React Native project, index.ios.js or index.android.js not generated
I started with React-Native today. And I am following a web tutorial.
Did all the installations correctly on my Windows machine:
- Java Jdk
- Android Studio
- Node/NPM
- Yarn
then installed react-native
npm install -g react-native-clifinally a hello world project
react-native init albumsI am not getting any errors. My app runs (basically loads up) on my Android phone perfectly.
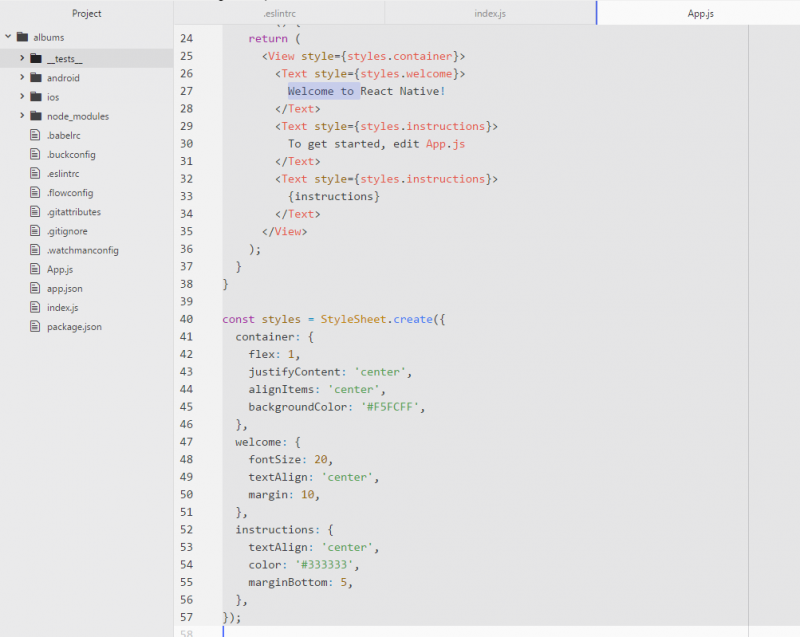
The app.js is bit conditional on platform choice:
/*** Sample React Native App
* https://github.com/facebook/react-native
* @flow
*/
import React, { Component } from 'react';
import {
Platform,
StyleSheet,
Text,
View
} from 'react-native';
const instructions = Platform.select({
ios: 'Press Cmd+R to reload,n' +
'Cmd+D or shake for dev menu',
android: 'Double tap R on your keyboard to reload,n' +
'Shake or press menu button for dev menu',
});
export default class App extends Component<{}> {
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>
Welcome to React Native!
</Text>
<Text style={styles.instructions}>
To get started, edit App.js
</Text>
<Text style={styles.instructions}>
{instructions}
</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
},
});
I just want to know if this is normal to not get those files generated.
Shall I create those 2 index files? Or the latest react-native does not need 2 separate files? (The tutorial I am following is of Jan 2017)

Answer
This is a new feature added to react-native. The new project template now doesn't contain two separate files. You can still create and use like before if you prefer but its just normal to use it as it is. Its just a preference and the requirement of your project. You can find more info about the change on here.
From the commit notes
This change (initially discussed in
react-community/create-react-native-app#26) moves the HelloWorld
project template from two nearly identical entry points
(
index.android.jsandindex.ios.js) to a single, minimal
index.jsentry point. The root component is created inApp.js.This unifies the project structure between
react-native initandCreate React Native App and allows CRNA's eject to use the entry point
from the HelloWorld template without any hacks to customize it. Also
examples in the docs can be just copy-pasted to
App.jsthe same wayin both HelloWorld and CRNA apps without having to first learn about
AppRegistry.registerComponent.
以上是 React Native project, index.ios.js or index.android.js not generated 的全部内容, 来源链接: utcz.com/a/24102.html









