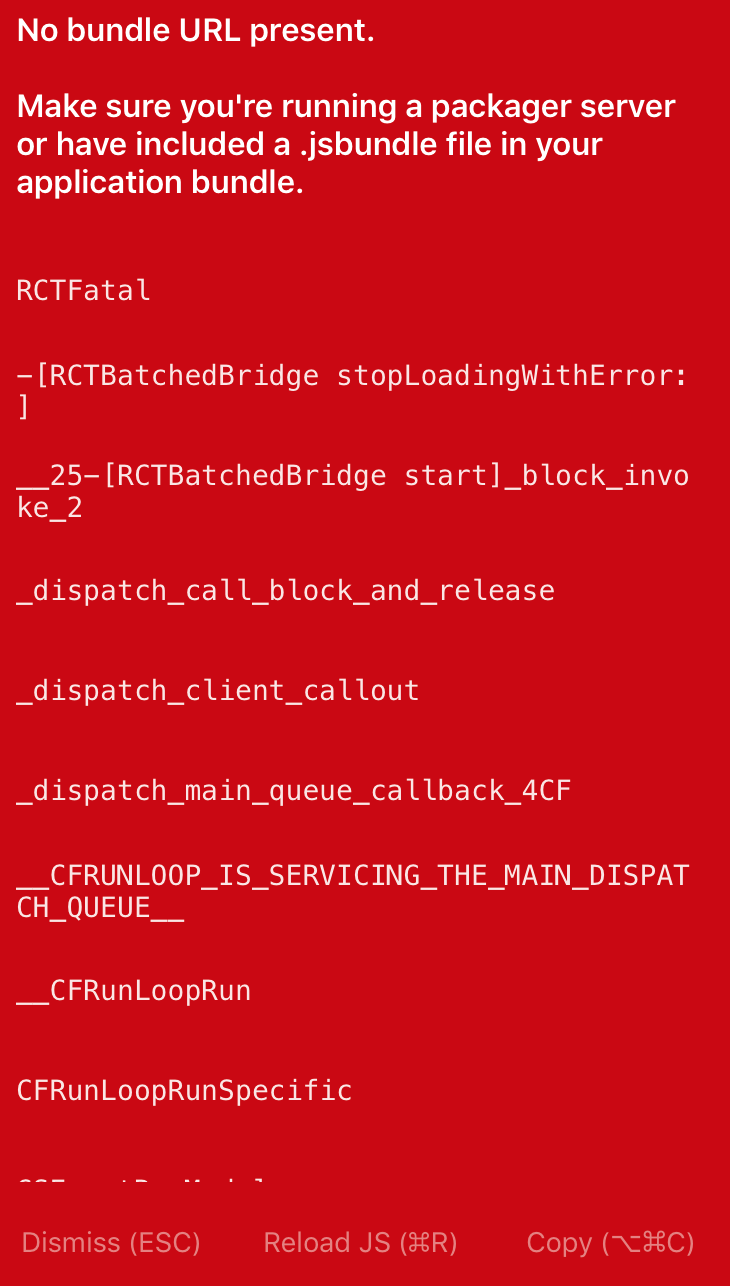
What is the meaning of 'No bundle URL present' in react-native?
When I run a react-native project, I get a error no bundle URL present , but I don't know what mistakes I do, I was very confused.

Answer
Solve the error No bundle URL present by:
- Running the following command in your project root directory to delete the iOS build directory, and to kill other React Native sessions (assuming they're running on default port 8081) before re-building:
rm -rf ios/build/; kill $(lsof -t -i:8081); react-native run-ios
- Update your React Native workflow to avoid these error occur by combining the above combination of commands into an alias and appending it to your Bash config file .bashrc with this command:
echo "alias rni="kill $(lsof -t -i:8081); rm -rf ios/build/; react-native run-ios"" >> ~/.bashrc; source ~/.bashrc
Now you can run React Native iOS build (without worrying about some of the common red error screens of death appearing) with a simple alias shortcut:
rni
以上是 What is the meaning of 'No bundle URL present' in react-native? 的全部内容, 来源链接: utcz.com/a/24118.html